인프런 커뮤니티 질문&답변
자바스크립트 비동기 처리(2) - Promise 질문이요
작성
·
306
1
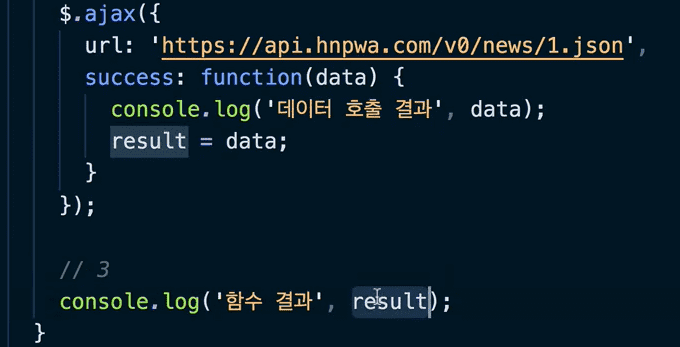
처음에 promise안쓰고 ajax만 썼을 떄
콜백함수끝나고 console찍었는데 값이 안나왔잖아요? 이유가 콜백함수보다 아래 있는 두번쨰 console이 먼저 실행되기 때문에

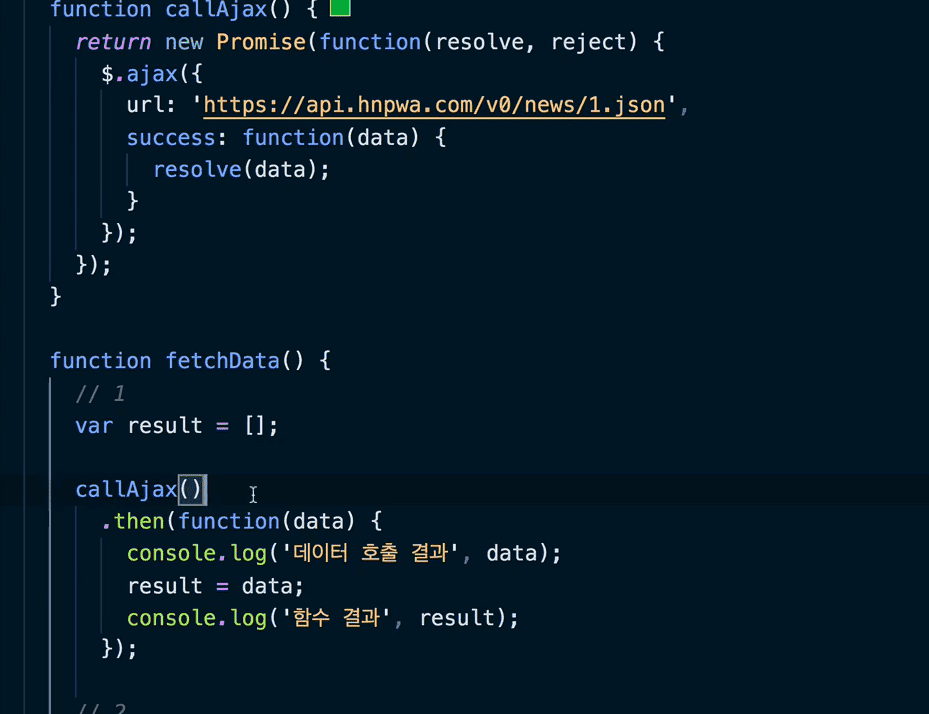
그리고 이제 promise쓴 코드인데 이것도 보면 .then이라는 콜백함수 안에다가 콘솔을 넣어놨으니까 데이터가 찍히는거지 promise안쓴거랑 똑같은 상황에서 비교하려면 callajax함수내에서 두번째 결과를 콜백함수 내에 있는데 아니라 밖에 있어야 하는거 아니에요? rpomise안쓰고 그냥 콜백해도 콜백안에다가 result하면 값나오게 되니까요.
그래서 하고싶은말은 promise를 왜쓴지 모르겠어요.

답변 2
1
power4895
질문자
promise를 읽어봤는데도 잘 모르겠어요.
.then콜백 안에 함수 결과 콘솔 있잖아요?
그걸 밖으로 빼면 똑같이 result값 안나오는거면 ajax로 하든 promise로 하든 똑같은 결과가 나타나는거 아닌가요?
0
장기효(캡틴판교)
지식공유자
안녕하세요 파워님 좋은 질문 주셨네요. 질문하신 요지의 가장 간단한 답변은 프로미스가 콜백의 문제점을 개선한 비동기 처리 방식이기 때문에 사용하는 걸 권장드립니다. 실제 코딩할 때 콜백이 가장 번거로운 부분이 에러 핸들링 부분인데요. 자세한 내용은 아래 글을 참고해 보시는 걸 추천드릴게요 :)

네 파워님 말씀하신 부분은 맞아요. 그런데 위에서 답변 드린 것처럼 여러 개의 비동기 처리 코드를 다룰 때 에러 처리 부분이나 코드 가독성 측면에서 이점이 크다고 생각합니다. 이 부분은 파워님께서 스스로 공감하시기 어려우면 콜백으로 처리하셔도 크게 상관 없을 것 같아요 :)