인프런 커뮤니티 질문&답변
값(?) 전달 범위
해결된 질문
작성
·
218
1
안녕하세요 강사님.
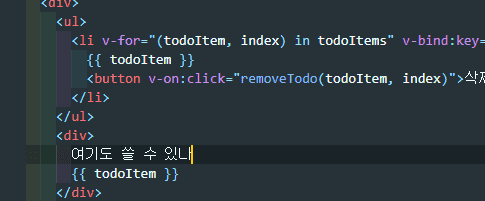
v-for로 todoItem이랑 index를 todoItems에서 가져오잖아요. 질문이 정확한지 모르겠지만...이 todoItem랑 index는 <li>의 하위 태그에서만 사용 가능한 건가요?
밖에 해봤더니 출력은 안되는데 오류도 안나서 궁금해서 여쭤봅니다.
답변 1
2
저도 현재 수강중인 학생인데요.
todoItem이 div에서 에러난건 todoItem이 todoItems라는 원본 데이터의 반복되는 엘레먼트 요소라서 독립적으로 사용할 수 없는 값이라서 그런거고, 만일 div에도 사용하실거면 li에 사용한 v-for구문을 div에 넣으시면 사용하실 수 있으실거예요.


아하 감사합니다.