인프런 커뮤니티 질문&답변
이미지 업로드 완료 후 사라짐..
작성
·
326
답변 2
0
얼음보승이(SB)
질문자
해결했습니다...다른 분들에게 도움을 조금 드리자면....
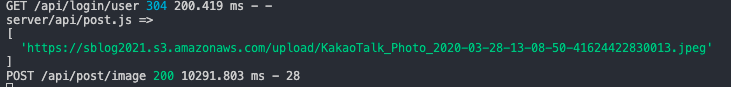
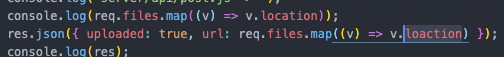
제 문제는 오타였습니다. router/api/post.js 에서 아래 location오타가 있었습니다..(어쩐지 로그만 잘 찍히더라니...)
에러가 나서 무언가 진행이 안되실때는 덕지덕지 보기 싫고 힘들더라도 새로 작성한 코드의 모든 부분에 로그를 달아서 진행 순서를 우선 확인하고, 로그를 다실 때 저만의 방법은
console.log("파일이름>함수이름")
console.log("변수이름",변수)
이런식으로 어느 부분에서 지금 값들이 정상적으로 나오고 있는지를 체크해주었습니다.
잘 되고 있는 부분의 로그들은 샥샥 주석처리하면서 넘기다보면 문제가 있는 곳에 부딪히게 되고 거기서 오타체크하시면....70% 이상은 오타일 확률이.....ㅋㅋㅋㅋ
화이팅하세욥
0
얼음보승이(SB)
질문자
로그를 붙여서 하나씩 과정을 살피는데
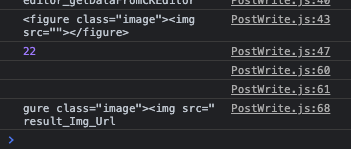
UploadAdapter.js 파일의 _sendRequest(file) 함수에서
const data = new FormData() ;
data.append("upload",file);
이후에 data 값에 아무것도 append가 되지 않고 있습니다..