인프런 커뮤니티 질문&답변
label 위치 질문입니다.
작성
·
939
답변 2
1
저처럼 나중에 보실 분들을 위해서 남깁니다.
질문자님 처럼
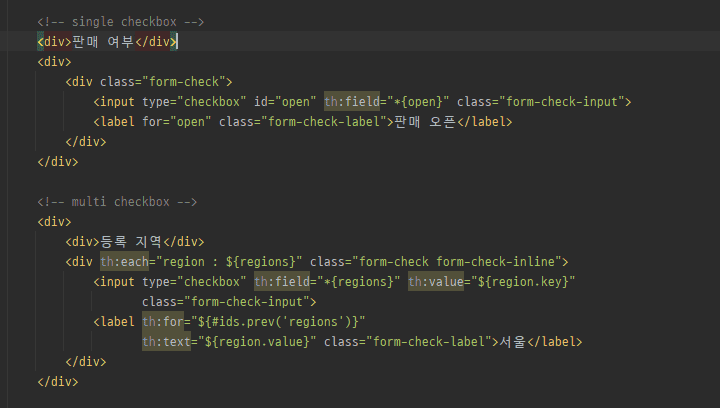
th:for="${#ids.prev('regions')}"를 아래와 같이 수정하면 정상 작동합니다.
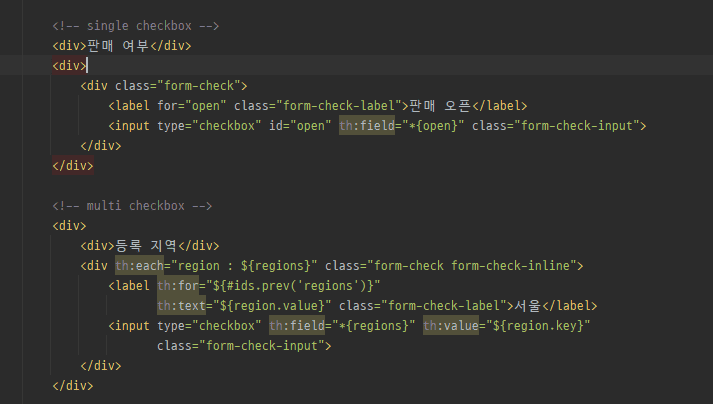
th:for="${#ids.next('regions')}"Ids 클래스의 prev 메서드가 앞서 생성한 th:field="*{regions}"를 다시 가져오는 기능을 하는 듯 한데<label>태그가 <input>태그보다 앞에 있으면 가져올 값이 없어서 나는 오류인 듯 합니다.
하지만 여전히 체크박스가 앞에 있어서
<div th:each="region : ${regions}" class="form-check form-check-inline">class="form-check form-check-inline" 이 부분을 지웠더니 체크박스가 뒤로 가는 것을 확인했습니다.



캬!! 대박이네요