인프런 커뮤니티 질문&답변
launchImageLibrary 가 작동하지 않습니다ㅠ
작성
·
1.1K
0
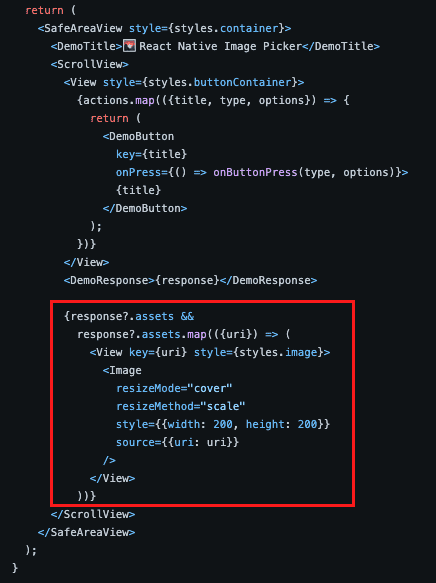
소스는 아래와 같고,
react-native-image-picker 는 4.0.6 버전 입니다.
사진 선택 화면까지는 나오지만,
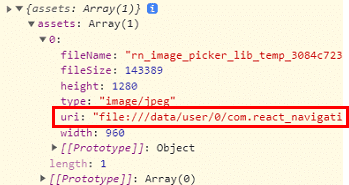
실제로 uri는 undified 로 나옵니다. 왜 그런 건가요?
그리고, 여러 사진을 선택하고 싶을 경우에는
보통 어떤 라이브러리를 사용하나요?
답변 2
1
HappyJay님,
안녕하세요. 지식공유자 Wintho입니다.
react native image picker가 대대적인 업데이트가 이루어지면서,
활용법이 많이 바뀌었는데 uri 접근 방법도 바뀌었네요.
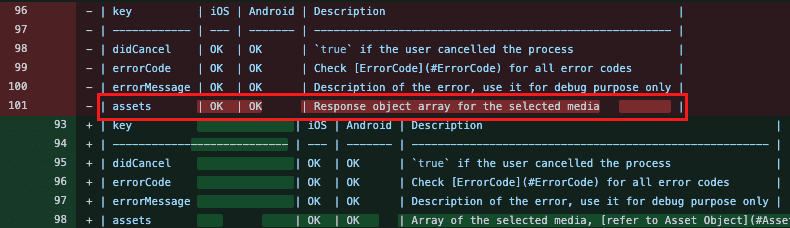
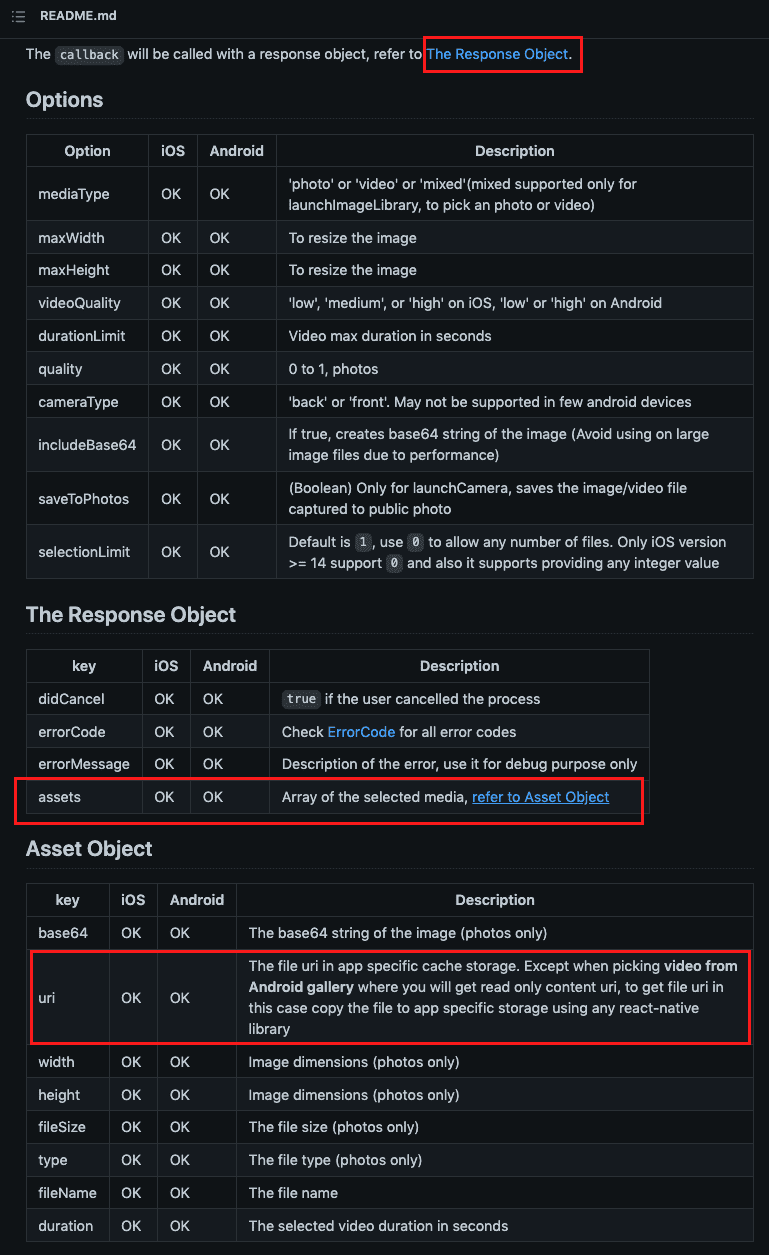
민정아빠류동수님께서 코멘트 해주신 것처럼 response.assets 배열에 접근하시면 됩니다.
Image를 하나 pick했을 때에는, response.assets[0].uri로 접근 하시면 됩니다.
참고01 : react-native-image-picker githup page
https://github.com/react-native-image-picker/react-native-image-picker/commit/c8f8481eb2c08e8f160ae80177e51c693e887969
참고02: https://github.com/react-native-image-picker/react-native-image-picker#the-response-object
현재 버전의 react-native-image-picker로도 Multiple Image 선택은 가능합니다만,
Typescript와 Hooks의 개념이 필요합니다.
react-native-multiple-image-picker를 사용하셔도 되고 (참고: https://github.com/baronha/react-native-multiple-image-picker),
react-native-image-picker를 사용하신다면 다음의 예제 코드를 참고하시기 바랍니다.
https://github.com/react-native-image-picker/react-native-image-picker/tree/main/example/src
감사합니다.
1
왜 그런지는 정확히 모르게구요.
디버깅 해보시면
uri 값은 response.assets[0].uri 에 위치하고 있습니다.
이렇게 uri 값을 가지고 오시면 됩니다.