인프런 커뮤니티 질문&답변
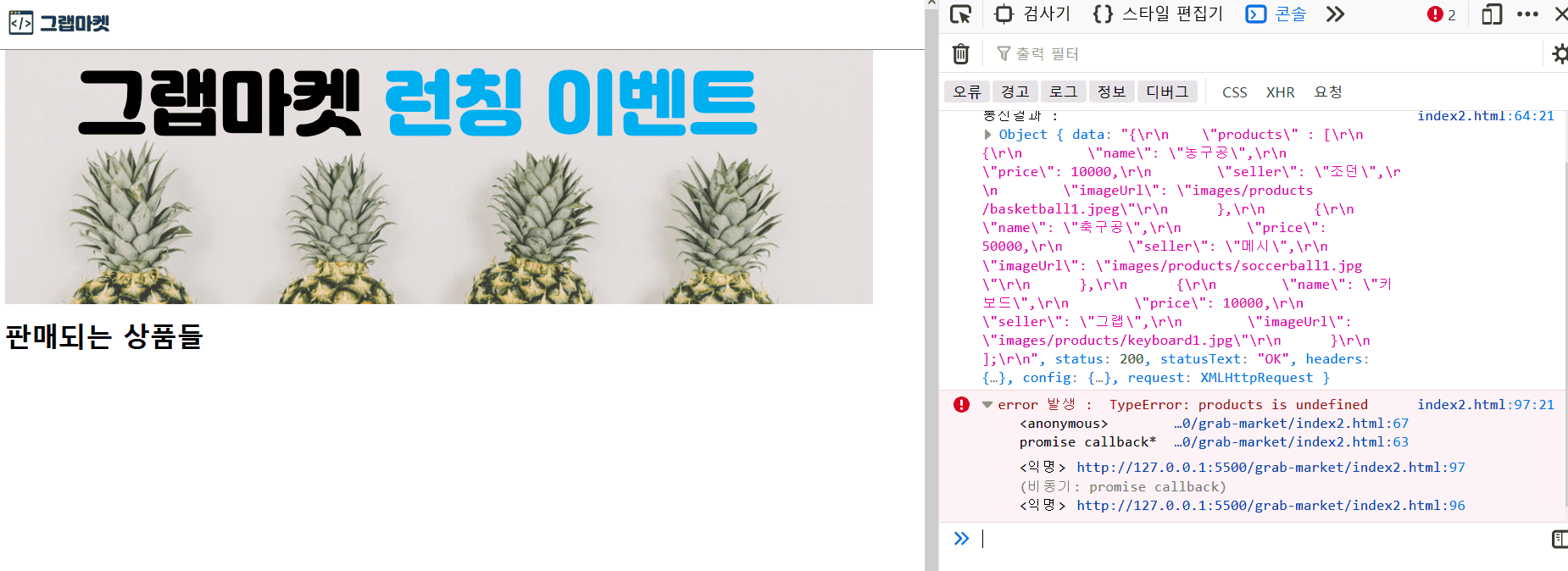
error가 발생했는데 뭘 잘못했는지 모르겠습니다.
작성
·
231
1
<html>
<head>
<title>그랩마켓</title>
<link href="index.css" type="text/css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="header">
<div id="header-area">
<img src="images/icons/logo.png" alt="" />
</div>
</div>
<div id="body">
<div id="banner">
<img src="images/banners/banner1.png" alt="" />
</div>
<h1>판매되는 상품들</h1>
<div id="product-list"></div>
</div>
<div id="footer"></div>
</body>
<script>
axios.get("https://0d1b6acd-73da-48c3-8cca-572d9b17eca5.mock.pstmn.io/products")
.then(function (result) {
console.log("통신결과 : ", result);
const products = result.data.products;
let productsHtml = "";
for (var i = 0; i < products.length; i++) {
let product = products[i];
productsHtml =
productsHtml +
'<div class="product-card">' +
"<div>" +
'<img class="product-img" src="' +
product.imageUrl +
'" alt="" />' +
"</div>" +
'<div class="product-contents">' +
'<span class="product-name">' +
product.name +
"</span>" +
'<span class="product-price">' +
product.price +
"원" +
"</span>" +
'<div class="product-seller">' +
'<img class="product-avatar" src="images/icons/avatar.png" alt="" />' +
"<span>" +
product.seller +
"</span>" +
"</div>" +
"</div>" +
"</div>";
}
document.querySelector("#product-list").innerHTML = productsHtml;
})
.catch(function (error) {
console.error("error 발생 : ", error);
});
</script>
</html>
답변 2
1
0
그랩
지식공유자
json 형식에 맞지 않아서 오류가 발생하는 것 같아요!
맨 아래에 ;을 제거하고 }로 마지막 괄호를 닫아주시면 될 것 같습니다.
결과)
{
"products" : [
{
"name": "농구공",
"price": 10000,
"seller": "조던",
"imageUrl": "images/products/basketball1.jpeg"
},
{
"name": "축구공",
"price": 50000,
"seller": "메시",
"imageUrl": "images/products/soccerball1.jpg"
},
{
"name": "키보드",
"price": 10000,
"seller": "그랩",
"imageUrl": "images/products/keyboard1.jpg"
}
]
}


넵 선생님 포스트맨 코드입니다!