인프런 커뮤니티 질문&답변
답변 1
4
주현도
지식공유자
안녕하세요, Choi Boo님!
페이지네이션 방식은 인피니티 스크롤 방식에 비해 개발 방식은 단순하지만 gatsby-node.js 파일에 페이지네이션 부분 코드를 추가해주어야 합니다.
기본적으로 Gatsby는 이미 생성되어 있는 페이지를 제공하는 것이라 일일이 콘텐츠를 쪼개어 미리 페이지를 여러 개 생성해 제공하는 방식이기 때문에 createPage API로 모든 페이지를 생성합니다.
물론 위의 경우와 같이 미리 모든 페이지를 생성하지 않고 ?page=1 과 같이 Query String으로 처리할 수도 있지만, 모든 게시글 정보를 미리 로드해야 하기 때문에 게시글의 수가 많아지면 너무나도 비효율적인 방식입니다.
현재 제 블로그에 Gatsby 페이지네이션 방식이 적용되어 있어 샘플 코드 올려드리겠습니다.
gatsby-node.js 파일 내, createPages API 부분
.png)
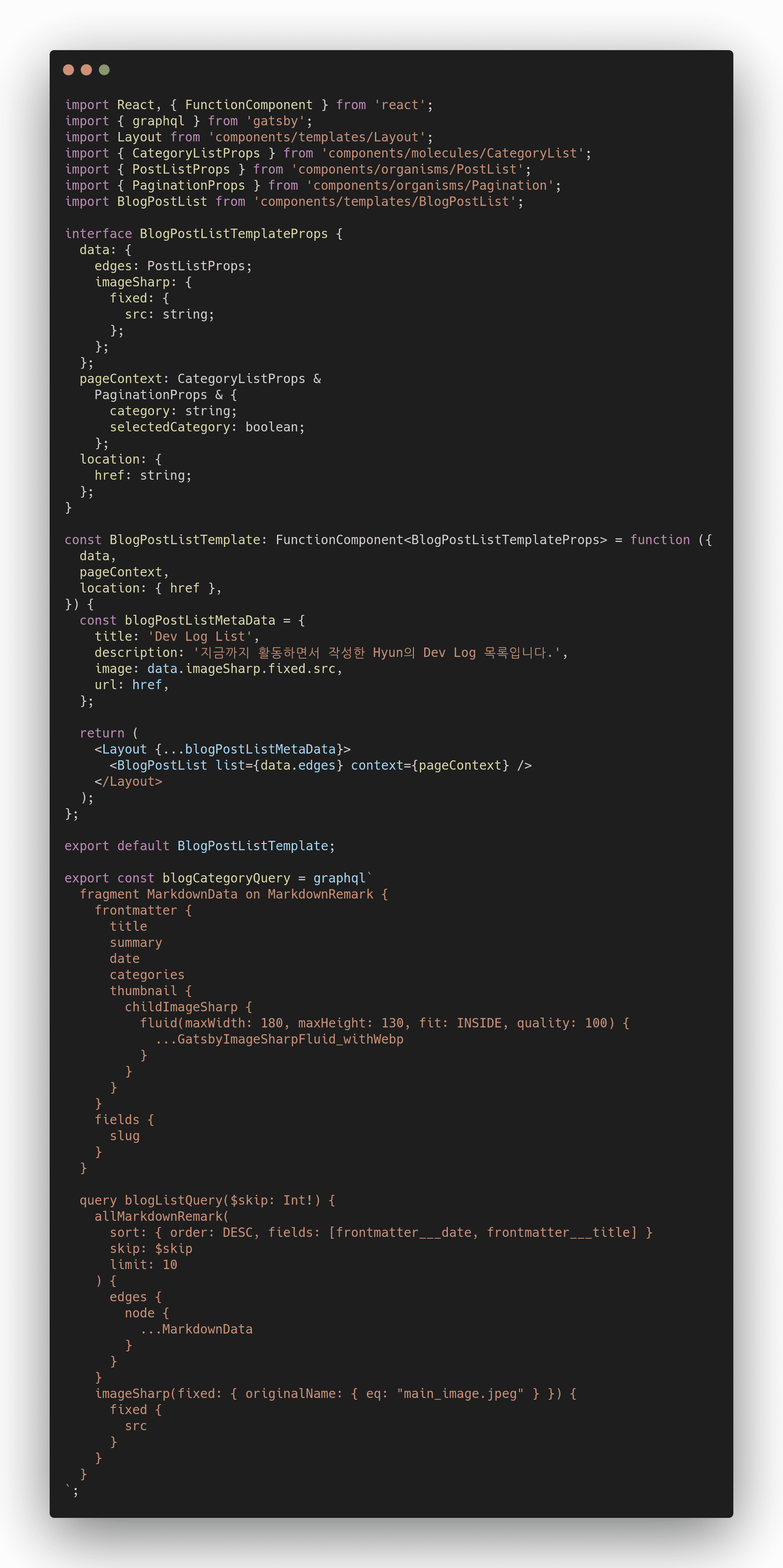
BlogPostListTemplate 코드의 일부분

gatsby-node.js 파일에서 context로 skip이라는 값을 넘겨줍니다.
대략 10개 단위로 목록을 띄워주기 때문에 2페이지에는 10개가 스킵되고, 3페이지에는 20개가 스킵됩니다.
그래서 for문을 통해 skip 값을 생성해 BlogPostListTemplate 컴포넌트의 Graphql Query 파라미터로 넘겨주어 해당 값만큼 게시글을 건너뛰고서 조회하게 됩니다.
이런 방식으로 페이지네이션이 이루어집니다.
