인프런 커뮤니티 질문&답변
css자손선택자 vs 자식선택자, 부모요소 vs 자식요소
작성
·
479
답변 1
1
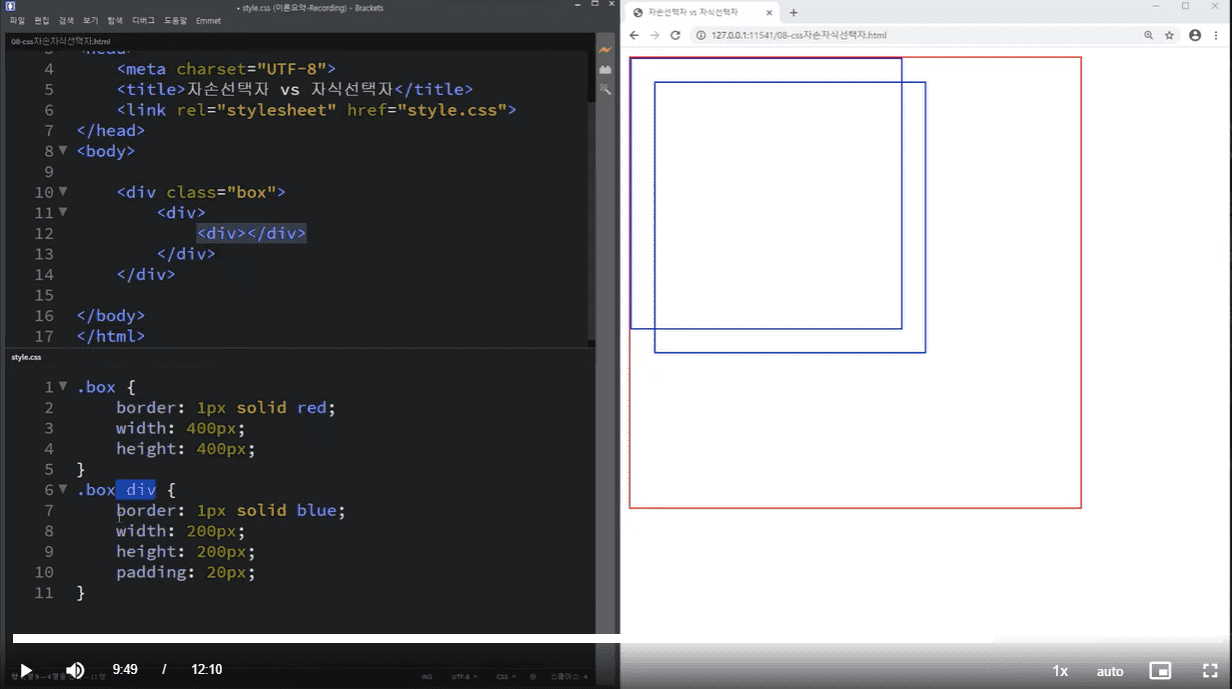
1. 안녕하세용 첫번째 이미지에선
.box 밑에 있는 div 와 그 안에 있는 div 에 '둘 다' padding 이 들어간게 맞습니다.
div안에 컨텐츠를 넣어보시면 border 와 컨텐츠 사이에 공간이 생긴게 보이실 껍니다.
<div class="box">
<div>123123
<div>123123</div>
</div>
</div>
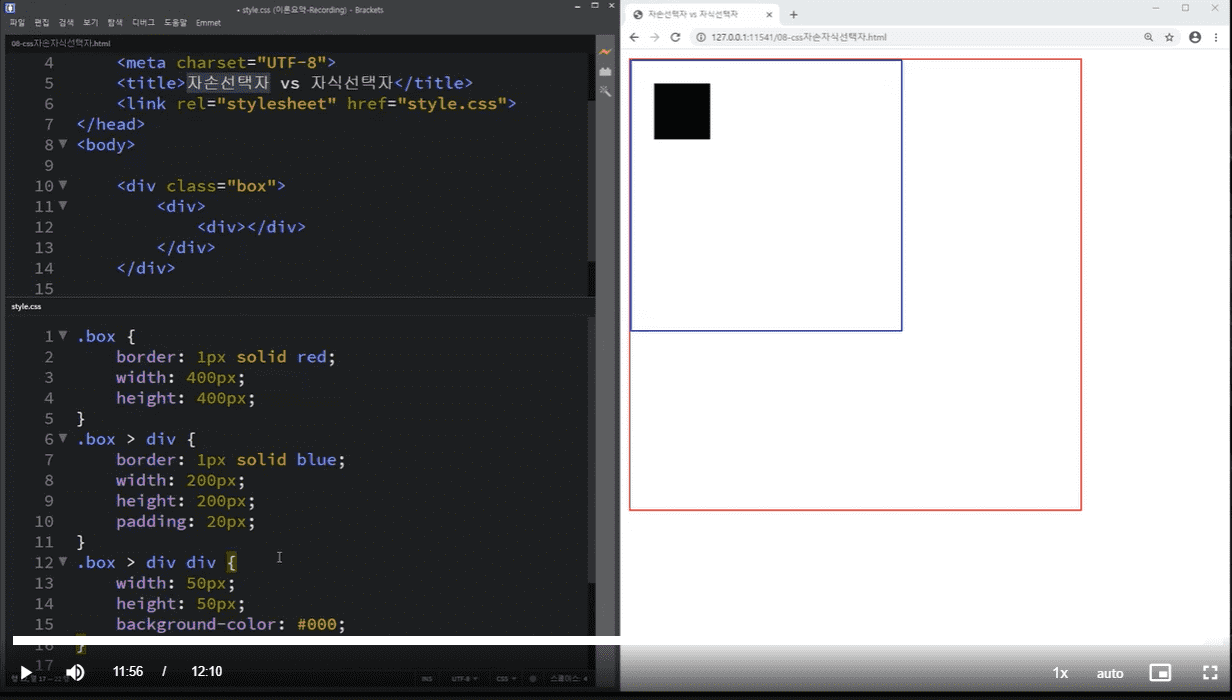
2. 두번째 이미지에선 .box 자손요소인 div 안에는 padding 이 안들어간게 맞습니다.
첫번째와 마찬가지로 div 안에 텍스트 입력해보시고 padding 따로 줘보시면 아실꺼에용
이 부분이 궁금해서 한참 찾아보았습니다.
저도 두개의 div 가 똑같이 겹치지 않고 차이가 있어서 헷갈리는데요. 말씀주신대로 위와 아래 div에 각각 123 456 를 넣어보았더니 padding 주지 않은 상태에서도 아래 div가 아래로 위치한다는 것을 확인할 수 있었는데요. 원래 이렇게 div 안에 div가 있으면 이렇게 한줄 아래에 위치하는 게 맞는 건가요? 
빨간색 보더의 자식요소인 div(파란보더)..
그 div와 자식요소인 div에
width, heigt 값을 동일하게 주셨으면
눈에 보이는건 겹쳐보입니다.
각각 컨텐츠인 123, 456 을 넣으셨으니
파란색 보더 div 중 부모요소인 div 에 123 이라는 컨텐츠가 생겼으니
그 자식요소인 div 가 밑으로 밀린거에요(넘친거에요)
제일 마지막 자손요소인 div 의 width,height의 값을
주지않으시면 이해가 되실거 같습니다.



퍼블리니 님~ 답변 감사합니다~