인프런 커뮤니티 질문&답변
eslint 와 prettier 설정시 오류
작성
·
20K
2
Module Error (from ./node_modules/eslint-loader/index.js):
c:\Users\노군\Desktop\vue-endgame\vue-til\src\App.vue
2:1 error Replace `··` with `↹` prettier/prettier
3:1 error Replace `····` with `↹↹` prettier/prettier
4:1 error Replace `····` with `↹↹` prettier/prettier
5:1 error Replace `··` with `↹` prettier/prettier
9:24 error Replace `"./components/HelloWorld.vue"` with `'./components/HelloWorld.vue'` prettier/prettier
12:1 error Replace `··name:·"App"` with `↹name:·'App'` prettier/prettier
13:1 error Replace `··` with `↹` prettier/prettier
14:1 error Replace `····HelloWorld` with `↹↹HelloWorld,` prettier/prettier
17:7 error 'a' is assigned a value but never used no-unused-vars
17:8 error Replace `=` with `·=·` prettier/prettier
18:3 error Insert `,` prettier/prettier
24:1 error Replace `··` with `↹` prettier/prettier
25:1 error Replace `··` with `↹` prettier/prettier
26:1 error Replace `··` with `↹` prettier/prettier
27:1 error Replace `··` with `↹` prettier/prettier
28:1 error Replace `··` with `↹` prettier/prettier
29:1 error Replace `··` with `↹` prettier/prettier
✖ 17 problems (17 errors, 0 warnings)
16 errors and 0 warnings potentially fixable with the `--fix` option.
@ ./src/main.js 6:0-28 10:13-16
@ multi (webpack)-dev-server/client?http://192.168.219.104:8080/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
설정을 했는데 저런식으로 계속 오류가 뜨는데 뭐때문일까요?
답변 16
8
error Replace `····` with `↹↹`
오류가 .eslintrc.js 에서 useTabs: true 로 설정되어 있어서 인듯 합니다.
동일 문제발생해서 , useTabs: false 로 바꾸고 npm run serve 했더니 오류가 뜨지 않습니다.
7
저도 같은 현상 이어서... 삽질 좀 했는데..
아래 package.json 에서 eslint 버전 낮추고 npm install 다시 하니 되네요.... 참고 바랍니다.
6
2
저도 비슷한 증상에 윗분에 답변으로 수정은 되었는데
아래 스샷 처럼 빨간줄에 마우스를 대고 제일아래 fix-all autho-fixable 를 선택하면 고쳐지더군요 혹시 자동으로 고쳐지는 설정은 어떻게 해야할까요? 제가 따로 놓친부분 있으면 말씀해주시면 감사하겠습니다.

1
1
0

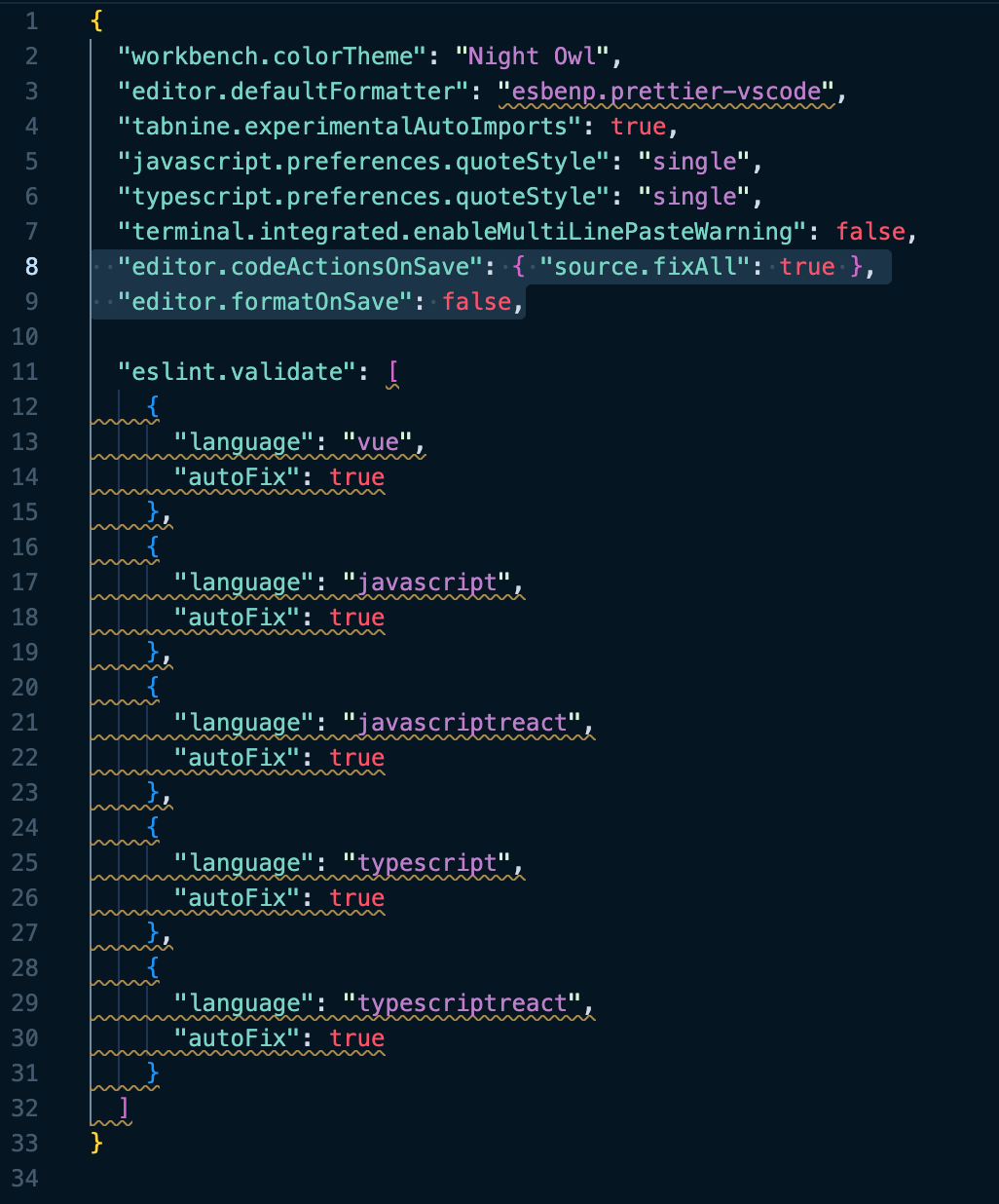
위와 같이 드래그 되어있는 부분을 추가해주니, 해결되네요. 아래 코드 복사해서 쓰세요 ~
"editor.codeActionsOnSave": { "source.fixAll": true },
"editor.formatOnSave": false,0
0
0
0
edu4님 감사합니다.
Replace `↹↹` with `····`eslintprettier/prettier
저도 이런 오류가 발생해서 useTabs:true 로 바꾸니 해결되었습니다.
0
저도 같은현상인데 위에 나와있는 내용 다 적용해봐도 자동으로 고쳐지는게 안됩니다..
그리고 package.json에 적혀있는 eslint 버전과 'npm eslint -v' 해서 나오는 버전이 다르게 나오는데 왜그런걸까요?
0
0
0
혹시 VSCode에서 Prettier를 제외한 기타 Format 관련 플러그인을 사용하고 계셔서 그럴 수도 있을 것 같아요. 괜찮으시다면 설치된 확장 플러그인 중에 Beautify와 같은 Formatting 기능을 하는 플러그인이 있는지 확인해보시고 설치가 되어 있으면 비활성화 또는 삭제해보시면 좋을 것 같습니다..! :)
0
안녕하세요 career87님,
혹시 VSCode를 사용하고 계시나요? 만약 그렇다면 아래 2가지를 사용해보시면 좋을 것 같아요.
1. VSCode의 Prettier 플러그인이 비활성화되어 있는지
2. VSCode의 세팅 값 중 Format on save 속성 체크 값이 풀려 있는지
위 값들 확인해보시고 VSCode를 껐다가 킨 다음에 그래도 안되면 알려주세요 :)
강의 수강해주셔서 감사합니다!


