인프런 커뮤니티 질문&답변
생성자 내에 함수 선언
작성
·
213
2
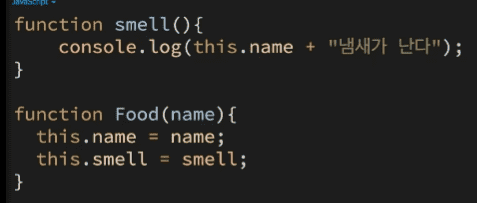
이렇게 하나
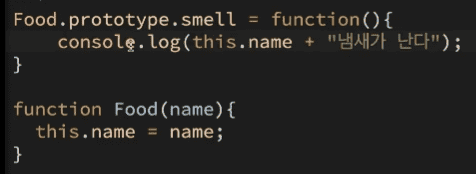
이렇게 하나
는 true를 반환하는데
prototype 안에다가 함수를 넣었을때 이점이 무엇인지 잘 와닿지 않습니다!
답변 2
3
음... 개인적으로 제가 생각하는 프로토타입을 사용하므로써 가장 중요한 이점은 바로 메모리절약이라고 생각합니다.
강의 초반에서 언급해주셨듯이... this.smell로 함수로 정의를 하게된다면 인스턴스가 생성될때마다 this.smell 함수가 함께 생성이 될겁니다. 하지만 Food.prototype.smell을 이용한다면 이는 하나의 property(결국 이것은 객체임)만을 바라보기 때문에 가장 중요한 이점이라고 생각합니다.
2
안녕하세요~ 공부 열심히 하시는군요! 저희 강의를 잘 이용해 주셔서 감사합니다 :) ㅎㅎㅎ
답변 드리겠습니다.
// prototype 안에 다가 함수를 넣었을 때 이점이 무엇인지 잘 와닿지 않습니다!
1. 일단 코드의 양이 줄어듭니다. prototype에 함수를 등록해두면 생성자 함수안에서 함수를 따로 호출할 필요가 없습니다. 아래 그림을 확인해주세요.

2. 전역공간을 보호 할 수 있습니다. 전역 공간에 생성된 함수는 어디에서나 접근이 가능합니다. 하지만 프로토타입에 생성된 함수는 생성자를 통해 생성된 객체를 통해서만 접근이 가능합니다. 이를 통해 협업시 코드의 충돌을 방지할 수 있습니다.
3. 또한 프로타입에 등록을 해두면 프로토타입 상속을 통해 슈퍼타입의 메소드를 서브타입에서 사용할 수도 있습니다. 자세한 내용은 < es5로 클래스처럼 상속하기> 강의에서 확인하실 수 있습니다 :)
이상입니다. 답변이 도움이 되길 바라겠습니다!
감사합니다 :)




아 빨간색 네모박스의 코드가 필요없다는 말씀이시군요,, 답변 감사합니다! 복습 다시 해보겠습니다