인프런 커뮤니티 질문&답변
선생님~ 코딩미션, 로딩 애니메이션 연결 관련 질문 있습니다~
작성
·
191
1
안녕하세요 선생님!
궁금한게 여러가지 생겨 질문 남깁니다~
항상 빠른 답변 감사합니다 :)
1) 코딩미션 - "제이쿼리 Front Back 화면전환 트랜지션" 관련 질문입니다~
front back 화면전환 트랜지션 응용 파일을 만들어보고있는데요
그 중에서 "CREATION" 글자를 가상요소를 이용해 그라데이션을 하셨는데요
background-clip: text 라고 되어있는 부분이 있습니다
그 앞에 -webkit-을 사용하셨는데
-webkit- 사용하는건 자주 봤지만 정확이 이걸 왜 붙이는지 이해가 안되서요~
구글이랑 사파리에도 적용이 되라는 뜻으로 -webkit-을 사용하는걸로 알고있는데
그럼, 구글이랑 사파리에 적용이 안되는 css속성을 다 알고
제가 일일이 -webkit-을 다 써줘야하는건가요?
아니면 -webkit-을 사용해야하는 css속성을 몇가지 외우고있어야하는건가요?
2) loading 애니메이션을 연결시킬때 스크립트 관련 질문입니다~
loading 애니메이션을 개인 포트폴리오랑 연결 시키고 싶어서
구글링을 해보니 몇가지 방법들이 나오더라구요
그 중에서 두가지 방법을 사용해 보았는데,
(현재 제가 만든 폴더 구조이구요)

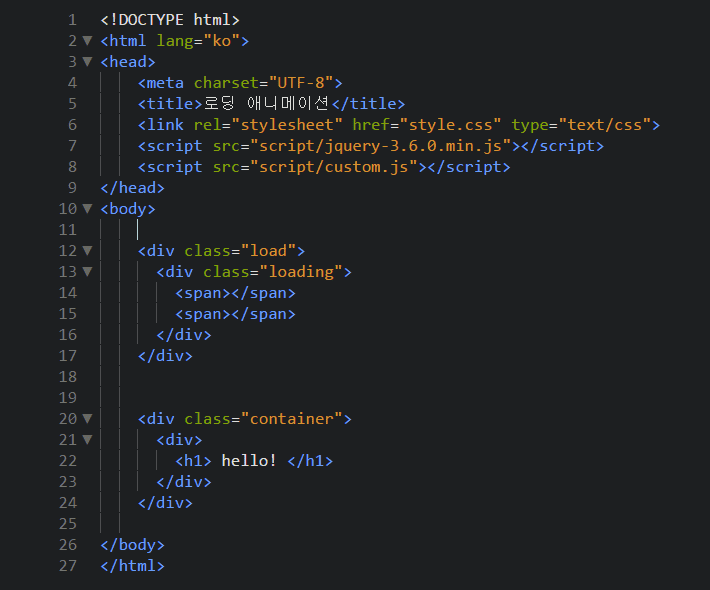
(html 입니다)
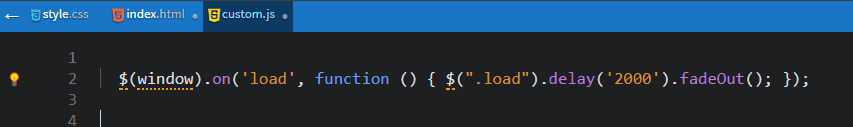
(script 입니다)
스크립트 부분에서 두 방법을 이용해봤는데,
위에 방법은 적용이 되는데, 아래 방법은 적용이 안되더라구요
1번과 2번의 차이점을 알고 싶습니다
그리고 제가 자주 사용하는 제이쿼리 방법은 2번 방법이라
2번 방법으로 실행되게끔 해보고싶은데
혹시 보안해야할 점이 있을까요?
아니면 fadeOut이 아닌 다른 방법이 또 있을까요?
구글링을 열심히 해봐도 정확한 답이 안나와서 선생님께 질문 남깁니다~ ㅎㅎ
항상 강의 재밌게 잘 보고있습니다
이해가 너무 잘되서 매번 감탄하면서 보고있습니다!
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
line-height: 110px;
transform-origin: bottom;
transform: rotateX(180deg);
background: linear-gradient(to top, #fff 0%, transparent 80%);
-webkit-background-clip: text;
color: transparent;
opacity: 0.5;CREATION
답변 1
1
1) 코딩미션 - "제이쿼리 Front Back 화면전환 트랜지션" 관련 질문입니다~
webkit은 크롬과 사파리에서 사용하는 브라우저 접두어입니다.
브라우저 접두어를 사용하는 이유는 css에 새로운 속성이 실험 기간으로 임시적으로 접두어를 사용을 합니다. css 속성이 표준으로 만들어지기 전에 일어날 문제들을 최소화하는 목적입니다.
복잡한 얘기는 저도 깊이 있게는 모르고요. webkit 같은 접두어를 사용해야 작동하는 속성이 간혹 있습니다. 그때 그때 기억하시면 됩니다.
아래에 있는 코드에서 첫번째 것의 on('load', 이거에서 load 이벤트 방식입니다.
곧 브라우저가 로드된다면 다음 펑션을 실행해라... 라은 이벤트입니다.
2번째 사용하신 load는 외부파일을 인클루드 할 때 사용하는 load 메서드입니다.
곧, 아래에서처럼 load를 사용하시는건 보통 헤더와 푸터가 공통적으로 모든 페이지에 들어갈 때 헤더와 푸터를 인클루드 시키기 위해 사용하는 로드 메서드입니다. 아래 예시처럼 사용합니다.
그림에서 2번째는 5번째 코딩미션에서 사용할 경우 사용되는 load 메서드입니다.
$('선택자').load('header.html')
선택자에 header.html을 로드해서 header.html의 html을 선택자안에 넣어라.. 라는 뜻입니다.
곧 아래 첫번째 laod와 두번째 load는 스펠링은 같지만 역할이 다른 로드입니다.






답변 감사합니다 선생님!
좋은 지식 알아갑니다 :)