인프런 커뮤니티 질문&답변
vue prefetch가 정상적으로 작동하는게 맞는지 모르겠습니다.
해결된 질문
작성
·
327
0
안녕하세요!
강의 수강하면서 코드를 계속 따라서 작성했는데,
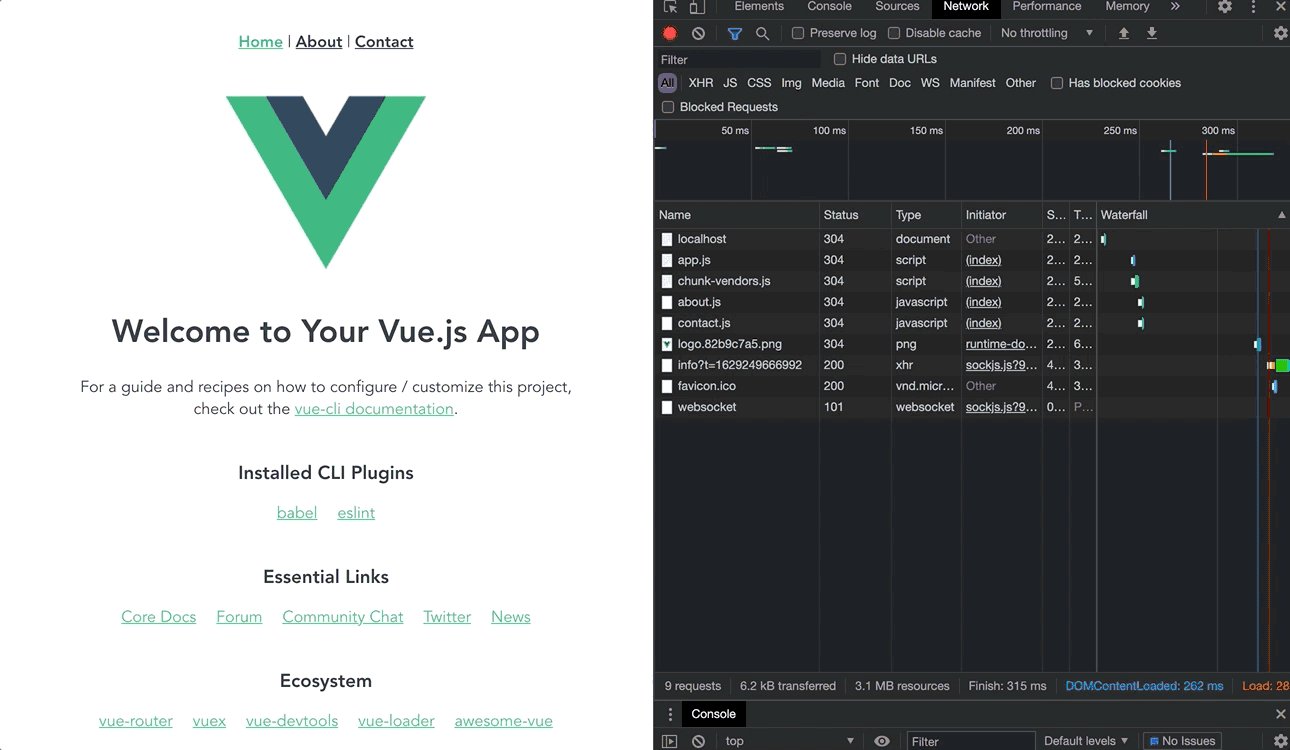
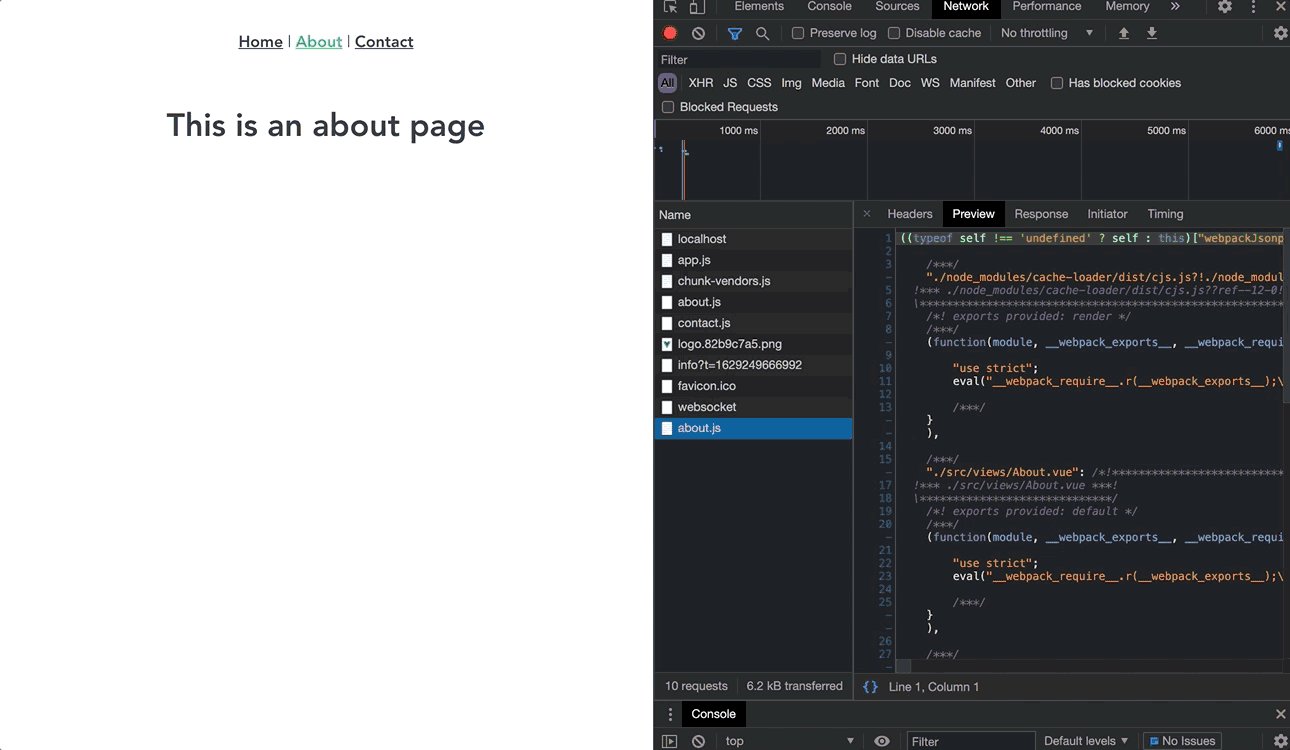
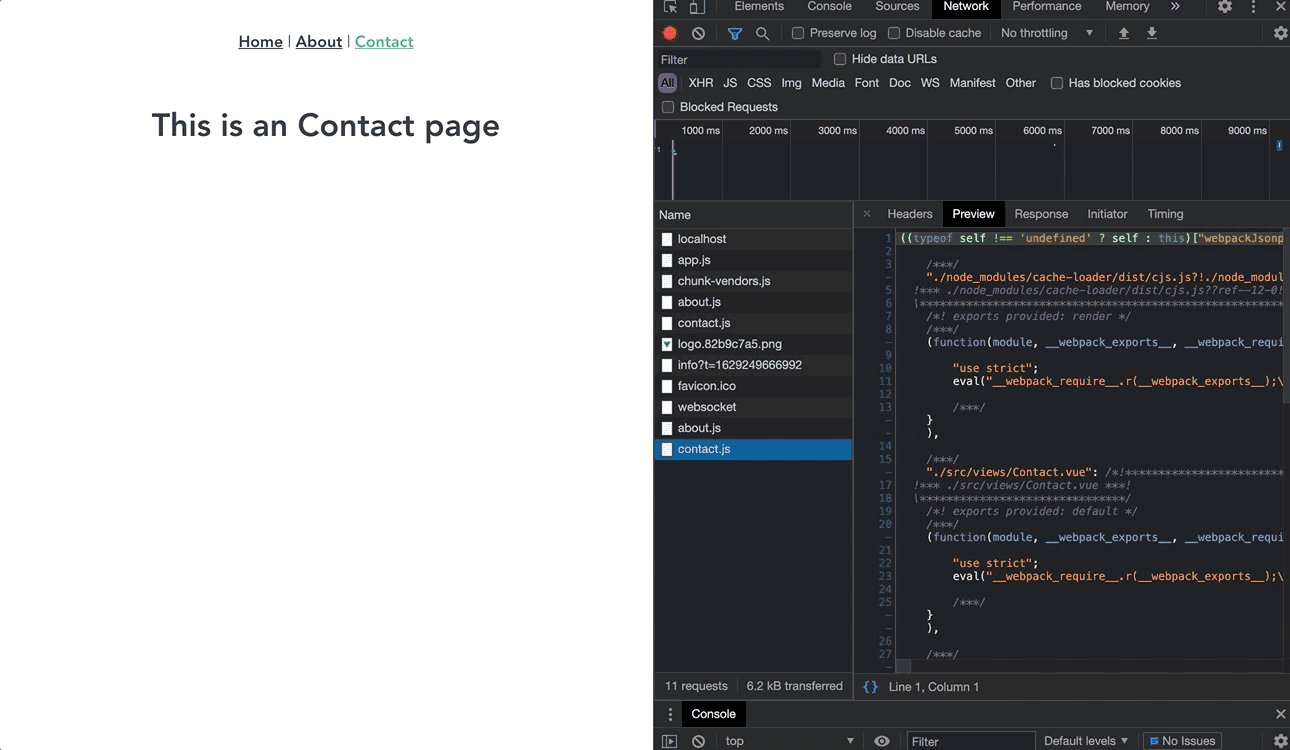
prefetch가 정상적으로 작동하는게 맞는지 잘 모르겠어서 이렇게 gif로 화면 한 번 올려봅니다.

/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
// import Contact from '../views/Contact.vue'
// import About from '../views/About.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
// {
// path: '/About',
// name: 'About',
// component: About
// },
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/contact',
name: 'Contact',
// component: Contact
component: () => import(/* webpackChunkName: "contact", webpackPrefetch:true*/ '../views/Contact.vue')
},
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
vue.config.js
module.exports = {
chainWebpack: config => {
config.plugins.delete('prefetch');
}
}코드도 위와 같이 작성을 했는데 , 어떤 부분이 문제인지 잘 모르겠습니다. ㅠ
답변 1
0
안녕하세요 같이 공부하는 학생입니다.
결과만 바로 말씀드리면 코드상에는 문제가 없어보이는데 아마 로컬서버를 껏다가 켜주셔야할 것 같습니다. 모듈을 바꾸게되면 바로 적용이 안되거든요.
더불어 강의 내용을 잘 이해를 못하신거같아서 얘기하자면
Home 같은 경우는 웹팩으로 하나로 묶여서 한번에 로드되고요. About의 경우 import 를 사용했잖아요? 기본적으로 prefetch 기능이 탑재되어있고, 웹팩으로 한번에 묶지 않고 분할하여 메모리에 로드합니다. 그후에 클릭시 캐시가되요
사실상 위 두개는 단순하게 생각하면 웹팩으로 인해 같이 묶이냐 안 묶이냐 분할의 차이일뿐입니다
모듈에 config 추가해서 기본적으로 frepetch를 꺼주시면 묶이지도 않고 로드도 하지 않습니다.
하지만 import 옵션에 주석으로 frepetch 기능을 켜주시면 다시 분할하여 로드합니다(맨 처음 기능 그대로 적용)
따라서 현재 보여주신 GIF 상에서는 처음 로딩시 About 은 보이면 안 되는게 맞는것 같습니다. 나머지는 다 정상으로 보입니다.

답변 남겨주셔서 감사합니다.
말씀 주신 것처럼 저 때 서버를 다시 재실행을 시키지 않아서 아마 제대로 반영되지 않았다보니 그 상태에서 화면을 확인하면서 prefeche에 대해서 좀 혼란이 있었던 것 같습니다.
친절하게 개념에 대해서 정리해주시고, 귀한 시간 내주셔서 답변 남겨주셔서 감사합니다.
좋은 하루 보내세요 :)