인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
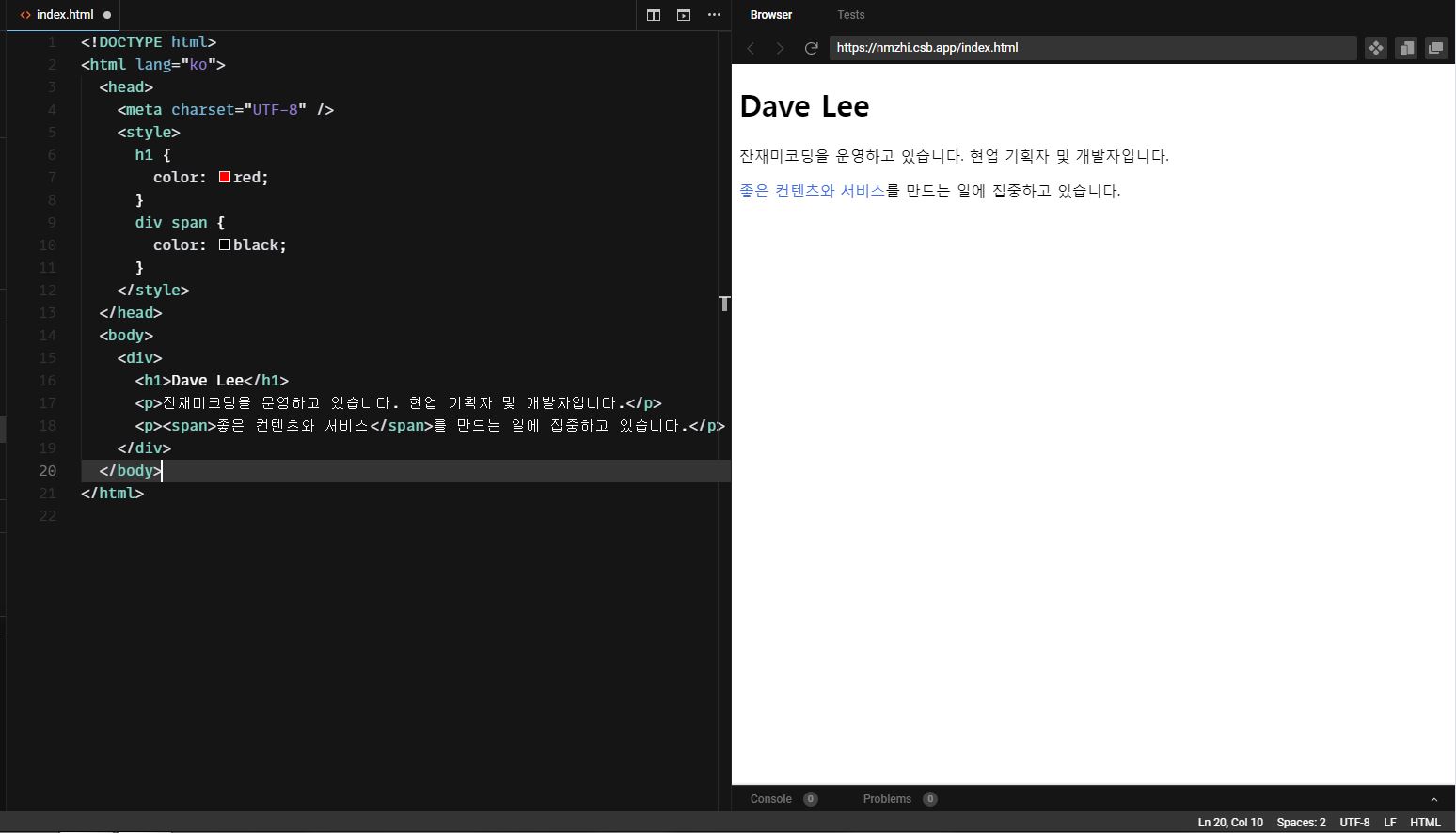
codesandbox가 반영이 잘 되지 않는것 같습니다.
작성
·
284
0
안녕하세요.
모던웹을 위한 상세한 모던 CSS Selector정리2 강의를 듣던 중 문의사항이 있습니다.
구글 드라이브로 공유해주신 04_css_selector 파일 상 6.1 테스트링크로 작업한 것을 첨부드렸습니다.
이전에 따라 연습할때도 codesandbox가 결과값이 잘 안나올때가 간혹 있었는데요, 링크를 눌러 codesandbox창이 켜지면 그중 색상이나 기본 태그값만 변경해서 연습삼아 시도해보았는데,이번엔 아예 변경이 되질 않습니다.
하도 답답해서 https://liveweave.com/로 접속하여 그대로 복사해서 붙여넣으니 변경한 값이 적용되어서 바로 나오던데..
codesandbox 상의 문제인지 제가 설정을 제대로 해놓지 않은것이 있어서인지 확인 부탁드리겠습니다.
감사합니다.
답변 1
-1
잔재미코딩 DaveLee
지식공유자
안녕하세요.
우선 파일명이 다를 경우에는 파일명을 명확히 써주셔야 하고요.
index.html 에 동그라미 표시가 있던데요. 혹시라도 Visual Studio Code 등의 툴을 보시면, 유사한 표시가 가끔 보이실 수 있어요. codesandbox 가 인터페이스가 꾸준히 달라질 수는 있는데요. 파일 저장 메뉴를 찾으셔서 눌러보신 후에, 해당 웹페이지 부분을 리프레쉬 해보시면 어떨까요?