인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
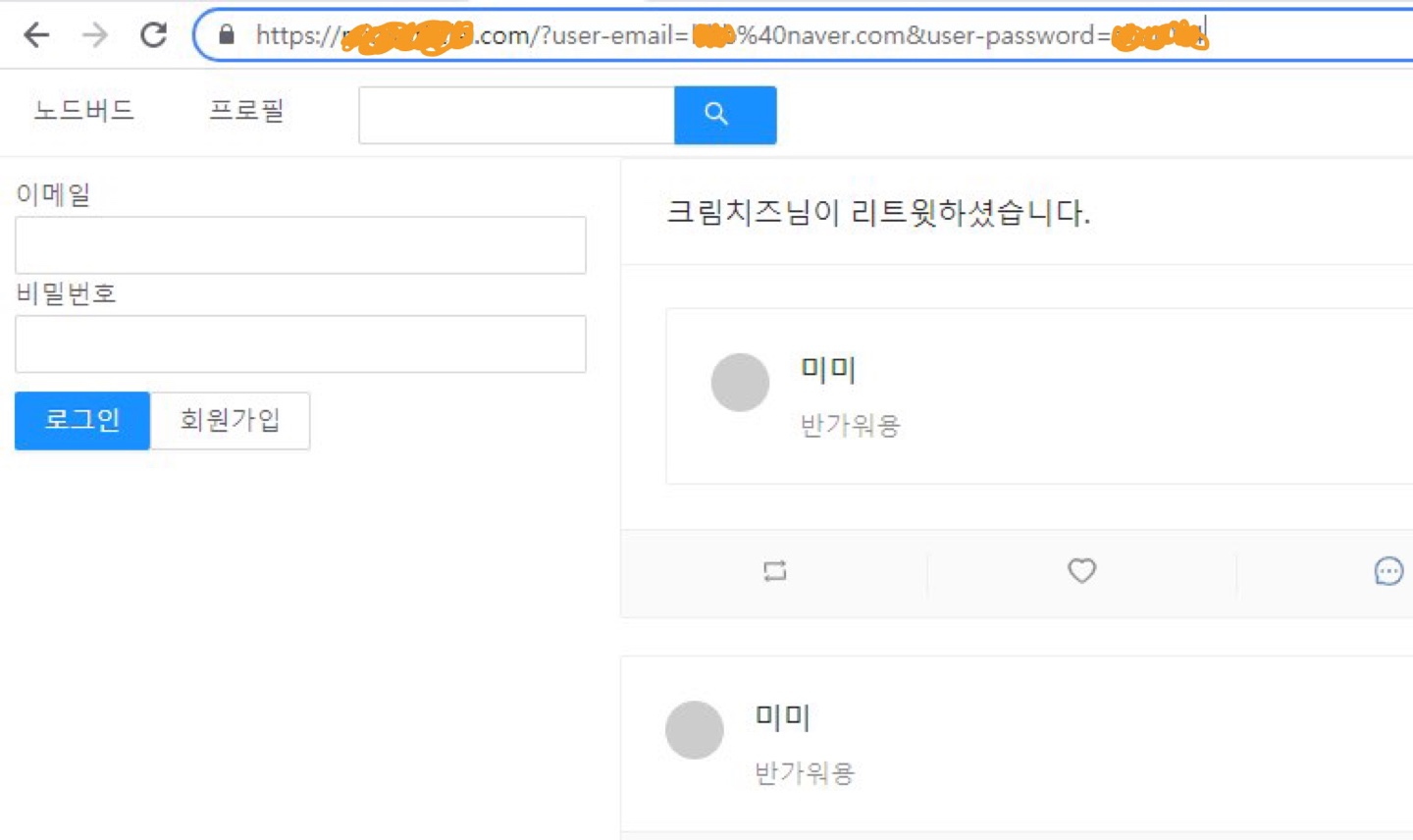
https적용 후 로그인이 되지 않습니다
작성
·
273
답변 2
0
Cookie 탭에 제대로 정보가 나와 있는지(Domain이 .(쩜)내도메인.com이 맞는지)
그게 Application 탭의 cookie에 반영되어있는지
위 두 사항은 확인하였습니다.
그런데 로그인 시 응답헤더에 Set-Cookie가 없더군요.
어떤 부분을 수정하면 될까요..?ㅠ
제로초(조현영)
지식공유자
nginx 설정 문제로 보이는데요. sites-enabled에만 설정이 다 들어있으면 되고요.(include했으므로) 설정이 덮어씌워지진 않았는지, $scheme 이런 것이 제대로 들어있는지 다시 확인해보셔야할 것 같습니다.
back- app.js의 session설정에 'proxy : true' 를 추가하고,
back의 nginx 설정에 'proxy_set_header X-Forwarded-Proto $scheme'를
추가했더니 잘 작동합니다! 감사합니다!
0

 기를 이용해주세요.
기를 이용해주세요.
로그인 요청의 응답 헤더에 Set-Cookie가 들어있는지와 Cookie 탭에 제대로 정보가 나와 있는지(Domain이 .(쩜)내도메인.com이 맞는지), 그게 Application 탭의 cookie에 반영되는지 확인해보세요.