인프런 커뮤니티 질문&답변
요청 오류 질문
작성
·
160
0
myInfo를 요청하면 useInfo 까지 요청이되는데 주소가 분명 다른데 왜 요청이 2번 가는 걸까요?? 실제로 userInfo를 요청하는 코드는 없구요 myInfo를 요청할 때 myInfo 요청과 userInfo가 각각 한 번씩 총 두 번 요청이 되는데 이유를 모르겠습니다.
와일드카드 사용 하는 미들웨어는 가장 아래두었고, userInfo 요청이 갈 때 req.params.userId 에는 undefined가 담겨서 요청이 됩니다.
userInfo 라우터
router.get('/:userId', async (req, res, next) => {
try {
const fullUser = await User.findOne({
where: { id: parseInt(req.params.userId, 10) },
attributes: {
exclude: ['password'],
},
include: [{
model: Post,
attributes: ['id'],
}, {
model: User,
as: 'Followings',
attributes: ['id'],
}, {
model: User,
as: 'Followers',
attributes: ['id'],
}],
});
if (fullUser) {
return res.status(200).json(fullUser);
}
return res.status(404).send('존재하지 않는 사용자입니다.');
} catch (err) {
console.log(err);
return next(err);
}
});
myInfo 라우터
router.get('', async (req, res, next) => {
try {
if (req.user !== undefined) {
const fullUser = await User.findOne({
where: { id: req.user.id },
attributes: {
exclude: ['password'],
},
include: [{
model: Post,
attributes: ['id'],
}, {
model: User,
as: 'Followings',
attributes: ['id'],
}, {
model: User,
as: 'Followers',
attributes: ['id'],
}],
});
return res.status(200).json(fullUser);
}
return res.status(200).json(null);
} catch (err) {
console.log(err);
return next(err);
}
});
userInfo 요청
const loadUserAPI = (data) => axios.get(`/user/${data}`);
function* loadUser(action) {
try {
const response = yield call(loadUserAPI, action.data);
yield put({
type: LOAD_USER_SUCCESS,
data: response.data,
});
} catch (err) {
yield put({
type: LOAD_USER_FAILURE,
error: err.response.data,
});
}
}
myInfo 요청
const loadMyInfoAPI = () => axios.get('/user');
function* loadMyInfo() {
try {
const response = yield call(loadMyInfoAPI);
yield put({
type: LOAD_MY_INFO_SUCCESS,
data: response.data,
});
} catch (err) {
yield put({
type: LOAD_MY_INFO_FAILURE,
error: err.response.data,
});
}
}
답변 3
0
cksdnr3333
질문자
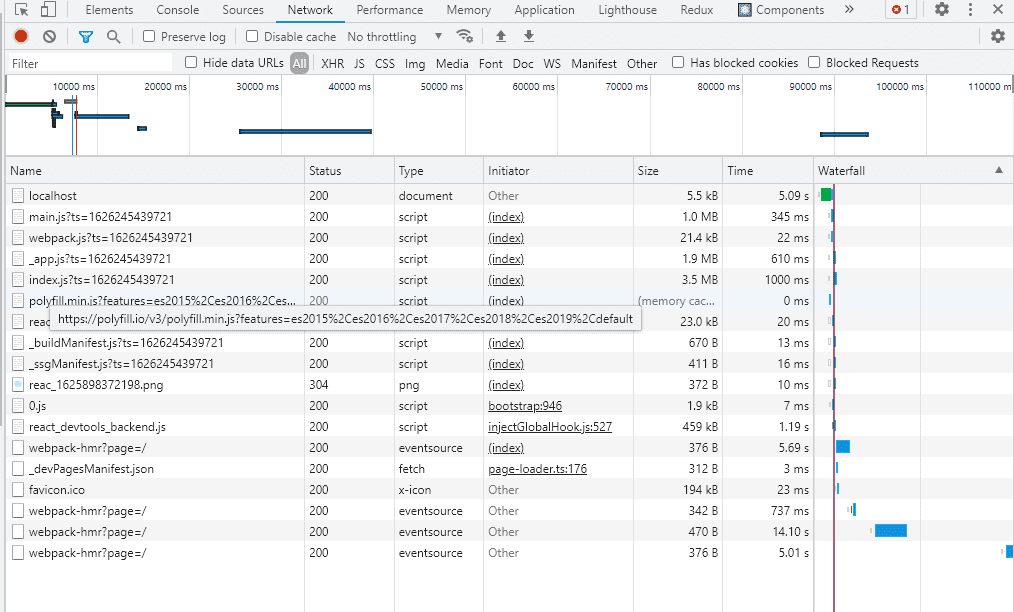
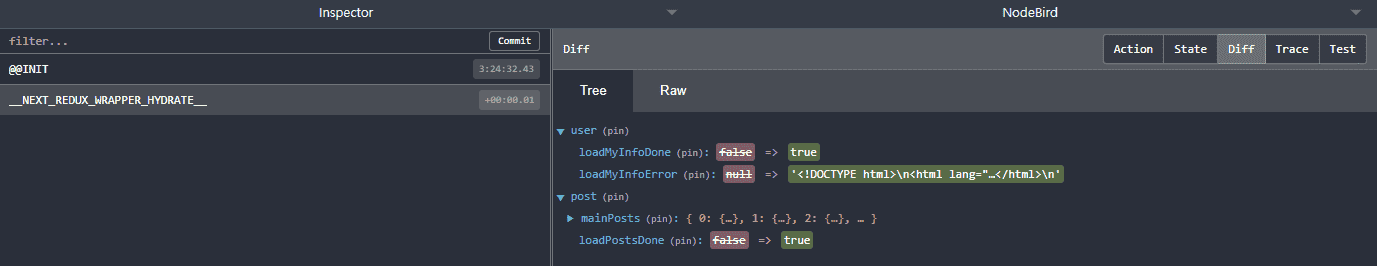
네트워크에는 Error response가 잡히지는 않는데 백엔드 에서 500 code를 응답합니다. loadMyInfoError에도 에러 메시지가 담기구요...
한 번의 요청에 두 개의 라우터로 가는 경우가 발생할 수 있나요?? 아니면 실제로 액션은 한 번 디스패치되긴 했는데, 어떤 내부동작에 의해 두 번의 요청이 발생한 건가요?? userInfo 액션은 디스패치 된적 없습니다.
0
0





프론트 서버에서 요청이 가서 브라우저 네트워크탭에는 찍히지 않네요. 요청이 두 번 갔기 때문에 두 개의 라우터에서 찍힐 것입니다. 제 생각에는 라우터를 잘못 연결했거나, saga watch 부분을 잘못 연결해서 그런 것 같습니다. 오타 때문이라는 게 강한 추측입니다.