인프런 커뮤니티 질문&답변
배포 서버 속도 관련
작성
·
512
0
저는 배포를 했는데 배포 서버 속도가 빠른거 같지 않아서 무엇인가 잘못되었나 해서 여쭤봅니다.
제로초님께서 만드신 사이트 가보면 바로바로 빠르게 동작하는것 같은데 로그인 상태에서 signup을 가면 3초있다가 메인으로 가지고 profile에서 메인을 갈때도 4초정도 텀이 있네요.
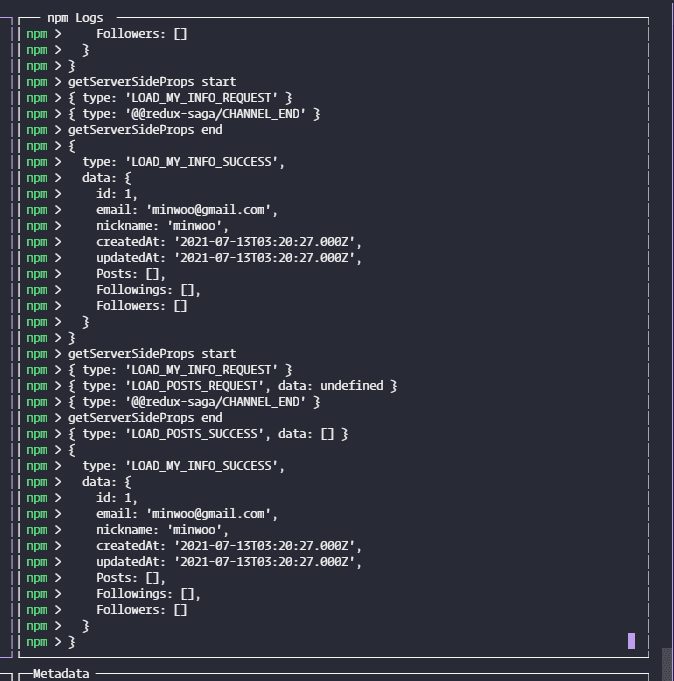
그리고 monit을 할 경우 로그인하고 profile 들어 갈때 서버 사이드 렌더링이 계속해서 응답이 됩니다. 저 getServerSideProps start가 계속해서 불러와지는데 무엇인가 문제가 있는거겠죠
답변 2
0
혹시 몰라 코드도 남깁니다. 전혀 잘못 된걸 못찾겠는데 이상하네요..
프론트
백엔드입니다.
npm run build 후 pm2 start npm -- start 하신거죠? 그렇다면 명령어에 문제는 없는데 이유는 저도 잘 모르겠습니다.
getServerSideProps는 페이지 넘어갈때마다 호출되는 게 맞습니다.
예 맞습니다. 이게 너무 오래 걸리기도하고 이상하네요..
다른점이 있다면 코드에
next-redux-wrapper
버전이 저는 7이라서 getServserProps 부분이 좀 다르거든요. 버전다운을 해서 해보든가해봐야겠네요. 이렇게요. 문제가 될 수 있을지는 모르겠네요.
index.js의 getServerSideProps에 문제가 있는것같긴 하네요. hashtag나 user쪽은 에러가 뜨는 걸로 봐서는 뭔가 문제가 있어 보입니다.
제가 댓글 달고 바로 서버를 꺼렸네요. 로그가 또 계속 불러들여서요. 혹시 아에 안들어가지신거면.. 제가 조금만 코드를 더 봐보고 다시 켜볼게요
귀찮게해서 죄송합니다.
아까는 제가 next-redux-wrapper 쪽을 변경하지 않아서 그런데
http://minbird.com
이제는 기능은 다 되거든요 한 번 접속해봐주시겠어요? 기능은되는데 배포버전인데도 너무 느리네요. build도 다시 했습니다. 로그인 하지않고 profile 눌렀을때 혹은 해시태그, 메인페이지 갈때 느리네요
로그가 계속 뜬다고 말씀드린거는 지금 확인해보니 글 몇개 안썻을때 scroll이 전체의 -300보다 낮게 측정되어 onScroll이 메인페이지에서 계속 불리는거 같네요.
콘솔로해서 getServerProps쪽, 컴포넌트쪽 이런식으로 시간측정하면 되려나요
곰곰히 생각을해봤는데 메인페이지 가는건 프론트서버에서 라우팅해주는건데 프론트 서버에 문제가있는건지 싶기도하네요.
제로초님 코드로 그냥 아에 똑같이 싹다 바꿔도 제로초님처럼 빠르지 않더라고요.
혹시 aws가 무료버전이라 그럴수가 있나요? 혹시 플랜에 따라 속도가 달라질수있는지 궁금하네요.
0
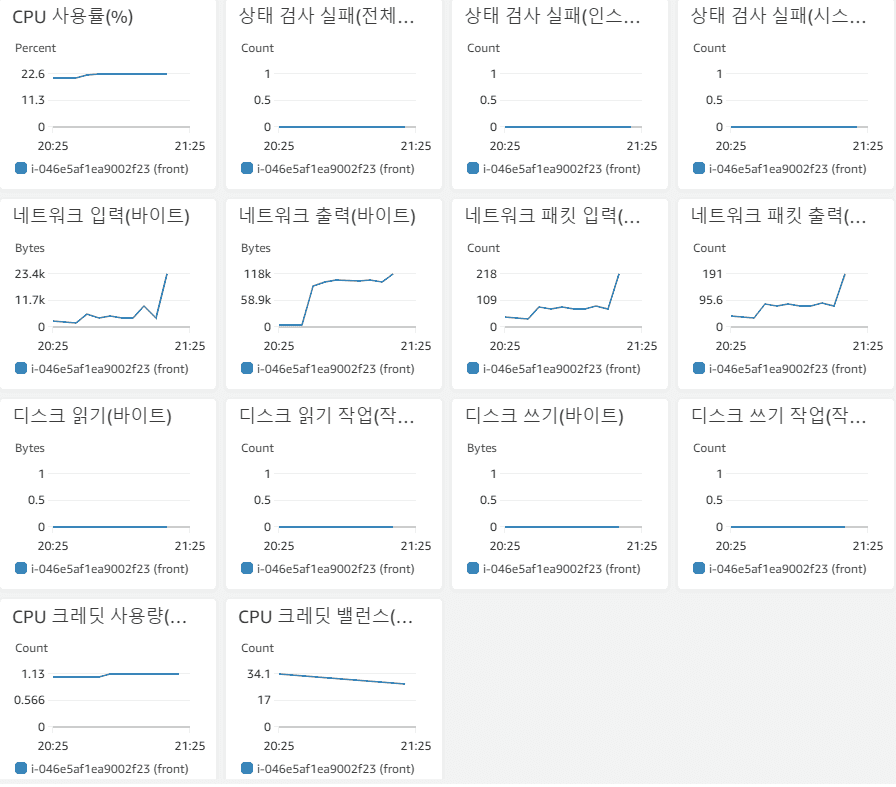
서버를 걍 켜놨는데 자기 스스로 계속 뭐를 불러들이는거 같은데.. 계속 monit에 로그가 찍히네요 몰랐다가 들어와보니 그러더라고요. 혹시 문제가 있을까요? 패킷이 비정상적으로 높은거 같긴한데요. 프론트서버입니다.



빌드 및 배포 명령어 적어주세요