인프런 커뮤니티 질문&답변
text 아래 공백
작성
·
607
1
안녕하세요
a태그에 reset css 로 text-decoration: none 이 적용되어 있는데,
a태그의 underline이 눈에 보이지만 않을 뿐 그 두께가 그대로 남아 있어서,
a태그 text 위의 공백보다 간격이 넓은 공백이 text 아래에 생기는 것 같습니다. (원인이 이게 맞나요?)
강의 내용처럼 padding을 줘도 그 공백이 없어지지 않고,
inline-block으로 높이값을 주고 line-height로 중심에 보내봐도 없어지지 않는데,
검사창에서는 margin 이든, padding 이든 아무것도 안 잡힙니다.
어떻게 해야 이 공백을 없앨 수 있는 건가요 ?
관련강의는 callaction section 상세 퍼블리싱 입니다. 
답변 2
0
안녕하세요 사진을 추가하여 질문드립니다.
첨부된 순서대로
1. a태그에 underline 이 적용되어 있습니다.
2. a태그에 text-dexoration 에 none 을 적용시켰으나,
a태그를 선택할때 선택되는 영역입니다. (underline 영역이 공백으로, 그대로 남아 있습니다.)
3. a태그를 선택할때 선택되는 영역입니다. 3. a 태그에 padding 값을 주었지만, underline 이였던 영역이 그대로 남아 있습니다.
4. a태그를 inline-block 으로 크기값을 주었지만, underline 이였던 영역이 그대로 남아 있습니다.
underline 이였던 영역을 완전히 없애서, a태그의 텍스트 위아래 영역이 다른 문제점을 해결하고 싶습니다. ㅠ




0
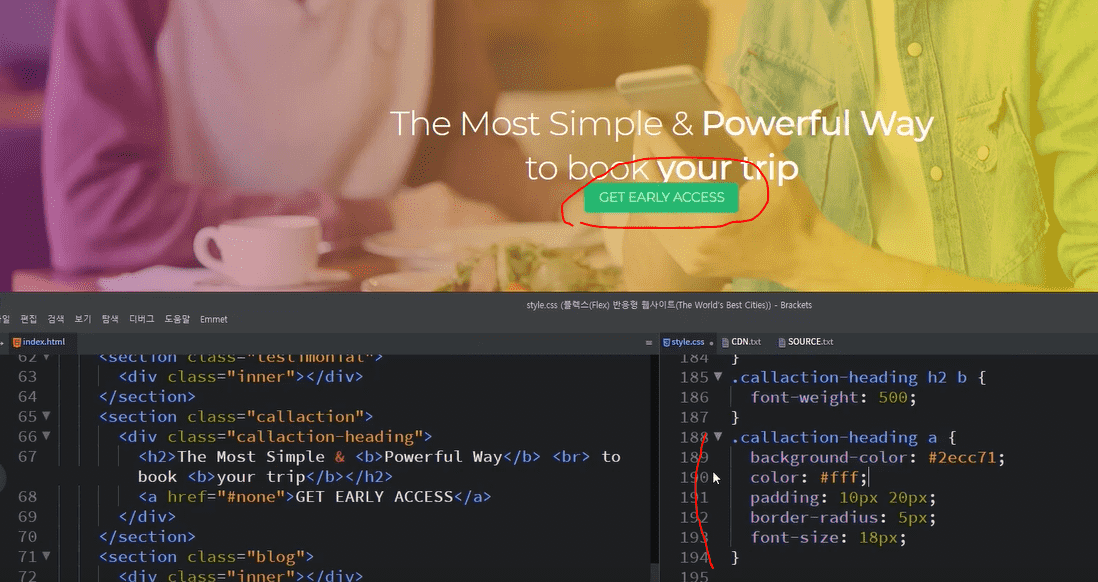
아래 그림처럼 .callaction-heading a에 속성을 주면 잘 알아서 들어갈거에요.
코드를 보여주지 않으셔서 확실하지 않지만 아마도 선택자가 오타가 있거나 그럴 수 있어요.


선생님 해결했습니다.
글씨체를 다른걸 사용하고 있었는데, 개인적으로 검토했을 때는 그 글씨체가 공백의 원인인걸로 확인하였습니다.
그래도 혹시 이전 답변에 첨부해드린 코드에서 다른 오류가 원인이 될 수 있는지 검토부탁드립니다.
애초에 글씨체가 다르다고 이런 공백이 생기는게 정상인가요 ? ㅠㅠ