인프런 커뮤니티 질문&답변
"export 'default' (imported as 'Vue') was not found in 'vue'
작성
·
923
1
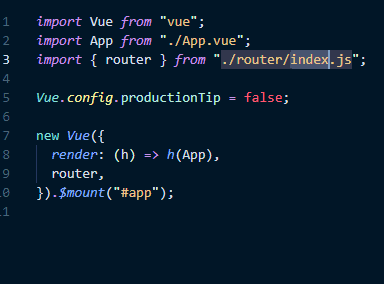
1. "export 'default' (imported as 'Vue') was not found in 'vue'
2. Cannot read property 'use' of undefined
Error 가나요 ㅜㅜ
메인에서도 나고 news
답변 1
0
장기효(캡틴판교)
지식공유자
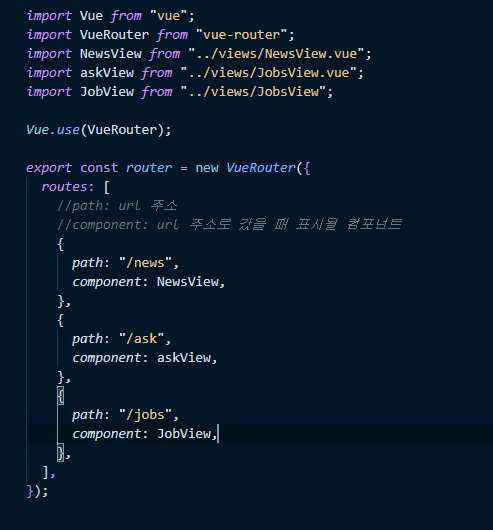
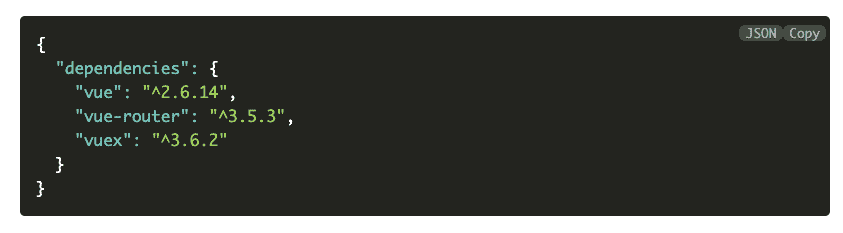
아 라우터 설치하실 때 npm i vue-router로 설치하신거죠? 최근에 라이브러리 기준 버전이 업데이트 되어서 아래와 같이 설치해 주셔야 합니다. 해당 내용을 강의 전반부에 업데이트 해 놓긴 했는데 설치할 때 한번 더 안내하도록 변경해 놓을게요 :)
npm i vue-router@3.5.3




저도 같은 에러가 나는데요 ㅠ
"export 'default' (imported as 'Vue') was not found in 'vue'
찾아보니까 vue 2.0버전을 써야하는거같아서요 ㅠㅠ
어떻게 해결해야할까요 ?
https://stackoverflow.com/questions/63768491/export-default-imported-as-vue-was-not-found-in-vue