인프런 커뮤니티 질문&답변
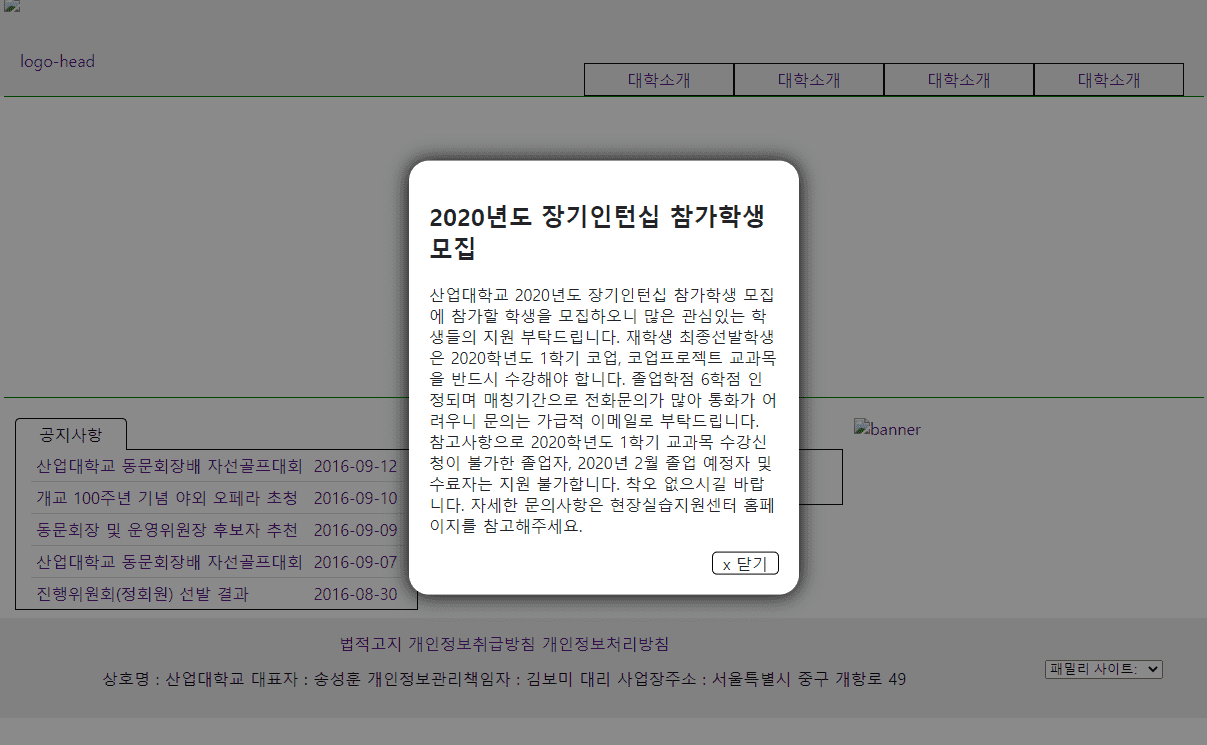
modal 창이 열리질 않습니다.
작성
·
230
2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="logo-head"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">대학소개</a>
<div class="sub-menu">
<a href="#none">총장인사말</a>
<a href="#none">학교소개</a>
<a href="#none">홍보관</a>
<a href="#none">캠퍼스안내</a>
</div>
</li>
<li>
<a href="#none">대학소개</a>
<div class="sub-menu">
<a href="#none">총장인사말</a>
<a href="#none">학교소개</a>
<a href="#none">홍보관</a>
<a href="#none">캠퍼스안내</a>
</div>
</li>
<li>
<a href="#none">대학소개</a>
<div class="sub-menu">
<a href="#none">총장인사말</a>
<a href="#none">학교소개</a>
<a href="#none">홍보관</a>
</div>
</li>
<li>
<a href="#none">대학소개</a>
<div class="sub-menu">
<a href="#none">총장인사말</a>
<a href="#none">학교소개</a>
<a href="#none">홍보관</a>
</div>
</li>
</ul>
<div class="sub-back"></div>
</div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="btn-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a class="open-modal" href="#none">산업대학교 동문회장배 자선골프대회<b>2016-09-12</b></a>
<a href="#none">개교 100주년 기념 야외 오페라 초청<b>2016-09-10</b></a>
<a href="#none">동문회장 및 운영위원장 후보자 추천<b>2016-09-09</b></a>
<a href="#none">산업대학교 동문회장배 자선골프대회<b>2016-09-07</b></a>
<a href="#none">진행위원회(정회원) 선발 결과 <b>2016-08-30</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="btn-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gllery1"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery3"></a>
</div>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banner.jpg" alt="banner"></a>
</div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="copyright">
<div>
<a href="#none">법적고지</a>
<a href="#none">개인정보취급방침</a>
<a href="#none">개인정보처리방침</a>
</div>
<div>상호명 : 산업대학교
대표자 : 송성훈
개인정보관리책임자 : 김보미 대리
사업장주소 : 서울특별시 중구 개항로 49</div>
</div>
<div class="family-site">
<select>
<option value="">패밀리 사이트:</option>
<option value="">산업대학교</option>
<option value="">정보통신부</option>
<option value="">과학기술연구원</option>
</select>
</div>
</footer>
</div>
</div>
<div class="modal">
<div class="modal-content">
<h2>2020년도 장기인턴십 참가학생 모집</h2>
<p>
산업대학교 2020년도 장기인턴십 참가학생 모집에 참가할 학생을 모집하오니 많은 관심있는 학생들의 지원 부탁드립니다.
재학생 최종선발학생은 2020학년도 1학기 코업, 코업프로젝트 교과목을 반드시 수강해야 합니다. 졸업학점 6학점 인정되며 매칭기간으로 전화문의가 많아 통화가 어려우니 문의는 가급적 이메일로 부탁드립니다.
참고사항으로 2020학년도 1학기 교과목 수강신청이 불가한 졸업자, 2020년 2월 졸업 예정자 및 수료자는 지원 불가합니다. 착오 없으시길 바랍니다.
자세한 문의사항은 현장실습지원센터 홈페이지를 참고해주세요.
</p>
<div class="close-modal">x 닫기</div>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
============================================
@charset 'utf-8';
body{
margin: 0;
background-color: #fff;
color: #222328;
font-size: 15;
}
color{
text-decoration: none;
color: #222328;
}
a{
text-decoration: none;
}
.container{}
.header-inner{
/*border: 1px solid black;*/
background-color: #eee;
}
header{
height: 100px;
width: 1200px;
margin: auto;
position: relative;
z-index: 5;
}
header > div{
/*border: 1px solid black;*/
height: 100px;
}
.header-logo{
width: 200px;
float: left;
line-height: 130px;
}
.navi{
width: 600px;
float: right;
margin-right: 20px;
}
.content-inner{}
.slide{
width: 1200px;
margin: auto;
}
.slide > div{
border: 1px solid green;
height: 300px;
}
.items{
width: 1200px;
margin: auto;
overflow: hidden;
margin-top: 20px;
}
.items > div{
height: 200px;
float: left;
box-sizing: border-box;
}
.news{
width: 425px;
}
.gallery{
width: 425px;
}
.banner{
width: 350px;
}
.footer-inner{
/*border: 1px solid red;*/
background-color: #eee;
}
footer{
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div{
height: 100px;
/* border: 1px solid black;*/
float: left;
box-sizing: border-box;
}
.copyright{
width: 1000px;
float: left;
}
.copyright div{
height: 50px;
/* border: 1px solid black;*/
text-align: center;
}
.copyright div:nth-child(1){
padding-top: 15px;
box-sizing: border-box;
}
.copyright div:nth-child(1) a:hover{
text-decoration: underline;
}
.family-site{
width: 200px;
line-height: 100px;
text-align: center;
}
/*슬라이드*/
.slide{
overflow: hidden;
}
.slide > div{
width: 3600px;
font-size: 0;
animation: slide 10s linear infinite;
}
@keyframes slide{
0% {
margin-left: 0;
}
30% {
margin-left: 0;
}
35% {
margin-left: -1200px;
}
65% {
margin-left: -1200px;
}
70% {
margin-left:-2400px;
}
95% {
margin-left:-2400px;
}
100% {
margin-left: 0;
}
}
/*공지사항*/
.btn-inner{
width: 95%;
margin: auto;
}
.btn{}
.btn span{
display: inline-block;
border: 1px solid black;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
border-bottom: none;
background-color: #fff;
margin-bottom: -1px;-----
}
.tab1, .tab2{
border: 1px solid black;
padding: 0 15px;-----
height:160px;
}
.tab1 a{
display: block;
padding: 5px;
border-bottom: 1px solid #ddd;
text-decoration: nonel
}
.tab1 a:last-child{
border-bottom: none;
}
.tab1 a b{
float: right;
font-weight: normal;
}
.tab2{
text-align: center;
padding-top: 23px;
padding-bottom: 10px;
}
.tab2 img{
width: 120px;
}
.banner img{
width: 95%;
}
/*navi*/
/*
.menu{}
.menu li{}
.menu li > a{}
.sub-munu{}
.sub-menu a{}
*/
.menu{
list-style: none;
padding: 0;
}
.menu li{
/*border: 1px solid black;*/
display: black;
float: left;
width: 25%;
box-sizing: border-box;
margin-top: 51px;
text-align: center;
}
.menu li > a{
border: 1px solid black;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a{
background-color: #000;
color: #fff;
}
.sub-menu{
/*background-color: #fff;*/
/*border: 1px solid black;*/
display: none;
}
.sub-menu a{
display: block;
padding: 5px;
color: #fff;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: #fff;
color: #222328;
}
.sub-back{
width: 1200px;
height: 150px;
background-color: #000;
position: absolute;
top:100%;
left: 0;
z-index: -10;
display: none;
}
/*modal*/
.modal{
background-color: rgba(0, 0, 0, 0.46);
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
display: none;
}
.modal-content{
width: 350px;
background-color: #fff;
position: absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%);
padding: 20px;
border-radius: 20px;
box-shadow: 0 0 20px rgba(0, 0, 0.13);
}
.close-modal{
float: right;
border: 1px solid black;
border-radius: 5px;
padding: 0 10px;
}
=============================================
/*navi*/
$('.menu li').mouseenter(function(){
$('.sub-menu, .sub-back').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$('.sub-menu, .sub-back').stop().slideUp()
})
/*modal*/
$('.open-modal').click(function(){
$('.modal').fadeIn()
})
$('.close-modal').click(function(){
$('.modal').fadeOut()
})
답변 2
1
모달 잘 뜨는데요. 아마 파일 링크 경로 문제일거에요.
제이쿼리 구문은 문제 없습니다.
그리고 <html lang="en"> 이 부분 <html lang="ko"> 로 한국어로 맞춰주세요.
참고로 욧닭 님 답변 감사합니다.
하지만 시험장은 인터넷이 안되니 CDN 사용은 불가입니다.
그리고 <script></script>를 html 내부에 작성하시면 안됩니다.
아래처럼 폴더에 파일 형태로 되어 있지 않으면 실격될 수도 있습니다.
1
테스트 해보니 잘 나오는데여?
혹시 jquery 로 작업하시는 거면 header 부분에 jquery.js 파일 가져오거나 CDN으로 가져오시면 되고
js 코드 실행 시키기 위해서 <script></script> 태그안에서 작업하시면 실행 될 것 같네여 ㅎ



해결 했습니다. 감사합니다.