

인프런 커뮤니티 질문&답변
페이지 소스보기에서 true 값 질문
작성
·
733
답변 4
14
Thymeleaf 소스쪽을 확인해봤습니다.
예상한대로 그냥 value에 true를 밀어넣고 있네요ㅎㅎ;
.
SpringInputCheckboxFieldTagProcessor 클래스가 Checkbox 관련된 처리를 맡아서 하고 있습니다.
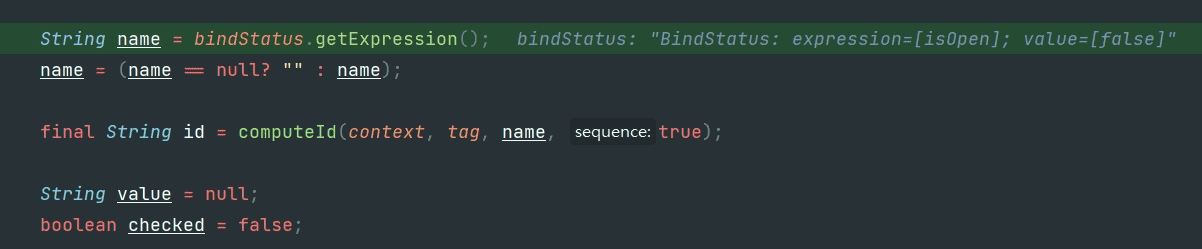
doProcess() 메서드 내에서 checkbox의 th:field가 어떻게 처리되는지 살펴보니 value attribute는 true로 그냥 할당하는 것을 볼 수 있습니다.
checkbox에서 th:field에 boolean 타입이 올 때에만 th:value를 생략할 수 있습니다.
이는 필드의 값이 true/false 둘 중 하나가 되고, 체크박스가 체크되면 자연스럽게 해당 필드가 true임을 나타내는 것이기 때문에 자동으로 value에 true가 할당되는 것으로 구현한 것 같습니다.
.
Boolean isOpen = Boolean.FALSE; 필드 하나만을 가지는 Open 객체를 template에 전달하여 th:field="${open.isOpen}"으로 넣었습니다.
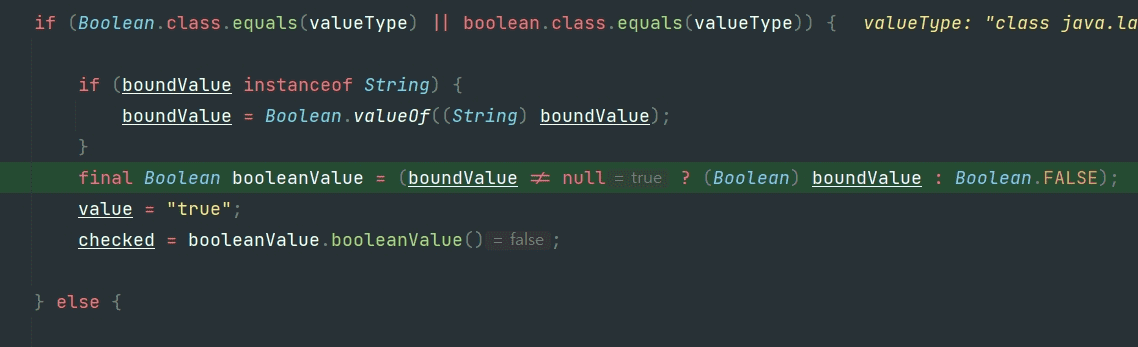
isOpen의 false 값과는 상관없이 value의 값으로 true를 할당하고 있습니다.
바로 그 아래에는 th:field의 true/false의 값에 따라 checkbox에 checked를 붙일 것인지 말것인지에 대한 판단을 할당하고 있고요.
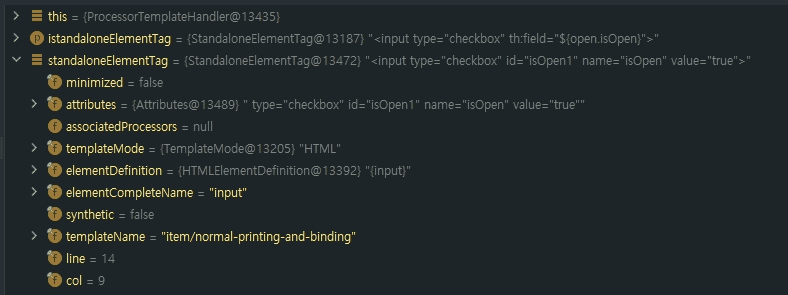
최종적으로 만들어진 html input chekcbox element의 attributes를 보면 value="true"인것이 확인됩니다.
.
도움이 되셨길 바랍니다:)
1
0
서버에 저장된 open값으로 cheked와 unchecked를 렌더링 하는것을 알겠는데...
궁금한것은 아래코드에서 th:value ="${item.open}"값이 왜 페이지 소스코드 보기에서 false가 아니고 true인것이냐 입니다.
<input type="checkbox" id="open" th:field="${item.open}" class="form-check-input" disabled>
공식문서에서 이에 대한 내용을 찾아보고 있는데, 잘 안 보이네요.
다만, thymeleaf 동작을 통해 추측 해보자면 value는 item.open의 값과는 상관없이 true가 들어간다가 아닐까 싶습니다.
그렇게 생각한 이유는 checkbox를 체크하게 되는 행위가 어떤 조건(강의에서는 판매 오픈인가 아닌가?)의 참을 나타내기 때문입니다.
속시원한 근거가 없어서 아쉬운데, 아시는 분께서 답글 달아주시면 좋을 것 같습니다.




와! 어제 저두 찾아보다가 말았었는데 해결됐습니다!!!