인프런 커뮤니티 질문&답변
두가지 오류사항 질문드립니다. (live server Full Reload 오류 / position: relative 관련)
작성
·
757
3
1. 첫번째 질문입니다. (live server Full Reload 스크롤 위로 올라가는 현상)
라이브서버 세팅을 할때 Full Reload 체크를 하고 재시동을 했을 때 문제없이 작동을 했습니다.
그런데 이번 강의[섹션 4. 섹션 상세 퍼블리싱(Awards Section) - PC 레이아웃 섹션 상세 퍼블리싱(Awards Section) - #01 ]
부터 Awards section을 수정하다가 라이브로 확인하려고 했으나 계속해서 상단 부분으로 스크롤이 올라가는 바람에
수정하며 바로확인하는 과정에 불편함을 겪었습니다.
이 부분을 해결하고자, 각 섹션별 display: none; 도 주었지만- 역시나 작동하지 않아서 구글링을 한 끝에
https://github.com/tapio/live-server/issues/273
저와 같은 이슈를 갖고 있는 분들을 발견했음에도 불구- 해결을 하지 못한 상태입니다.
혹시나 싶어서 라이브서버를 unstall 하고 재설치를 한 후에, 다시 세팅을 하고 재시동을 하는 과정을 몇번이고 반복했으나 여전히 같은 이슈가 발생했습니다.
앞서 말씀드린..
VS code 의 Live Server Full Reload 오류현상을 해결하는 방법을 혹시 아실까 싶어 선생님께 질문을 드리고 싶었습니다(:
2. 두번째 질문입니다. ( position: relative 관련)

.victory-jump img
에 position: absolute;를 적용할 때 선생님께서 말씀하시길,
그 위의 부모인 .victor-jump
에 position: relative;를 적용하지 않아도 되는 이유가

.awards-inner 안에 있는 div에
이미 position: relative;를 주었기 때문이라고 하셨습니다.
제가 잘 모르는 것일 수도 있겠지만- 지금까지 공부한 바로
.awards-inner > div 에서
'>' 표시는 그 부모 바로 밑에 있는 첫번째 자식 에게 적용되는 것으로 알고 있습니다.
때문에 .awards-inner의 두번째 자식인
.vicotry-jump 가 아닌
첫번째 자식 .about-awards 에만 적용되는 것으로 알았습니다.
제가 잘 못 알고 있는건지 궁금합니다(:
더불어, 두번째 자식인
.victory-jump
에 position: relative; 를 적용하지 않아도
.victory-jump
의 자식인
.victory-jump img
에 position: absolute; 만 적용해도 화면에 문제없이 잘 나타나는 이유도 궁금합니다.:)
감사합니다.
답변 2
1
1. 첫번째 질문입니다. (live server Full Reload 스크롤 위로 올라가는 현상)
이 부분은 제가 가르치는 학생들도 가끔 안되다가 되는 경우가 있더라구요. 페이지 리프레시도 좀 딜레이가 있는 경우도 있구요. 저도 라이브서버 리로드 세팅을 했는데도 가끔 그런 현상이 나오는 부분 때문에 구글링 많이 했는데 딱히 해결책은 못찾았습니다.
혹시나 해서 여쭤보는건데... 작업하실 때 http://127.0.0.1:5500/index.html 이렇게 되어 있지않고 http://127.0.0.1:5500/index.html#award 이런 식으로 되어 있으면 #award 리로드 되면서 바로 이부분을 찾아갑니다. 혹시 이렇게 되어 있다면 #award 이 앵커 부분을 지워 주세요.
http://127.0.0.1:5500/index.html 이런 주소로 작업하시는데도 리로드 되면서 가장 상단으로 올라가는 현상이 계속 생기시면 일단 작업하시는 섹션을 제외하고 나머지 섹션은 임시로 display: none 으로 해놓고 작업하세요.
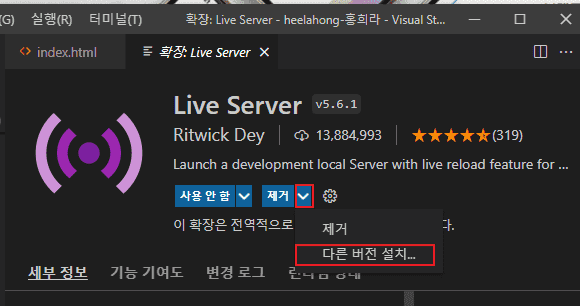
또 한가지 방법(?)... 시도해보시는건 liver server 익스텐션을 삭제하시고 버전을 다운그레이드해서 테스트 해보세요.
2. 두번째 질문입니다. ( position: relative 관련)
이건 제가 지금 시간이 안되서 저녁 때 쯤 답변 드릴게요.
첫번째 질문에 대해서 답변해주신 것을 모두 수행했습니다.
1. 우선, 주소는
http://127.0.0.1:5500/index.html 요 주소가 맞습니다.
2. 나머지 섹션을 display: none;으로 주게되면
섹션마다 공백이 생기면서
결국, 스크롤해서 아래로 내려가야 하는.. 똑같은 상황입니다. ㅠㅠ
3. 다운그레이드해서 재설치후 세팅후에 재시동을 했지만, 여전히 같은 이슈가 발생됩니다.
float를 주면 그 float된 요소의 부모요소가 높이값을 잃어버리기 때문에 다음에 나오는 html 요소가 올라갈 공간이 생깁니다. 그래서 부모요소의 높이 값을 찾아주는 방법을 사용하셔야 합니다.
아래 인프런 코딩웍스 블로그에 가시면 해당 내용에 대해 상세하게 나와 있으니 참고해주세요.
float로 배치된 부모요소의 높이 찾아주기 : https://www.inflearn.com/blogs/994
0


두번째 질문은 해결했습니다(:
.victory-jump도 같은 직계자식이었다는걸
제가 놓치고 있었네요..^^;
한가지 궁금한게 있다면,
float: left;
이 속성도 그럼 .victory-jump 에 영향을 미치는 것인데...
이미 형제관계인 .about-awards가 50퍼센트 너비를 갖고 있기 때문에
바로 그옆에 위치되므로 문제될 건 없다고 보면 될까요..?(
첫번째 질문은 다시 정독 후 해결해 보도록 하겠습니다..ㅠㅠ!
감사합니다.