

인프런 커뮤니티 질문&답변
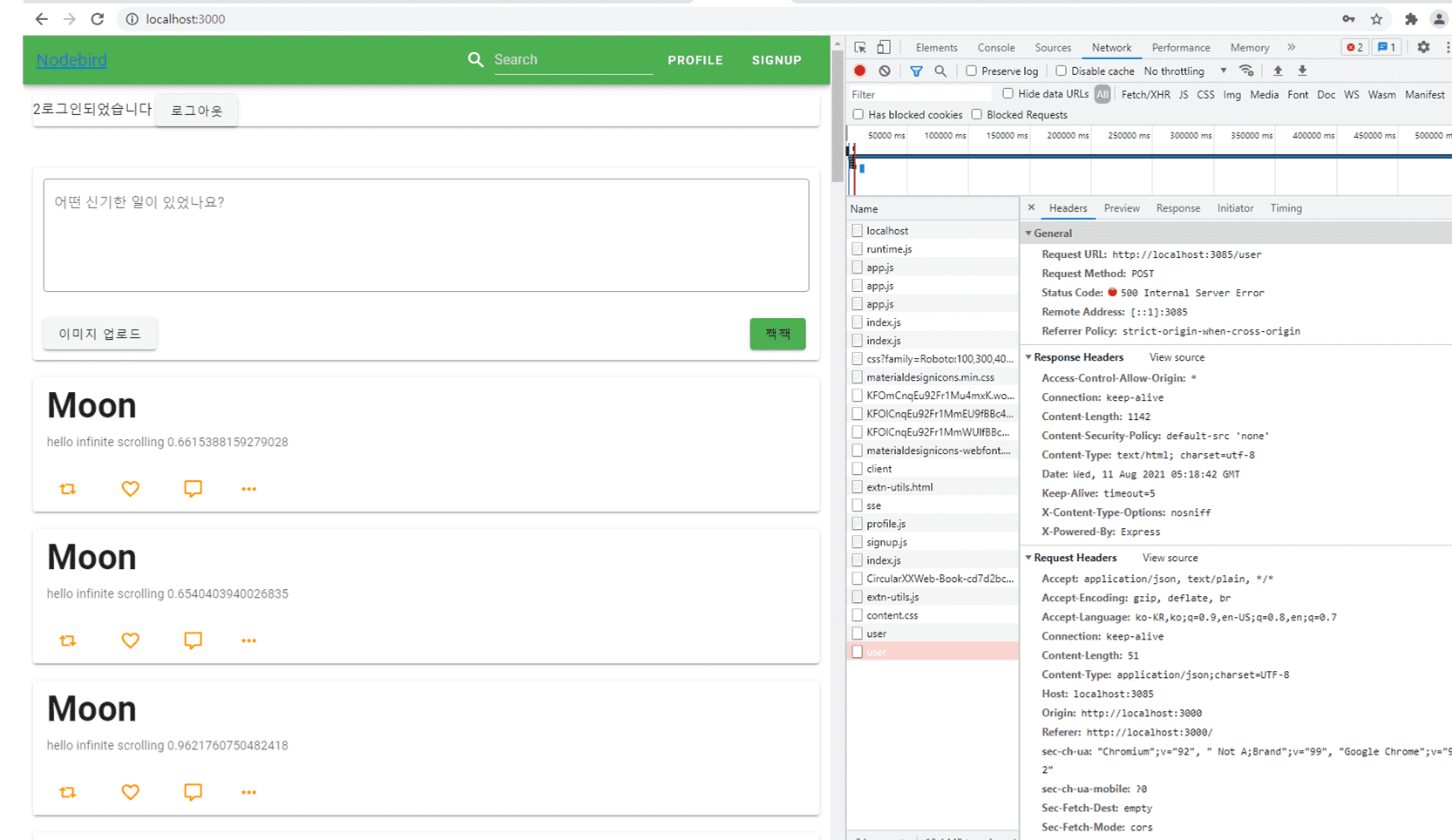
500 status
작성
·
311
0
안녕하세요 강사님
회원가입 후에 user stauts 500으로 떠서 무엇이 문제인지 모르겠어서 질문드려요
회원가입을하면 터미널에서 이상한 오류?가 뜹니다
ValidationError [SequelizeValidationError]: notNull Violation: User.email cannot be null,
notNull Violation: User.nickname cannot be null,
notNull Violation: User.password cannot be null
at InstanceValidator._validate (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:78:13)
at processTicksAndRejections (internal/process/task_queues.js:93:5)
at async InstanceValidator._validateAndRunHooks (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:111:7)
at async InstanceValidator.validate (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:93:12)
at async model.save (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\model.js:3890:7)
at async Function.create (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\model.js:2207:12)
at async C:\Users\com\vue강좌\복습\back\app.js:18:25 {
errors: [
ValidationErrorItem {
message: 'User.email cannot be null',
type: 'notNull Violation',
path: 'email',
value: null,
origin: 'CORE',
instance: [User],
validatorKey: 'is_null',
validatorName: null,
validatorArgs: []
},
ValidationErrorItem {
message: 'User.nickname cannot be null',
type: 'notNull Violation',
path: 'nickname',
value: null,
origin: 'CORE',
instance: [User],
validatorKey: 'is_null',
validatorName: null,
validatorArgs: []
},
ValidationErrorItem {
message: 'User.password cannot be null',
type: 'notNull Violation',
path: 'password',
value: null,
origin: 'CORE',
instance: [User],
validatorKey: 'is_null',
validatorName: null,
validatorArgs: []
}
]
}
SequelizeValidationError: notNull Violation: User.email cannot be null,
notNull Violation: User.nickname cannot be null,
notNull Violation: User.password cannot be null
at InstanceValidator._validate (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:78:13)
at processTicksAndRejections (internal/process/task_queues.js:93:5)
at async InstanceValidator._validateAndRunHooks (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:111:7)
at async InstanceValidator.validate (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:93:12)
at async model.save (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\model.js:3890:7)
at async Function.create (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\model.js:2207:12)
at async C:\Users\com\vue강좌\복습\back\app.js:18:25
ValidationError [SequelizeValidationError]: notNull Violation: User.email cannot be null,
notNull Violation: User.nickname cannot be null,
notNull Violation: User.password cannot be null
at InstanceValidator._validate (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:78:13)
at processTicksAndRejections (internal/process/task_queues.js:93:5)
at async InstanceValidator._validateAndRunHooks (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:111:7)
at async InstanceValidator.validate (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:93:12)
at async model.save (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\model.js:3890:7)
at async Function.create (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\model.js:2207:12)
at async C:\Users\com\vue강좌\복습\back\app.js:18:25 {
errors: [
ValidationErrorItem {
message: 'User.email cannot be null',
type: 'notNull Violation',
path: 'email',
value: null,
origin: 'CORE',
instance: [User],
validatorKey: 'is_null',
validatorName: null,
validatorArgs: []
},
ValidationErrorItem {
message: 'User.nickname cannot be null',
type: 'notNull Violation',
path: 'nickname',
value: null,
origin: 'CORE',
instance: [User],
validatorKey: 'is_null',
validatorName: null,
validatorArgs: []
},
ValidationErrorItem {
message: 'User.password cannot be null',
type: 'notNull Violation',
path: 'password',
value: null,
origin: 'CORE',
instance: [User],
validatorKey: 'is_null',
validatorName: null,
validatorArgs: []
}
]
}
SequelizeValidationError: notNull Violation: User.email cannot be null,
notNull Violation: User.nickname cannot be null,
notNull Violation: User.password cannot be null
at InstanceValidator._validate (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:78:13)
at processTicksAndRejections (internal/process/task_queues.js:93:5)
at async InstanceValidator._validateAndRunHooks (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:111:7)
at async InstanceValidator.validate (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\instance-validator.js:93:12)
at async model.save (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\model.js:3890:7)
at async Function.create (C:\Users\com\vue강좌\복습\back\node_modules\sequelize\lib\model.js:2207:12)
at async C:\Users\com\vue강좌\복습\back\app.js:18:25
이러한 글이 뜹니다.
답변 2
0
답변 감사합니다!!
4.4 강의 영상 10분가량 에 요청 보내는거 까지 확인 됩니다. 그 이후 부터 다시 들어보며 하고 있는데 똑같이 email이 null 이라 뜨는데 뭐가 잘못된건지 모르겠습니다 ㅜ 혹시 제 코드중에 잘못된 곳이 있을까요??
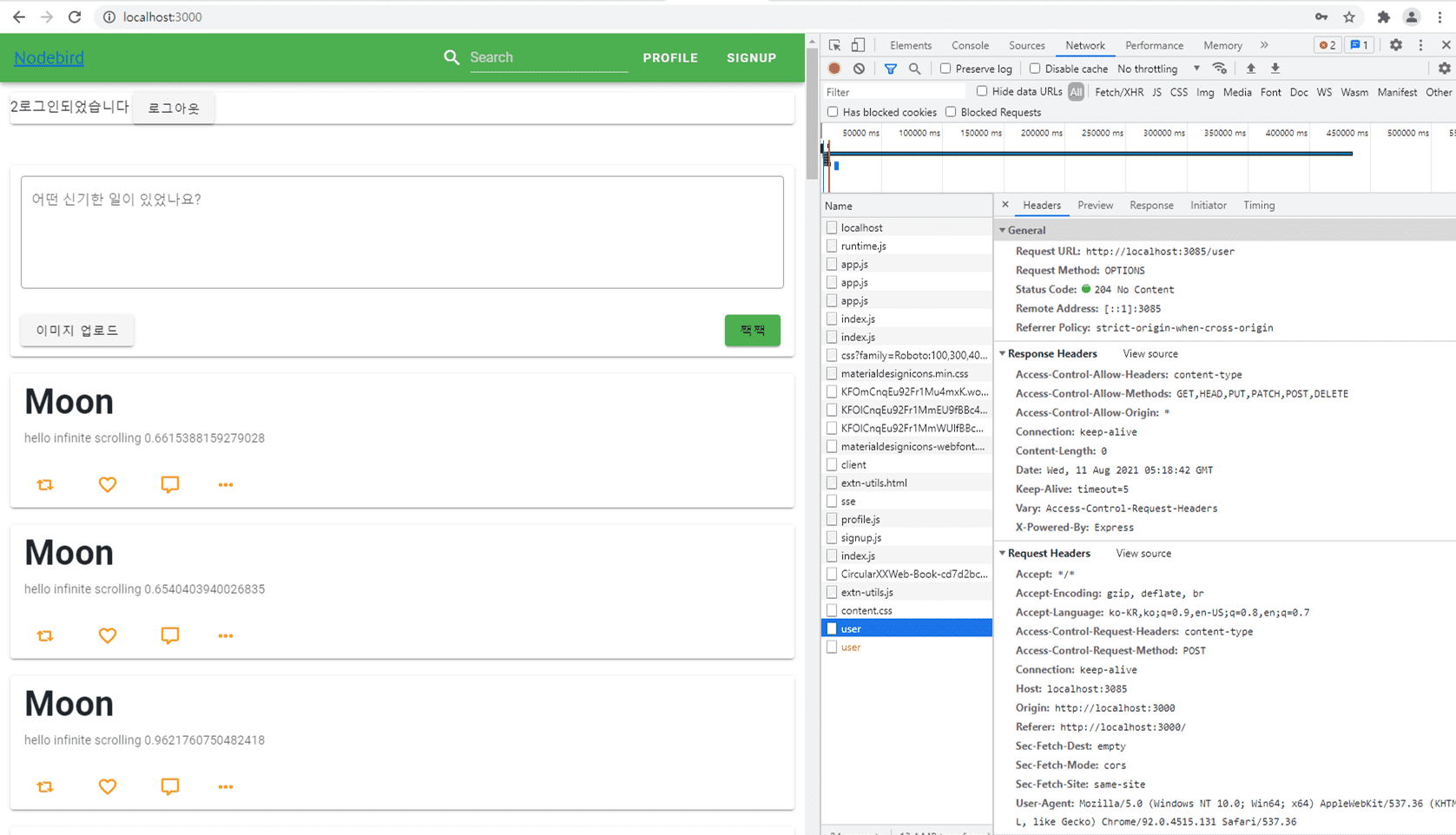
이 부분에서 where를 삭제하니까 되는거 같습니다. network 확인해보니 post는 201이라고는 뜨는데
맞는걸까요?? 강의 보면 노란색 글씨로 where 넣으라고 했는데
0
app.js
user.js
front의 signup.vue
front의 user.js



에러 메시지를 번역기 돌려보세요. user의 email이 null이 되면 안 된다고 뜹니다. 지금 프론트에서 서버로 데이터를 보내는 과정 중 어딘가에서 email이 null이 되었을 겁니다.