인프런 커뮤니티 질문&답변
리액트에서 img 태그 사용 시 src 속성에 대하여
작성
·
625
1
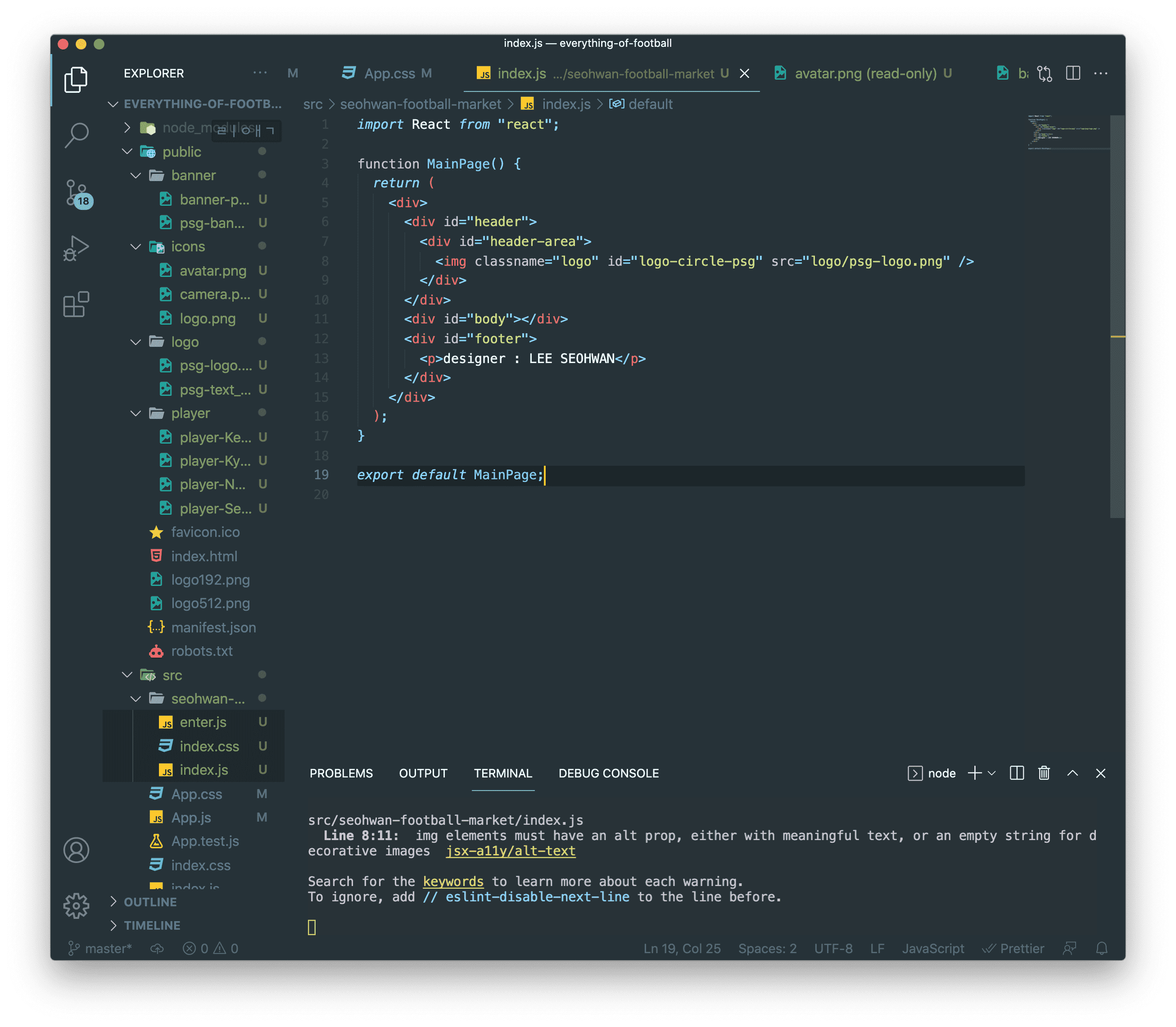
안녕하세요, 그랩님! 그랩님 강의를 보고 그랩마켓 적용을 학습했습니다. 그 후에 자체적으로 복습을 위해 psg 축구팀 소개 페이지를 클론코딩 중인데요, 이미지 태그 삽입 중 src 속성에 경로 표시에 있어서 의문점이 있어 질의드립니다.
(삽입하려는 이미지 모두 public 폴더에 정상적으로 있습니다.)
1. public/logo/logo-psg.png : 엑스박스 처리.
2. logo/logo-psg.png : 정상 삽입.
3. 절대경로 : 엑스박스 처리.
1, 3의 경우에는 왜 이미지가 정상적으로 삽입되지 못하는지 궁금합니다.
답변 2
1
그랩
지식공유자
react에서 파일 경로를 읽어올 때 public 경로는 기본으로 설정됩니다!
1. public/logo/logo.svg로 넣어주시면 public/public/logo/logo.svg로 잡히게 됩니다
2. 현재 create-react-app을 통해 프로젝트를 생성했다면 절대경로는 따로 동작하지 않습니다. 다만 /logo/logo.svg는 가능합니다
0