인프런 커뮤니티 질문&답변
nullable 처리 관련
작성
·
207
답변 2
1
오준석
지식공유자
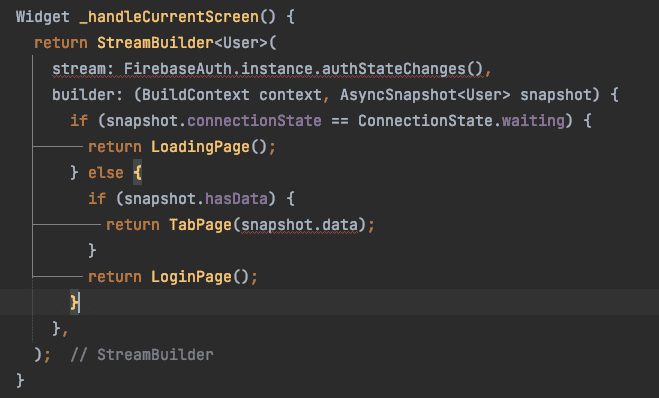
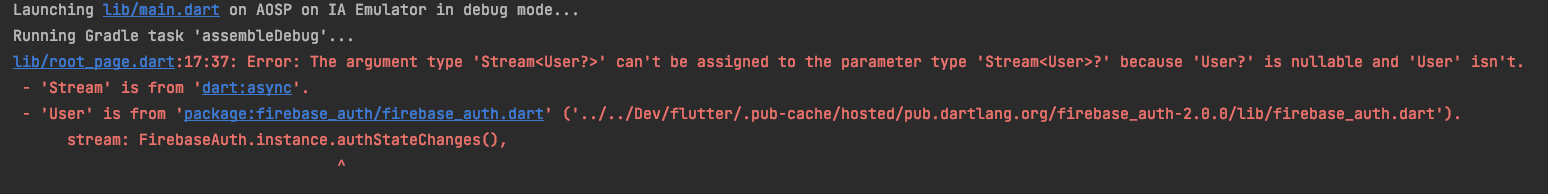
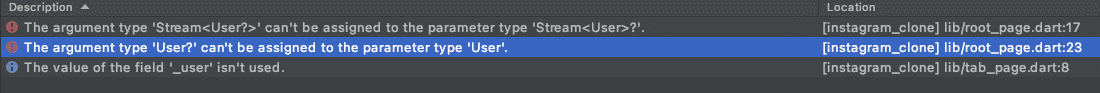
FirebaseAuth.instance.authStateChanges() 의 리턴 타입이 Stream<User?> 로 변경되었기 때문에 이에 맞춰 주셔야 합니다.
Widget _handleCurrentScreen() {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (BuildContext context, AsyncSnapshot<User?> snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return LoadingPage();
} else {
if (snapshot.hasData) {
return TabPage(snapshot.data!);
}
return LoginPage();
}
},
);
}
Null Safety 적용한 버전을 방금 올렸으니 확인해 보시기 바랍니다.
https://github.com/junsuk5/flutter_insta_clon/blob/null-safety/lib/root_page.dart
0