인프런 커뮤니티 질문&답변
이미지 파일 넣기
작성
·
171
0
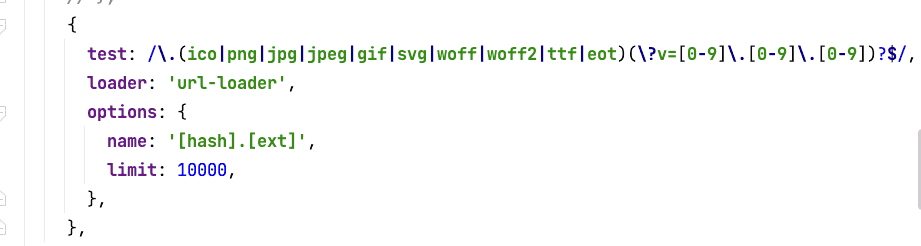
png파일을 간단하게
---------------------
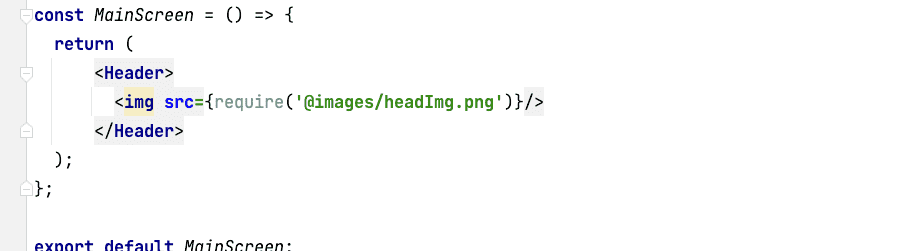
import header_logo from '@images/headImg.jpeg';
<Header>
<img src={header_logo}/>
</Header>
---------------------
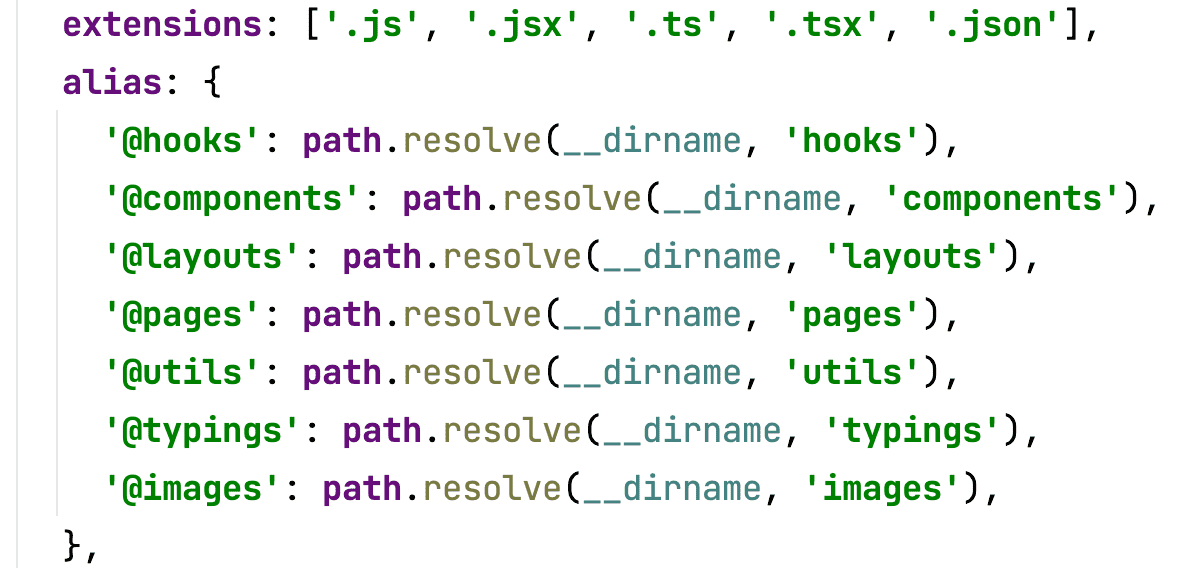
이런식으로 해보았는데 잘 안되어서 images폴더 따로 만들고 그 안에 types 폴더에 images.d.ts파일을 만들었습니다. 그 안에 내용으로
declare module '*.jpg';
declare module '*.jpeg';
declare module '*.png';
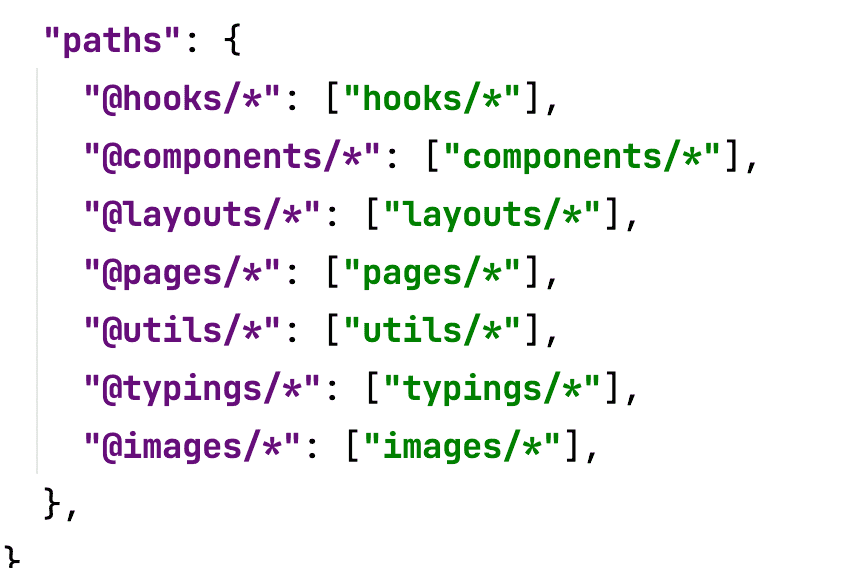
이런식으로 채워 넣고 tsconfig.json에
{
"compilerOptions": {
...
"typeRoots" : ["node_modules/@types", "@images/types"],
...
},
}
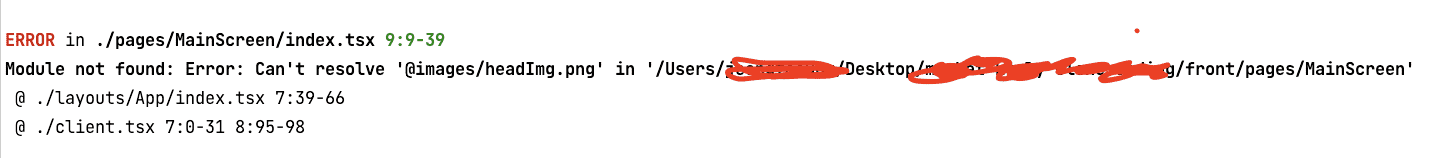
이렇게 해놓았습니다. 그런데
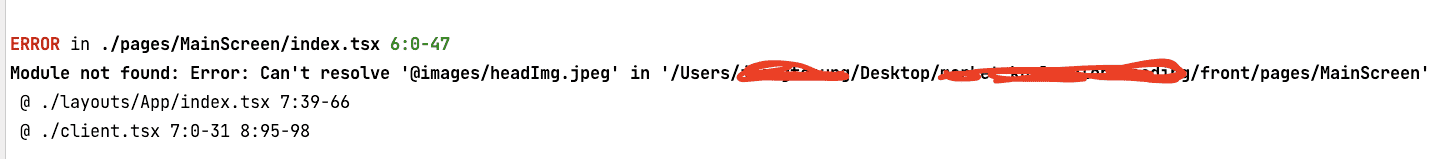
이런 오류가 떴습니다.. 무엇을 추가해야 이미지 업로드를 할 수 있을까요..









@ 경로 대신 정확한 상대경로를 입력해보세요