인프런 커뮤니티 질문&답변
protectedRoute
작성
·
342
0
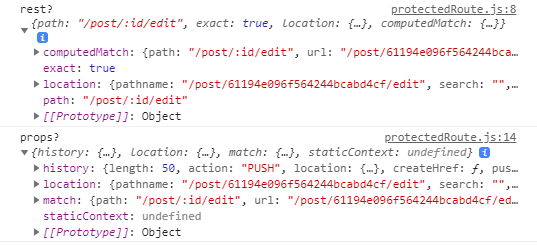
protectedRoute.js 부분이 강의에서 제 지식에 비해 다소 설명이 부족한 것 같아서 의문점이 생겨 질문드립니다.
1. ...rest는 어디서 나온 데이터 인가요?
2. {...rest}가 이 코드에서 하는 역할이 무었인가요?
(테스트결과 삭제해도 수정하는데는 아무 이상이 없습니다)
3. props는 PostEdit.js 에서 넘어오는 데이터 인가요?
라우터에 exact component={PostEdit}를 했기때문에
넘어오는 데이터 인건가요?
4. component: Component는 왜이렇게 하나요?
component: Component vs Component
차이를 모르겠습니다. Component만 써보니
전자와 달리 console.log({props})는 찍히지 않으나,
수정하는데는 문제가 없던것 같습니다.
5. protectedRoute없이도 사실 데이터 변경은 불가능 한가요?
서버측에서 수정 라우터에 auth 미들웨어를 삽입했기때문에 사실 없어도 데이터 변경은 불가능한것 맞나요?
강사님께서 한번 언급하신것처럼 보안성을 좀더 강화(프론트 부분에서도 보안처리)하기 위한 방식인거죠?
--매번 consolo.log를 찍어도 모르는게 많습니다.
(질문이 너무 많아서 죄송합니다)
답변 1
1
1. ...rest는 어디서 나온 데이터 인가요?
2. {...rest}가 이 코드에서 하는 역할이 무었인가요?
4. component: Component는 왜이렇게 하나요?
(4 답변)

- 라우터를 보면 이렇게 되어 있습니다. 일반적으로 react-router-dom은 경로를 소문자로 path라 쓰고, component를 소문자로 씁니다.
- component: Component라는 것은 'component'를 나는 Component라고 하는 것인데, 그 이유는 애당초 react-router-dom에서 소문자로 규정한 것을 나는 이것을 리턴해서 밖으로 뺄 것이기에, 리액트에서 일반적인 관습을 따라 대문자로 표시할거야 라고 표시한 것입니다.(어떤 기능상의 문제때문에 하는 것은 아닙니다)
(1,2 답변)
- 여기서 ... 는 spread operator라고 해서, 각 요소를 쪼개어 리턴합니다. 그렇기에 ...rest란 위 사진의 component를 제외한 나머지를 의미합니다.
3. props는 PostEdit.js 에서 넘어오는 데이터 인가요?
>> 네 맞습니다.
5. protectedRoute없이도 사실 데이터 변경은 불가능 한가요?
서버측에서 수정 라우터에 auth 미들웨어를 삽입했기때문에 사실 없어도 데이터 변경은 불가능한것 맞나요?
강사님께서 한번 언급하신것처럼 보안성을 좀더 강화(프론트 부분에서도 보안처리)하기 위한 방식인거죠?
>> 네 맞습니다. 보통 백엔드에 auth를 넣으면 프론트에서 굳이 저렇게까지 처리안해줘도 별 문제 없지만... 이 강의를 녹화할때만하더라도... 이 한개의 강의에 많을 것을 넣고 싶은 과욕에 한번 넣어봤습니다. ^^;
>> (결론) 백엔드에서 처리했기에 크게 없어도 상관없다.