인프런 커뮤니티 질문&답변
GET 요청시 req.user = undefined 문제
작성
·
1.2K
답변 2
0
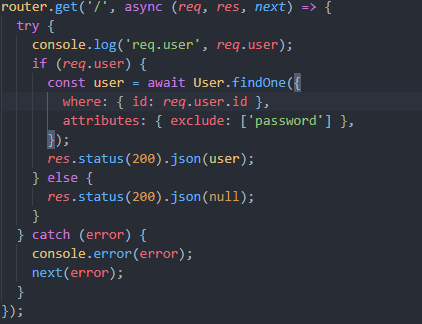
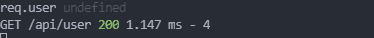
아래와 같이 서버에 로그인 후 개인정보를 불러오는 GET라우터를 만들었는데 req.user가 undefined로 뜹니다.
POST라우터로 게시글 등록 할 때는 req.user 정보가 나오는데 GET요청시에만 undefined이네요..
네트워크 탭에서 빨간색 에러는 안뜹니다.
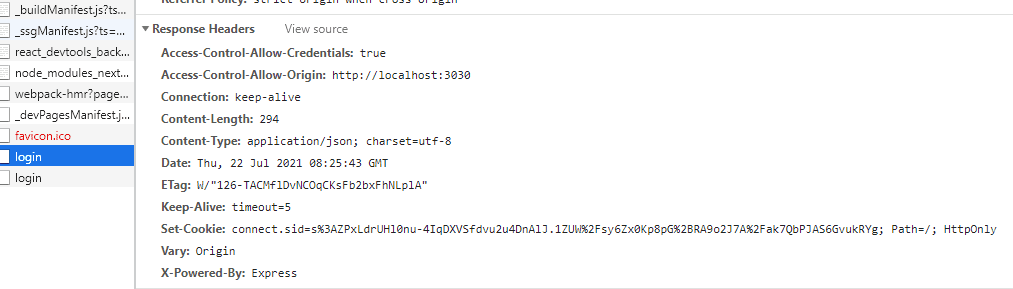
로그인하면 네트워크탭 login의 Response Header에 Set-Cookie가 있습니다.
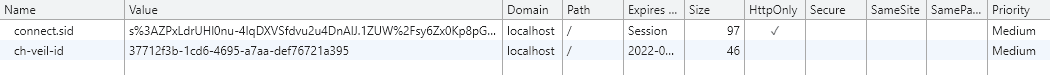
그리고 Application 탭의 cookies에도 그대로 들어가는거 같네요
강사님 말씀대로라면 POST요청시에도 데이터가 없어야 되는데 POST요청때는 user정보가 있어서요..
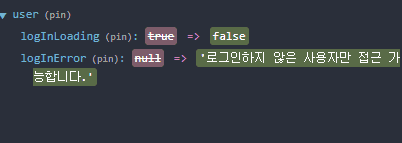
로그인 창에서 로그인 시도하면 로그인 되어 있는걸로 뜹니다
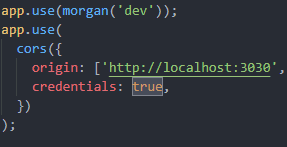
그렇네요. post 라우터는 get 라우터 바로 아래에 있는거죠? get 라우터 요청을 보낼 때도 response-header에 access-control 헤더들이 있나요?
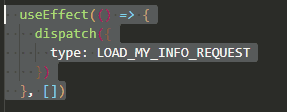
SSR로 하다가 안되서 다시 useEffect로 dispatch하니 user정보가 받아지네요
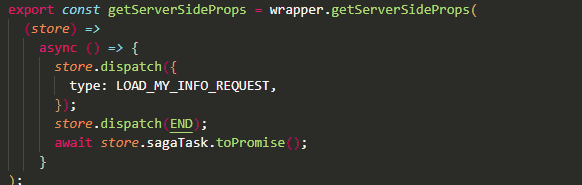
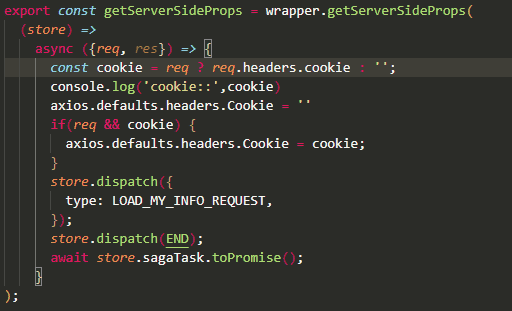
getServeSidProps로 요청을 보냈는데 헤더 정보가 안뜹니다.
네트워크탭 보니 GET 요청도 안들어가구요
next-redux-wrapper 7버전부터 구조가 바뀌었다고 해서 바꿨는데 안되는 이유가 뭔지 잘 모르겠네요
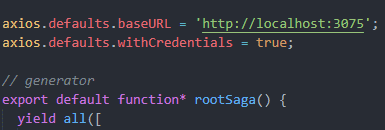
구조가 바뀐 것은 영향은 없습니다. getServerSideProps 내부는 브라우저 콘솔에 표시 안 됩니다. 프론트 서버에서 진행되는 것이라서요. 프론트서버에서 요청보낼 때 req.user가 없는 것은 프론트 서버에는 쿠키가 없기 때문입니다. 그래서 제가 getServerSideProps 내에서도 axios.defaults.headers.cookie 부분을 설정했던 것입니다.
0
요청을 어떻게 보내셨는데요? 서버에 GET라우터가 있나요? POST라우터도 따로 만드신건가요? 네트워크 탭에서 GET /user하면 빨간 색 에러가 뜨나요?














로그인이 안 되는 문제 같습니다. 로그인 후 새로고침 시 로그인 유지가 안 되면 로그인이 안 된 게 맞습니다. 그러면 쿠키 공유 문제인데요. login 요청 시 네트워크 탭에서 login 요청을 클릭해보면 response header에 Set-Cookie가 있는지 확인하시고 그게 Application탭의 cookies에 그대로 들어가는지 비교해보셔야 합니다.