인프런 커뮤니티 질문&답변
window 를 바라보는 모듈의 경우 서버사이드렌더링 이슈
작성
·
311
1
안녕하세요 선생님.
nextjs 환경에서 react-draftjs 라는 외부 모듈을 사용해 편집기를 구현해보았고, ssr 관련 에러가 나왔으며 해결을 했는데 제가 맞게 이해하고 해결을 했는지 모르겠어서 질문드리게 됐습니다 ㅜㅜ
이슈 => 해당 편집기 페이지를 새로고침시 'window is not defined" 라는 에러를 발견해
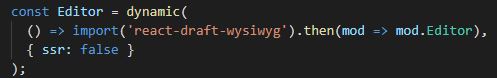
해결 => nextjs에서 제공하는 dynamic 함수를 이용해 해당 모듈의 ssr 옵션을 false 처리하여 에러를 해결하였습니다.
제가 궁금한 건,
해당 편집기 페이지를 새로고침시 'window is not defined" 이 에러가 왜 떴는지입니다.
예상 ) 새로고침시 서버에서부터 이 모듈을 불러오고,
react-draftjs 모듈이 window 객체를 바라보는 녀석이기 때문에 에러가 난 게 맞나요?
답변 3
0
0
mollang
질문자
답변 감사합니다.
죄송하지만 몇가지만 더 질문드리겠습니다..!
dynamic 함수라는게 동적으로 모듈을 추가해주는 함수던데 test를 해보니 ssr 옵션 설정을 빼고
const Editor = dynamic(() => import('draft-wysiwyg').then(mod =>mod.Editor)); <- 이렇게만 넣어줘도 작동을 하는데
동적 추가하는게 정확히 어떤 의미인가요?
컴포넌트디드마운트(클라이언트사이드 환경이 됐을때) 된 후 해당 모듈을 불러온다는 의미인가요?
0