인프런 커뮤니티 질문&답변
setting/ts폴더 복붙해도 에러가 납니다
작성
·
502
1
양질의 강의 정말 잘 보고 있습니다
하지만 에러로 진행을 하지 못하고 있습니다
첫 강의부터 코드를 따라서 타이핑한 결과
> sleact-ts-front@1.0.0 build
> cross-env TS_NODE_PROJECT=\"tsconfig-for-webpack-config.json\" NODE_ENV=production webpack
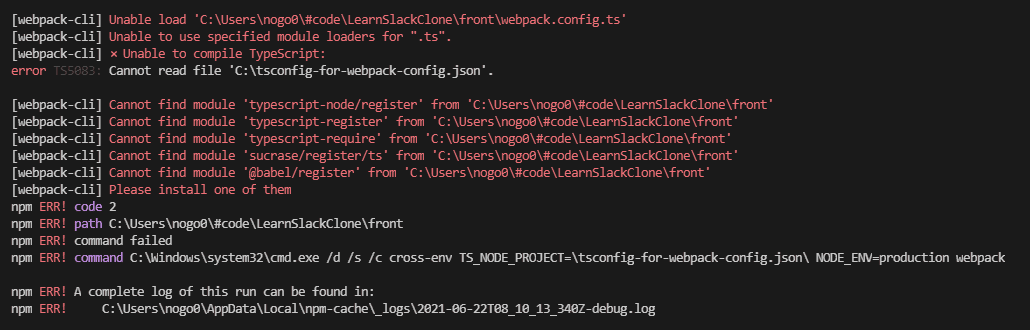
[webpack-cli] Unable load 'C:\Users\nogo0\#code\LearnSlackClone\front\webpack.config.ts'
[webpack-cli] Unable to use specified module loaders for ".ts".
[webpack-cli] ⨯ Unable to compile TypeScript:
error TS5083: Cannot read file 'C:\tsconfig-for-webpack-config.json'.
[webpack-cli] Cannot find module 'typescript-node/register' from 'C:\Users\nogo0\#code\LearnSlackClone\front'
[webpack-cli] Cannot find module 'typescript-register' from 'C:\Users\nogo0\#code\LearnSlackClone\front'
[webpack-cli] Cannot find module 'typescript-require' from 'C:\Users\nogo0\#code\LearnSlackClone\front'
[webpack-cli] Cannot find module 'sucrase/register/ts' from 'C:\Users\nogo0\#code\LearnSlackClone\front'
[webpack-cli] Cannot find module '@babel/register' from 'C:\Users\nogo0\#code\LearnSlackClone\front'
[webpack-cli] Please install one of them
npm ERR! code 2
npm ERR! path C:\Users\nogo0\#code\LearnSlackClone\front
npm ERR! command failed
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c cross-env TS_NODE_PROJECT=\tsconfig-for-webpack-config.json\ NODE_ENV=production webpack
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\nogo0\AppData\Local\npm-cache\_logs\2021-06-22T08_10_13_340Z-debug.log
C:\Users\nogo0\#code\LearnSlackClone\front>npm run build
> front@1.0.0 build
> cross-env TS_NODE_PROJECT="tsconfig-for-webpack-config.json" webpack
asset app.js 4.13 KiB [emitted] (name: app)
../../../#code/LearnSlackClone/front/client.tsx 39 bytes [not cacheable] [built] [code generated] [1 error]
ERROR in ../../../#code/LearnSlackClone/front/client.tsx
Module build failed (from ../../../#code/LearnSlackClone/front/node_modules/babel-loader/lib/index.js):
Error: Cannot find module 'C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\babel-loader\lib\index.js'
Require stack:
- C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\loader-runner\lib\loadLoader.js
- C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\loader-runner\lib\LoaderRunner.js
- C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack\lib\NormalModule.js
- C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack\lib\NormalModuleFactory.js
- C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack\lib\Compiler.js
- C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack\lib\webpack.js
- C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack\lib\index.js
- C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack-cli\lib\webpack-cli.js
- C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack-cli\lib\bootstrap.js
- C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack-cli\bin\cli.js
- C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack\bin\webpack.js
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:925:15)
at Function.Module._load (node:internal/modules/cjs/loader:769:27)
at Module.require (node:internal/modules/cjs/loader:997:19)
at require (C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\v8-compile-cache\v8-compile-cache.js:159:20)
at loadLoader (C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\loader-runner\lib\loadLoader.js:19:17)
at iteratePitchingLoaders (C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\loader-runner\lib\LoaderRunner.js:182:2)
at runLoaders (C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\loader-runner\lib\LoaderRunner.js:397:2)
at NormalModule.doBuild (C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack\lib\NormalModule.js:646:3)
at NormalModule.build (C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack\lib\NormalModule.js:791:15)
at C:\Users\nogo0\#code\LearnSlackClone\front\node_modules\webpack\lib\Compilation.js:1242:12
front (webpack 5.24.2) compiled with 1 error in 67 ms
npm ERR! code 1
npm ERR! path C:\Users\nogo0\#code\LearnSlackClone\front
npm ERR! command failed
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c cross-env TS_NODE_PROJECT=tsconfig-for-webpack-config.json webpack
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\nogo0\AppData\Local\npm-cache\_logs\2021-06-22T08_11_20_386Z-debug.log
-------------------------------------------------------
위와 같은 에러가 발생하였고 갈피를 잡을수없어서 제로초님 깃허브를 참고하여 setting/ts폴더를 통쨰로 복붙하고 기존에 있던 node_modules, package-lcok.json을 삭제하고 npm i로 모두 재설치 했습니다
그럼에도 불구하고 아래같은 에러가 뜨는데 혹시 제가 빠뜨린 부분이 있을까요?
답변 2
0
폴더 구조 문제로 보입니다. front 폴더에서 명령어를 실행하신 것이 맞나요? 또한 front 폴더 안에 package.json, webpack.config.ts, ts-config-for-webpack-config.json이 들어 있나요?


제가 해당 깃헙 가서 빌드해본 결과 에러가 나지 않습니다. ㅠㅠ