인프런 커뮤니티 질문&답변
연습을 해보기 위해서 app.js를 복붙한 다음부터 터미널 창이 이상합니다.
작성
·
514
1
제가 개인적으로 복습을 하기 위해 app.js 파일을 복붙한 후 이름을 app2.js로 고치고 혼자 코드를 작성하고 npm start를 통해 실시간으로 업데이트되는 모습을 확인하려고 했습니다.
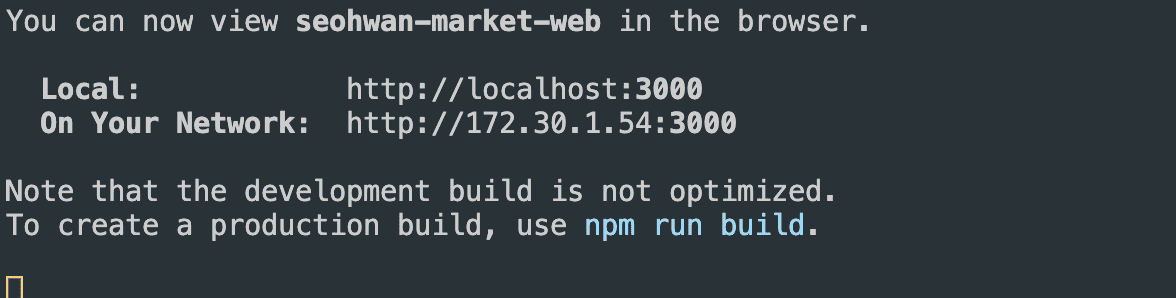
그런데 npm start를 치면 처음 한 번만 브라우저 창이 뜨고, 터미널 창에 다음 이미지와 같은 메시지가 뜬 후 터미널 창에 어떤 명령어를 쳐도 먹지 않습니다.
또한 이상한 점은 외부에서 만든 자식 컨포넌트를 import해도 이 파일에 반영이 되지 않습니다.

답변 3
1
1
가끔씩 react에서 npm start를 했을 때 자동으로 새로고침이 되는 기능이 안먹힐 때가 있습니다. 컴퓨터를 껐다 켜서 다시 실행해보시고 내부 컴포넌트를 변경해보시겠어요~?
만약 이도 안된다면 package.json 파일을 보여주세요!
위에서 app2.js 파일로 테스트를 해보셨다고 하셨는데요.
app2.js를 수정하셨다는 이야기인가요? 현재 app2.js 코드를 변경하더라도 index.js에서 app2.js에서 만든 컴포넌트를 import하지 않았다면 따로 불러오지 않는게 맞습니다.
src/index.js에서 app.js의 컴포넌트를 불러오는지, app2.js의 컴포넌트를 불러오는지 확인해주세요~!
아, 그런 문제가 있었군요. 뭔가 꼬인 것 같아서 해당 프로젝트를 아예 삭제한 다음 새로운 프로젝트를 생성 후 다시 npm install 을 진행했습니다. 이후 npm start 실행 시 리액트 브라우저는 잘 뜹니다. 다만, 터미널에
이렇게 뜨는데 밑에 개발환경 빌드가 최적화되지 않았다는 메시지는 괜찮은 건가요?
아 현재 npm start 명령어를 통해 실행하면 개발(development) 환경에서 동작합니다.
이때 운영(production) 환경에서는 빌드 -> 실행이 이뤄지지만 개발 모드는 개발의 편의성을 위해 바로 실행되도록 설정되어 있습니다.
그래서 나중에 production 환경에서는 개발 모드로 할 때 주의하라는 메시지입니다!
production에서 사용하려면 아래 링크처럼 활용하시면 됩니다~!
https://catchdream.tistory.com/133
1
위의 모습은 외부 컴포넌트를 모두 지우고 <h1>, <h2> 태그만 써놓은 상황이며, 이 때에도 npm start를 입력하면 처음에만 창이 제대로 뜬 후 먹통입니다. 또한 자식 컴포넌트들은 먹지 않고, 내부에서 작성한 것들만 반영됩니다.


시도해보았는데 여전히 증상이 똑같네요. package.json 파일을 보여드릴게요!