인프런 커뮤니티 질문&답변
결과 값이 계속 1번만 출력이 됩니다. 수정해도 오류만 뜨네요
해결된 질문
작성
·
166
1
사용자 응답 사진으로 구현하기를 만들고 있는데
2번째 질문에서 이미지를 누르면

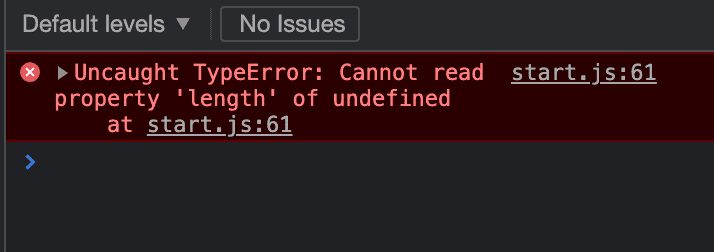
이런 에러가 뜹니다.
function ImageFadeOut(qIdx, idx) {
var left = document.querySelector('.leftImage');
var right = document.querySelector('.rightImage');
left.disabled = true;
left.classList.remove("fadeIn");
left.classList.add("fadeOut");
right.disabled = true;
right.classList.remove("fadeIn");
right.classList.add("fadeOut");
setTimeout(() =>{
if(qIdx+1 === endPoint) {
goResult();
return;
} else {
setTimeout(() => {
var target = qnaList[qIdx].a[idx].type;
for(let i = 0; i < target.length; i++){
select[target[i]] += 1;
}
goNext(++qIdx);
},300);
}
},300)
}
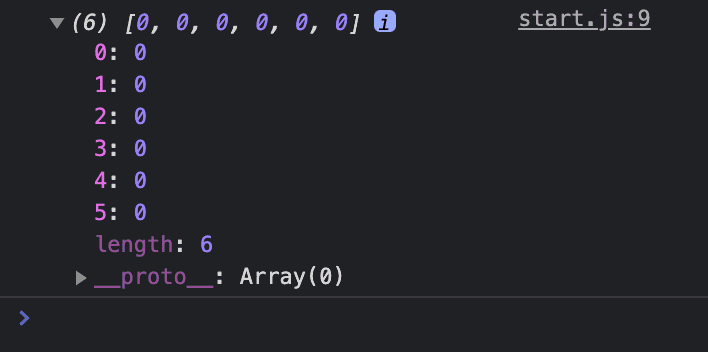
setTimeout 안에 있는 var target = qnaList[qIdx].a[idx].type에서 type을 빼면 결과 값이 출력이 되지만 첫번째 결과값만 출력이 되고 배열도 [0,0,0,0,0,0]으로 출력이 됩니다.

data.js는 아무 이상이 없어 보이는데 뭐가 문제일까요

data.js입니다
뭐가 문제일까요 ..