인프런 커뮤니티 질문&답변
리소스 Export 질문입니다.
작성
·
1.4K
0
섹션9. 협업하기 → 협업 구성원에게 공유할 리소스 export하기(06:17)
영상의 질문입니다.
강사님께서 설명주신 익스포트 더보기 시의 화면과 현재 익스포트 더보기 시의 화면이 다릅니다.
업데이트가 된건지 제가 무언가를 잘못한건지 번역을 돌려봐도 100% 이해가 되지 않아 질문드립니다.
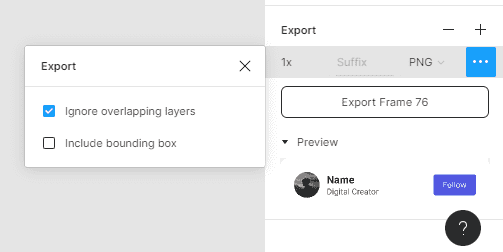
아래 첨부 이미지가 현재 저의 익스포트 더보기 시의 화면입니다.
01. 예제 : 다양한 방법으로 이미지의 텍스트 넣기
Contents Only가 없고
Ignore overlapping layers / Include Bounding box가 있구요.

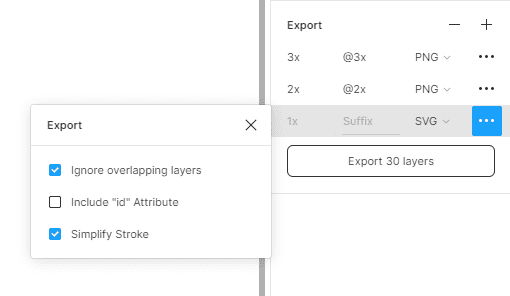
02. Icons
Include "id" Attributs / Simplify Stroke

이렇게 익스포트 세팅의 목록이 다르게 나옵니다.
각 쓰임새도 정확히 파악이 되지 않아 질문드립니다!
답변 1
0
장미순
지식공유자
안녕하세요 Baee님!
예 아무래도 업데이트가 굉장히 자주 되다보니 피그마 인터페이스도 계속해서 변화가 일어나고 있네요.
익스포트할 때 이미지, 텍스트 등 익스포트 하려는 요소의 종류에 따라 옵션이 다르게 나타납니다.
- Ignore overlapping layers
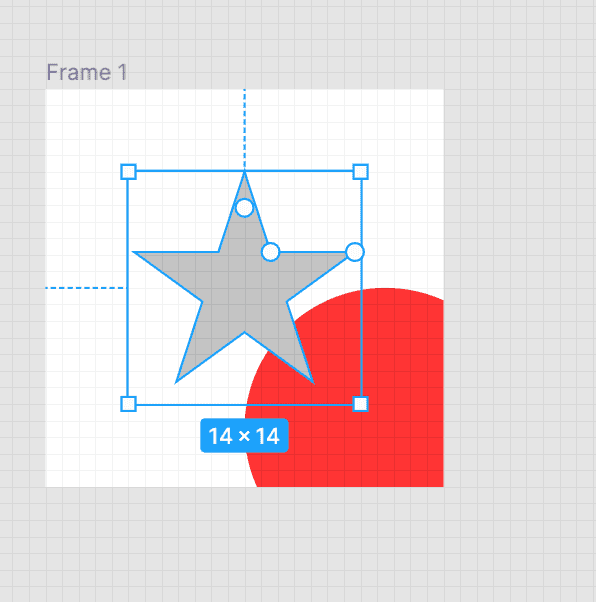
이것은 선택한 영역에 겹쳐있는 레이어들을 같이 익스포트할 것인지, 아니면 현재 선택한 레이어만 익스포트할 것인지를 체크하는 메뉴입니다. 예를들어 아래 별모양을 투명 png로 내보낼 때
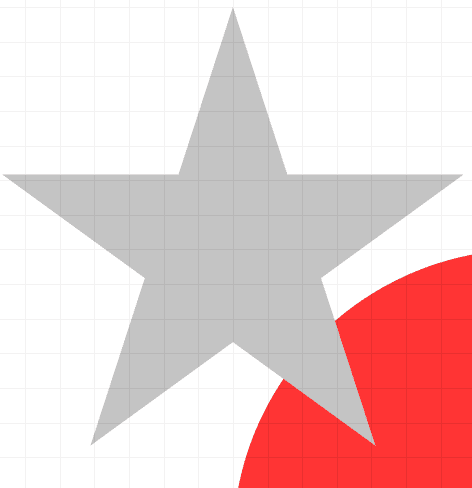
이 메뉴를 체크하면, 별모양 선택 영역에 겹쳐진 붉은 원은 같이 익스포트 되지 않게 하겠다는 뜻입니다.
체크를 풀면 붉은 영역까지 같이 익스포트 됩니다. - include bounding box
이것은 텍스트를 익스포트 할 때 바운딩박스를 포함할것인지를 체크하는 것입니다.
바운딩박스는 텍스트를 선택했을 때의 박스로 표시되는 영역을 뜻하는데요, 이 옵션을 체크하면 박스 영역까지 포함한 사이즈로 익스포트 됩니다. - include "id" Attribute
이것은 svg 코드로 익스포트 될 때 코드 안에 id 값을 넣을수 있는 자리를 만들 것인지 선택하는 항목입니다.
개발 협업에서 아이콘 등에 svg를 사용할 때 id attribute 가 필요한지 개발자 분과 논의 후 체크하시면 됩니다. - Simplify Stroke
스트록이 들어가 있는 아이콘 등을 svg로 내보낼 때 스트록을 svg에서 지원하는 center stroke으로 고쳐서 내보내겠다는 뜻입니다.
디자인할 때 stroke 을 inside 나 outside 로 설정했더라도 이 옵션을 체크하면 center 로 바뀌어서 내보내집니다.
의도적으로 inside나 outside로 스트록 지정을 하셨다면 익스포트하기 전에 outline stroke 을 하신 후 익스포트하시는 게 좋습니다.