인프런 커뮤니티 질문&답변
슬라이더 적용
작성
·
272
답변 5
0
0
0
0
0
코딩웍스(Coding Works)
지식공유자
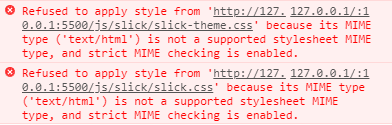
혹시 슬릭 슬라이더 js랑 css 링크가 잘 되어 있는지 확인해주세요.
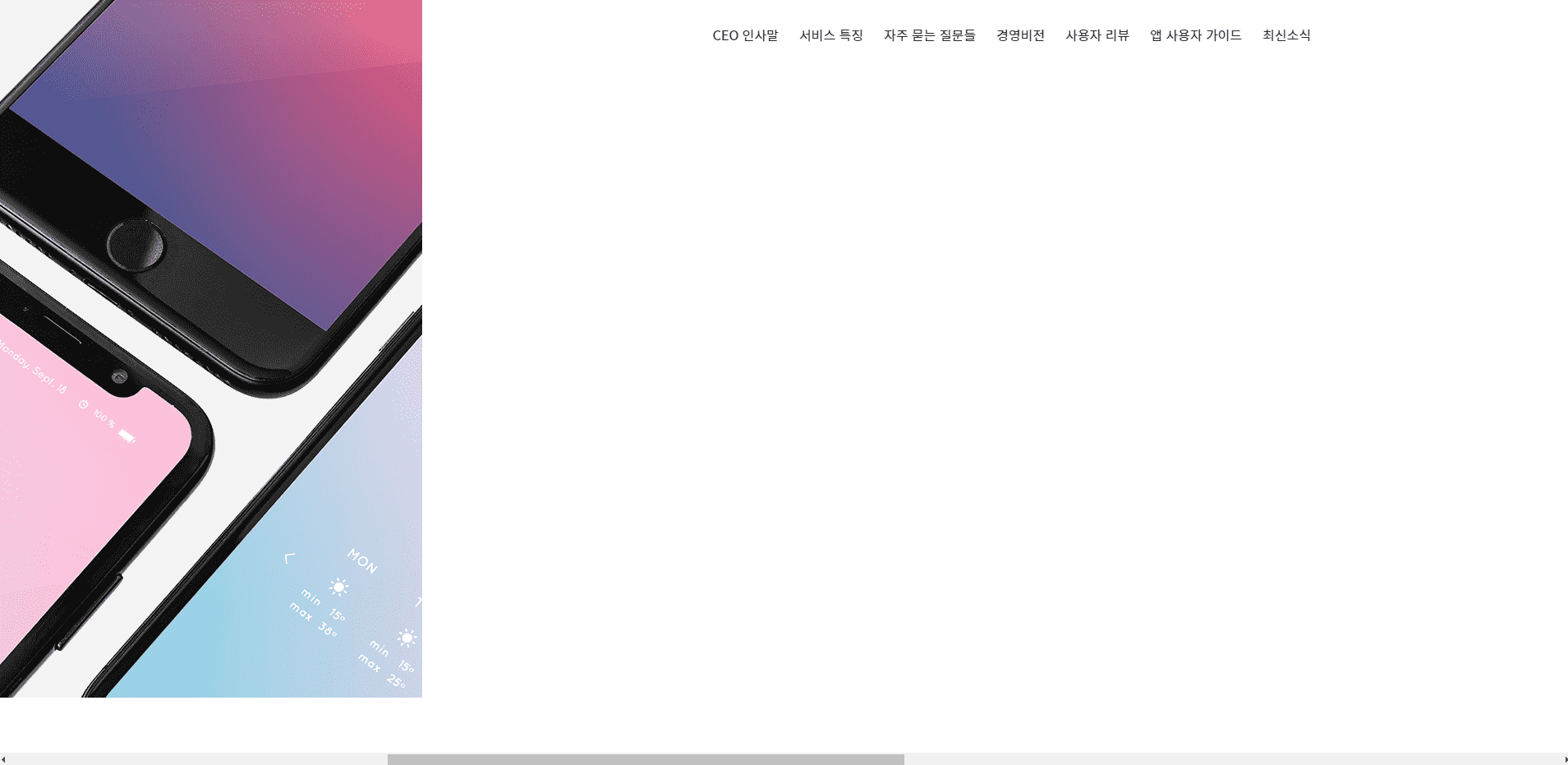
안되시는 결과화면 캡쳐해서 올려주세요~
https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js
https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.css
https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.js




아래 코드로 head 사이에 첨부하세요~
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<!-- Slick Slider -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.css">