인프런 커뮤니티 질문&답변
비디오 썸네일 생성하기가 안됩니다
작성
·
345
0
안녕하세요 선생님
강의해주신 덕분에 수업을 잘 듣고 있습니다.
그런데 잘 안되는 부분이 있어서 질문 올립니다.
똑같이 따라한다고 했는데 저는 동영상이 올라가지 않습니다.
에러를 찾아봤는데 어디를 고쳐야 할지 잘 모르겠습니다.
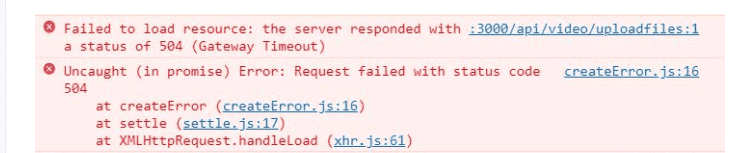
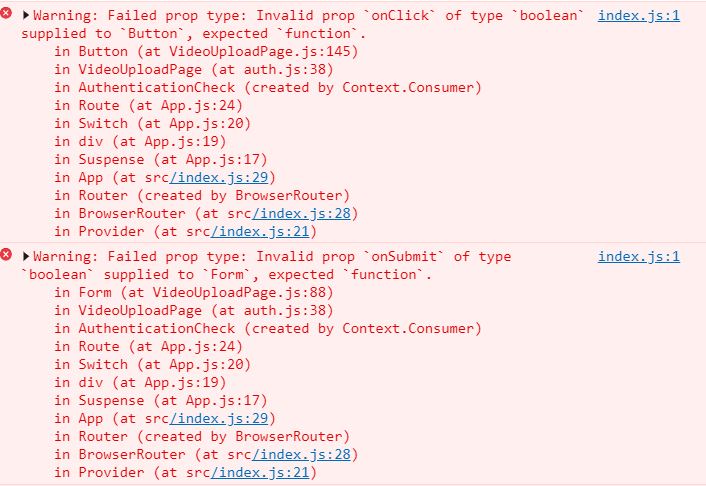
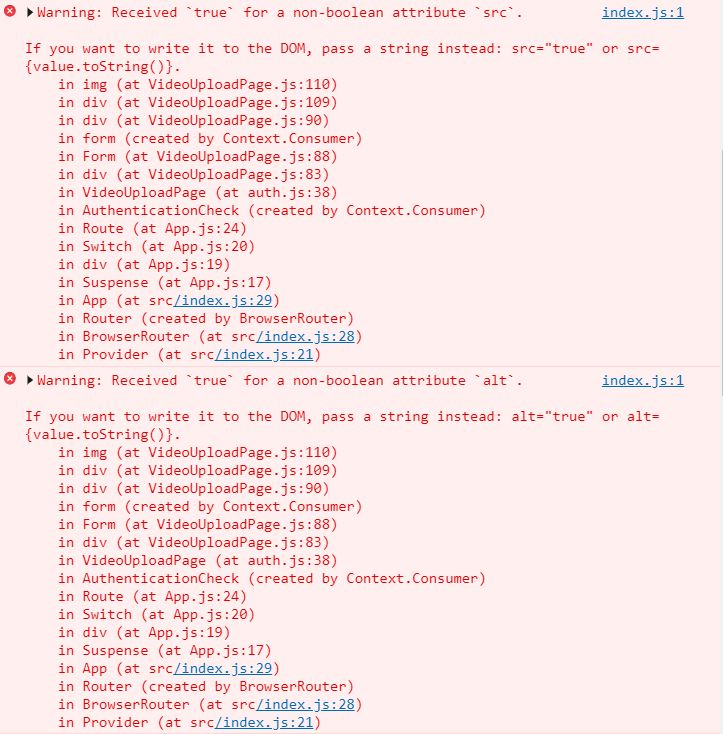
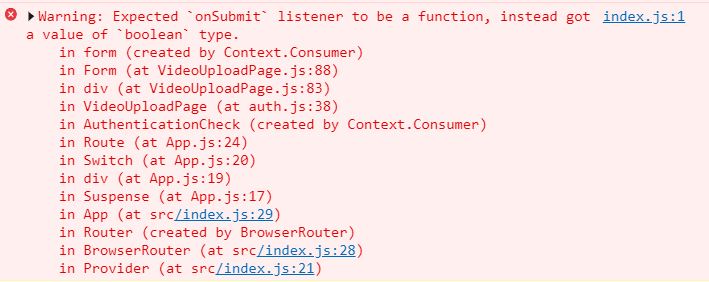
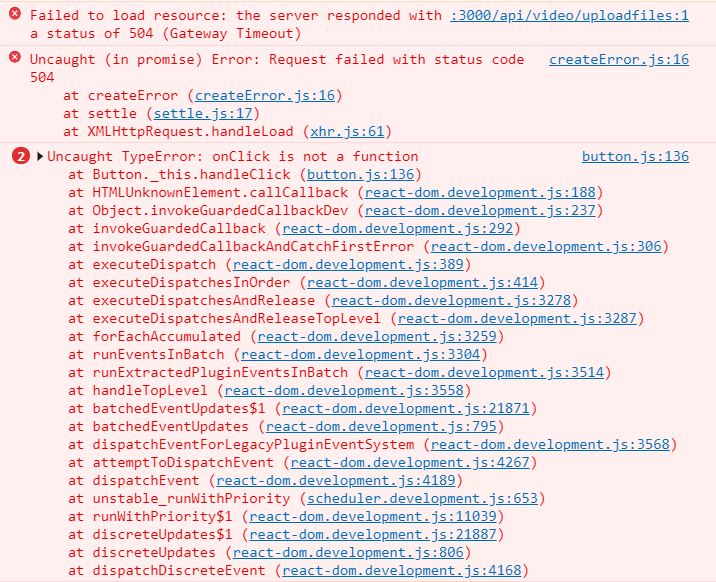
콘솔에 찍힌 에러들은 아래와 같습니다.
번거로우시겠지만 한 번 봐주시면 감사하겠습니다.
Warning: Failed prop type: Invalid prop `onClick` of type `boolean` supplied to `Button`, expected `function`.
Warning: Failed prop type: Invalid prop `onSubmit` of type `boolean` supplied to `Form`, expected `function`.
Warning: Received `true` for a non-boolean attribute `src`. If you want to write it to the DOM, pass a string instead: src="true" or src={value.toString()}.
Warning: Received `true` for a non-boolean attribute `alt`.
If you want to write it to the DOM, pass a string instead: alt="true" or alt={value.toString()}.
Warning: Expected `onSubmit` listener to be a function, instead got a value of `boolean` type.
답변 4
0
문제가 지금 이부분인거 같습니다.
우선 vscode를 끄고 다시 시작하시거나 재부팅후 다시한번 업로드 해보시는걸 추천드리고,
아마 안되는건 동일할텐데 에러가 400번대로 변경되지 않을까 싶습니다.
음... 제가 정확히 어떤에러 떄문인지는 잘모르겠지만 비디오업로드.js에서 axios 로 받는부분에서
//라우터 만들어야한다. /api/video/uploadVideo
Axios.post("/api/video/uploadVideo", variables) //variables 들을 request 보내면 response를 받는다.
.then((response) => {
if (response.data.success) {
console.log(response.data);
message.success("성공적으로 업로드 했습니다.");
setTimeout(() => {
props.history.push("/");
}, 1000);
} else {
alert("비디오 업로드에 실패했습니다.");
}
});
};
console.log(response.data); 로 데이터가 받는지 확인을 해시면 될것같아요
아니시면 video.js 부분에서 router.post("/thumbnail", 이부분에서 해결의 실마리를 찾아시면 좋을것같습니다.
0
0
이렇게만 에러코드 표시하는건 잘모르겠습니다ㅜ
비디오 업로드 해보시고 브라우저에서 개발자도구 켜시고 그곳에 있는 콘솔 에러를 캡쳐해서 보여주시면
찾는데 더 수월할거 같습니다!!
0