인프런 커뮤니티 질문&답변
질문 두개 드립니다!
작성
·
249
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자 호버이펙트</title>
<style>
body {
background-color: black;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
span {
-webkit-text-stroke: 1px white;
font-size: 150px;
position: relative;
transition: 0.3s;
}
span::before, span::after {
-webkit-text-stroke: 1px transparent;
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: 0.3s;
}
span::before {
color: rgb(44, 44, 235);
}
span::after {
color: crimson;
}
/* hover effect */
span:hover {
color: white;
}
span:hover::before,
span:hover::after {
opacity: 1;
}
span:hover::before {
top: -10px;
left: 10px;
}
span:hover::after {
top: -20px;
left: 20px;
}
</style>
</head>
<body>
<span data-text="Hellow World">Hellow World</span>
</body>
</html>1. . 폰트아이콘텍스트쉐도우
가상클래스가 지정 위치대로 이동하면서 최대width를 넘지못해 밑으로 내려간것 같습니다. 어떻게 고칠까요??


답변 5
1
코딩웍스(Coding Works)
지식공유자
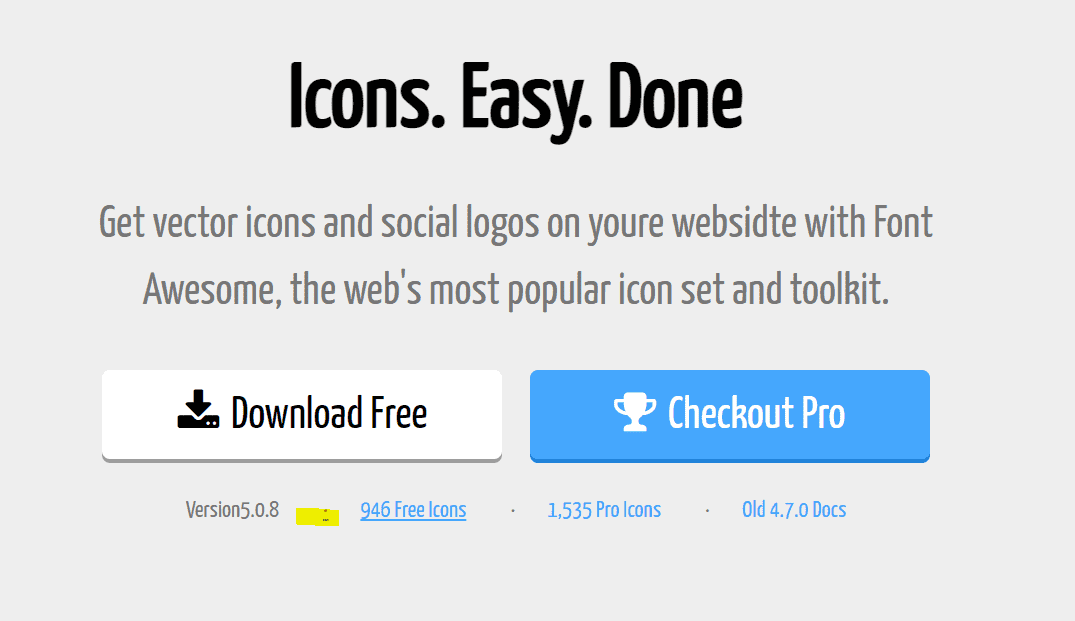
2. 링크에 호버하면 before로 준 점 text decoration underline 사라지는법도 궁금합니다. 제가 해봤을땐 안돼가지구요
아래로 해봤는데 not으로 before가 제어가 안되네요.
구분하는 점에 언더라인을 만들지 않으려면 <span>●</span> 넣어서 해줘야 할 것 같습니다.
.link:hover:not(.link:before) {
text-decoration: underline;
}
1
코딩웍스(Coding Works)
지식공유자
1.폰트아이콘텍스트쉐도우
가상클래스가 지정 위치대로 이동하면서 최대width를 넘지못해 밑으로 내려간것 같습니다. 어떻게 고칠까요??
이 부분은 띄어쓰기가 있으면서 생기는 문제에요.
span::before, span::after {
-webkit-text-stroke: 1px transparent;
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: 0.3s;
white-space: nowrap; /* 띄어쓰기 있어도 줄이 바뀌지 않게 함 기본값은 white-space: normal 입니다. */
}
0
0
lololo
질문자
/* google web font */
@import url('https://fonts.googleapis.com/css2?family=Yanone+Kaffeesatz:wght@300;400&display=swap');
/* reset css */
body {
margin: 0;
background-color: #eee;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
text-align: center;
font-family: 'Yanone Kaffeesatz', sans-serif;
font-size: 1.4em;
}
a {
text-decoration: none;
color: black;
}
/* css start */
.frame {
width: 450px;
}
.frame h1 {
margin: 0;
}
.frame p {
line-height: 1.5em;
}
.frame p, .btns, .links {
color: rgb(119, 119, 119);
}
.btn {
width: 200px;
box-sizing: border-box;
padding: 10px 16px;
border-radius: 4px;
display: inline-block;
margin-bottom: 20px;
margin: 0 5px 20px;
}
.download {
background-color: #fff;
box-shadow: 0 2px rgb(158, 158, 158);
}
.check {
background-color: #45a7fd;
box-shadow: 0 2px #2183da;
color: white;
}
.btn i {
margin-right: 6px;
}
.links {
font-size: 12px;
}
.link {
color: #45a7fd;
}
.link:hover {
text-decoration: underline;
}
.link:hover:before {
text-decoration: none;
}
.link, span {
margin: 0 10px;
}
.link:before {
content: '·';
margin-right: 16px;
color: rgb(119, 119, 119);
text-decoration: none;
}0
lololo
질문자
2. 링크에 호버하면 before로 준 점 text decoration underline 사라지는법도 궁금합니다. 제가 해봤을땐 안돼가지구요,,
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폰트어썸 섹션 UI</title>
<!-- /* fontawesome cdn */ -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="frame">
<h1>Icons. Easy. Done</h1>
<p>
Get vector icons and social logos on youre websidte with Font Awesome, the web's most popular icon set and toolkit.
</p>
<div class="btns">
<a href="#none" class="btn download"><i class="fa fa-download"></i>Download Free</a>
<a href="#none" class="btn check"><i class="fa fa-trophy"></i>Checkout Pro</a>
</div>
<div class="links">
<span>Version5.0.8</span>
<a href="#none" class="link">946 Free Icons</a>
<a href="#none" class="link">1,535 Pro Icons</a>
<a href="#none" class="link">Old 4.7.0 Docs</a>
</div>
</div>
</body>
</html>