인프런 커뮤니티 질문&답변
container div 내의 image 정렬
작성
·
222
1
안녕하세요.
강의 잘 듣고 있습니다.
list_pragment을 my page 에 연결하고,
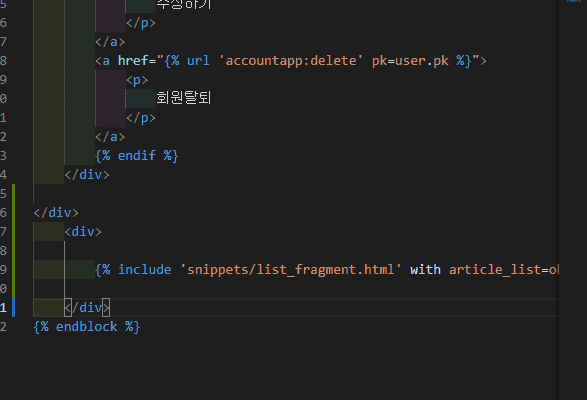
Mypage tab을 들어가면 image 들이 오른쪽으로 붙어 나오는데요. (아래 그림)
아래 width 는 먹는 걸로 봐서 link 상의 문제는 아닌것 같습니다.
justify-content, align-items 를 center말고 다른걸로 바꿔봐도 적용이 안되는데,
혹시 예상되는 이유가 있을까요?
.container div {
<!-- width: 300px;-->
display: flex;
justify-content: center;
align-items: center;
border-radius: 1rem;
}