인프런 커뮤니티 질문&답변
position : relative; 관련하여 질문드립니다.
작성
·
225
0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
width: 400px;
height: 400px;
background-color: skyblue;
position: relative;
top: 10px;
left: 10px;
}
.one{
width: 100px;
height: 100px;
background-color: red;
position: absolute; /*absoule의 기준점 선정은 부모에 relative 설정*/
top: 50%;
left: 50%;
}
.two{
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
top: 30px;
left: 30px;
}
</style>
</head>
<body>
<div class="container"> <!-- container 클래스를 기준점으로 잡음-->
<div class="one"></div>
<div class="two"></div>
</div>
<div class="container"> <!-- top: 10px; 적용 안됨..?-->
<div class="one"></div>
<div class="two"></div>
</div>
</body>
</html>안녕하세요 :)
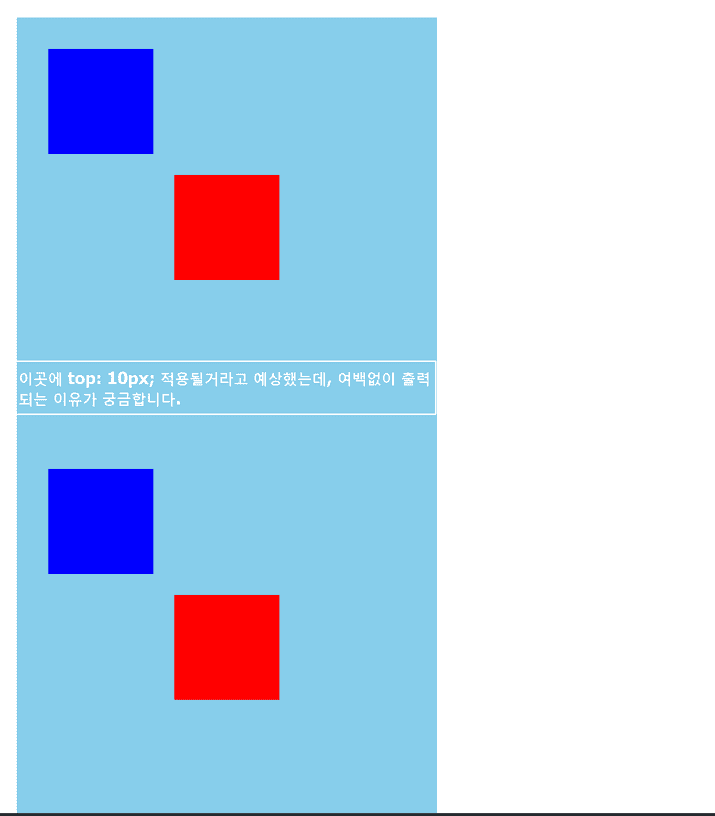
<div class="container">를 2번 출력하면
아래의 container 클래스는 top: 10px; 이 적용되지 않는 이유에 대해서 질문드립니다.
저는 아래 container 클래스가 출력될 때 top:10px; 이 적용되어서
중간에 여백이 생길 줄 알았는데, 붙어서 출력되더라구요.
답변 부탁드립니다.
감사합니다.
답변 1
0
이미 해결하셨겠지만..
두 container 태그에 모두 top 값이 적용되어서 그런 것 같습니다만
두 번째 container에 top값을 더 주거나 하시면 될 것 같습니다.
css에 container:nth-child(2){ top:20px } 를 하셔도 되고,, 방법은 많습니다!