인프런 커뮤니티 질문&답변
CSS Selector 에서 질문이 있습니다.
작성
·
285
0
해당 강의를 듣던 중에 title 하고 price 의 list 갯수가 차이가 있어서 확인 결과
BEST 200 개의 상품과 PLUS 20개의 상품의 Title 값이 동일한 구조로 HTML 이 짜여져 있었습니다.
하지만 BEST 200 개의 Price 와 PLUS 20개의 Price 의 구조는 다르게 되어 있어서 저는 BEST 200 개의 상품만 가져오고 싶었습니다.
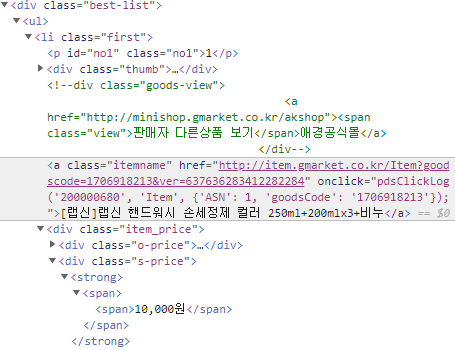
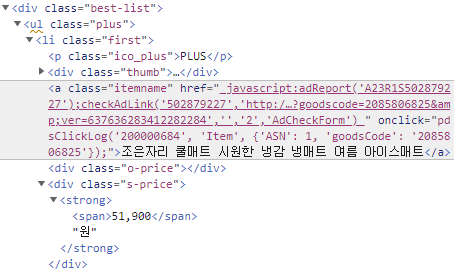
BEST 200 개의 상품과 PLUS 20개의 상품의 차이점은 (title 한정) css selector 중에 ul 의 값이 차이가 있었는데, BEST 200 개에서 ul 에는 class 가 선언되어 있지 않았고, PLUS 20개의 상품에서는 class 가 선언되어 있었습니다.
저는 그래서 선언되어 있지 않는 것만 추출하고 싶은데 선언되어 있지 않은 것만 추출하는 방법은 무엇일까요?
많은 시도를 해보고 인터넷 검색해 봤지만 선언되어 있지 않는 것만 특정하는 방법을 찾을 수가 없었습니다.
답변 2
0
css 셀렉터에서 특정 속성이 포함되지 않은 것만 찾으시려 한다면 :not(속성) 으로 표기하시면 됩니다.
음영친 부분을 기준으로 하면 ul:not(.plus) > li .itemname 이렇게 되겠네요.
0
ub0408
질문자
위 사진은 BEST 200 의 html 코드 입니다.
위 캡쳐본은 PLUS 20 의 html 코드 입니다.
궁금한 점을 문의 드리고 저의 의문점이 잘 전달될지 몰라서 이미지를 첨부하게 되었습니다.



정말 감사합니다!!!