

인프런 커뮤니티 질문&답변
Link 적용하기 강의 오류 사항
작성
·
421
1
안녕하세요. 그랩 강사님
제가 react-router-dom을 이용한 강의를 듣다가 에러 사항이 발생해서 질문 드리게 되었습니다.
product 폴더를 만들로 강의 내용 대로 코드를 작성했는데 브라우져에서 동작에 문제가 발생하고 있습니다.
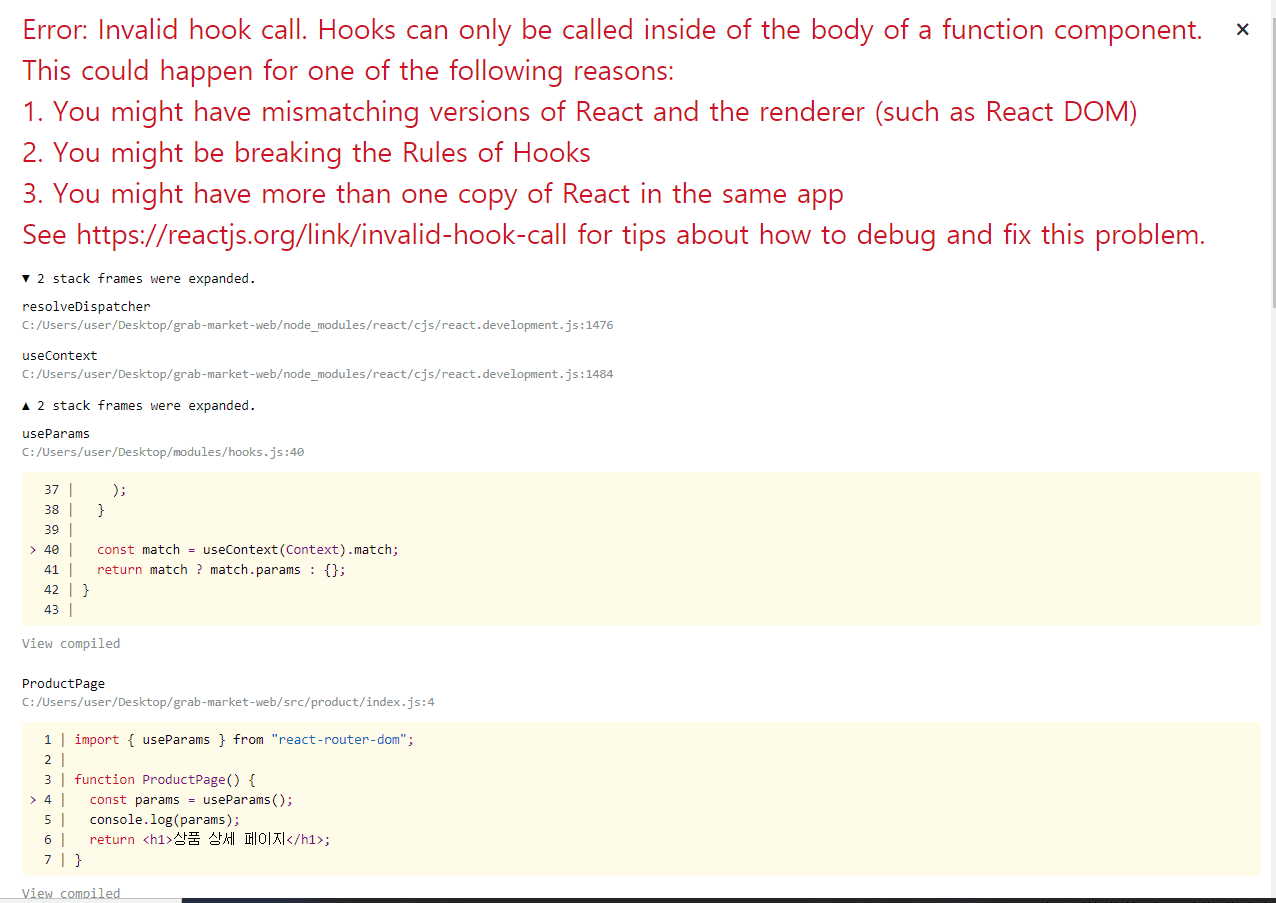
[문제 이미지]

위의 붉은 색으로 표시한 바와 같이 product 폴더 아래에 index.js 코드에서 id 값을 받을 수 있도록 useParams를 사용하였는데 실제 브라우져에서 확인해 보면 아래와 같이 나옵니다.

이렇게 에러가 나오면서 정상적으로 동작하지 않습니다.
에러 코드를 보면 useParams가 문제 인거 같은데 어떻게 해결해야 할지 잘 모르겠습니다.
해당 오류 해결 방법을 가르쳐 주시면 감사하겠습니다.
언제나 빠른 답변과 도움
감사합니다.
답변 1
1
현재 올려주신 깃헙의 최신 소스코드로 실행해봤을 때 product 페이지에서 별다른 에러가 뜨지 않고 있는데요!
1. 상품 링크로 타고 들어가보고
2. 브라우저 URL로 직접 접근해봤습니다.
혹시 어떤 상황에서 상황이 구현할 수 있을까요?
제 환경에서는 1번, 2번 둘 다 맨처음 문의 드린 것처럼 에러 화면 페이지가 나오면서 동작하지 않습니다.
혹시 몰라서 브라우져도 엣지와 크롬을 바꿔 가면서 실행해 봤는데 둘 다 동일하게 에러 페이지가 나옵니다.
OS는 Windows 10 버전을 사용합니다.
빠른 답변 감사합니다.
강사님 혹시 github에서 제 코드를 다운받아서 다시 실행시켜서 확인해 보는 방법을 가르쳐 주실 수 있습니까?
그러면 제가 다른 환경이나 PC에 다운받아서 실행해서 확인해 보도록 하겠습니다.
힘들게 50%넘게 강의를 수강했는데 여기서 멈춰버리는 건 너무 아깝다는 생각이 듭니다.
에고 댓글을 놓치고 있었네요. 당연히 완강하셔야죠! 의지 리스펙합니다.
현재 동작하는 코드가 github에 올라가있는 코드랑 동일한 게 맞을까요? 확인하시려면 'git status'를 통해서 마지막 커밋과 변경사항을 체크할 수 있습니다. 요부분 먼저 확인해보시고, 만약 마지막 커밋으로 되돌아가고 싶다면 'git reset --hard' 를 치시면 됩니다.
우선 소스코드에는 크게 문제가 없어보여서, 직접 소스코드를 다운받는 방법을 말씀드릴게요. github repository 우측 상단에 Code를 누르시면 현재 깃허브 레포 주소를 복사할 수 있습니다.
1. 복사하고 싶은 디렉토리로 간후 레포지토리를 복사합니다. git clone [복사한 주소]
2. 복사한 해당 리포지토리로 이동합니다. cd [리포지토리 이름]
3. 의존성(axios, react 등)을 설치합니다 npm install
4. 전부 설치됐다면 프로그램을 실행합니다 npm start


일단 ProductPage Component 호출하는 부분이 어디인지 몰라서 일단 관련 있어 보이는 코드는 모두 붙여 보았습니다.
<App.js에서 products:/id부분>
--> products/:id를 추가였으며
<product 파일에 index.js부분에 ProductPage 코드>
--> product에서 ProductPage 코드 부분입니다.
<main에서 index.js 코드>
-->main 함수 아래에 index.js 코드 부분입니다.
--> Link class Name 부분에서 <Link className="product-link" to={`/products/${index}`}> 코드를 <Link className="product-link" to={"/product"}로 변경해도 동일한 에러가 발생하고 있습니다.
지속적으로 빠른 피드백을 주셔서 감사합니다.
염치 없지만 빠른 답변 부탁드립니다.
감사합니다.