인프런 커뮤니티 질문&답변
오류 확인좀 해주세요.
작성
·
127
1
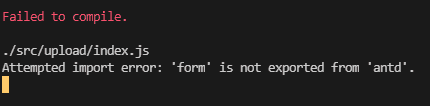
강의 나온대로 코드 작성했는데 아래와 같은 에러가 발생합니다. export가 안된다는거 같은데 어디에 오류가 났는지 확인좀 해주세요ㅜㅜ
import { form } from "antd";
import "./index.css";
function UploadPage() {
const onSubmit = (values) => {
console.log(values);
};
return (
<div>
<form name="상품 업로드" onFinish={onSubmit}>
<form.Item name="upload">
<div id="upload-img-placeholder">
<img src="/images/icons/camera.png" />
<span>이미지를 업로드해주세요.</span>
</div>
</form.Item>
</form>
</div>
);
}
export default UploadPage;