인프런 커뮤니티 질문&답변
Resource 인터페이스에 대한 질문입니다!
해결된 질문
작성
·
264
답변 2
6
김영한
지식공유자
안녕하세요. 컴퓨터공부하자님
Q: Response라는 인터페이스 타입의 객체를 반환했을 뿐이니 jason 형태로 Response 객체가 웹페이지에 보이는게 정상 아닌가요?
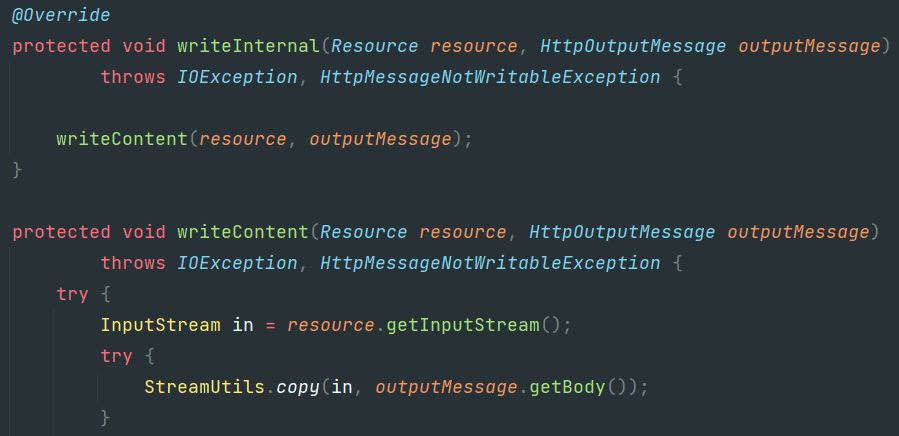
-> 스프링 컨트롤러에서 @ResponseBody 일반적인 객체를 반환하면 json 형태로 반환되는 것이 맞습니다. 그런데 @ResponseBody + byte[]또는, Resource를 반환하는 경우 바이트 정보가 반환됩니다.
<img> 에서는 이 바이트 정보를 읽어서 이미지로 반환하게 됩니다.
웹 브라우저에서 f12를 눌러서 네트워크 부분을 확인해보시면 더 자세히 이해가 되실거에요.
감사합니다.

 .
.
감사합니다!