인프런 커뮤니티 질문&답변
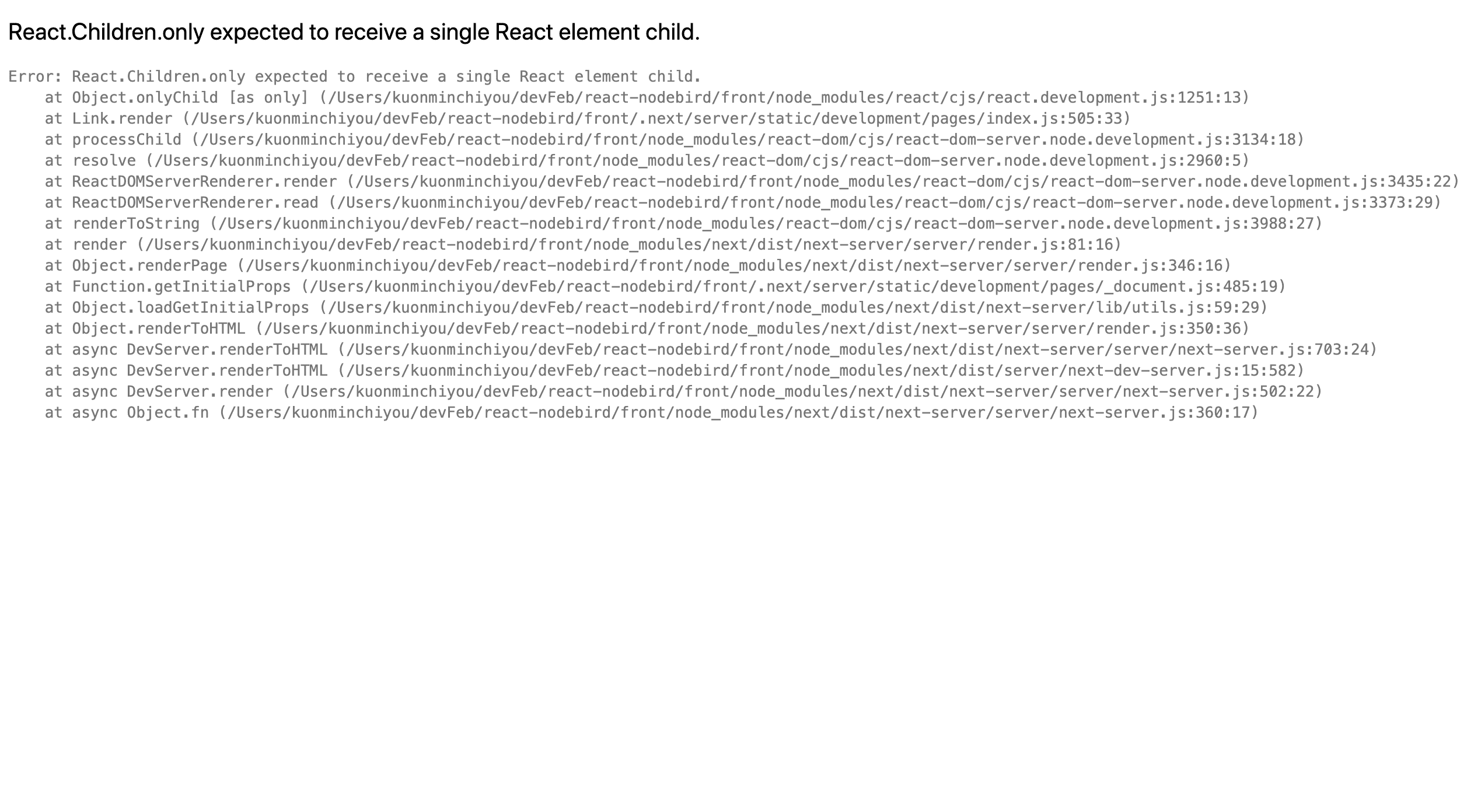
React.Children.only expected to receive a single React element child.
작성
·
4.4K
0
계속해서 확인을 해보고 있는데요,
현영 강사님과 똑같이 코드를 입력하였는데도불구하고
next.js의 링크를 도입 할 때부터 자꾸 제목과같은 에러가 뜹니다..
<Link>
React.Children.only expected to receive a single React element child.
따로 제 환경에서 설정해야 할것이 있어서이러는 걸까요? ㅠㅠ
답변 6
3
민초님, 저도 같은 문제가 나와서 검색해보니 태그들 사이에 공백 문제인것 같습니다.
공백 제거하니 해결되었습니다.
위에 링크 참고하세요~
0
0
0
0
로초리
질문자
import React from 'react';
import Link from 'next/link';
const Home = () => {
return (
<>
<Link href="/about"><a>about!!</a></Link>
<div>Hello,Next</div>;
</>
);
};
export default Home;
0