인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
전체 레이아웃 와이어프레임 퍼블리싱(PC) - 전체레이아웃, 헤더영역
해결된 질문
작성
·
178
답변 1
0
코딩웍스(Coding Works)
지식공유자
적어주신 내용만으로는 확인하기 어렵지만 임시 이미지는 말 그대로 전체적인 레이아웃의 구조를 보는 용도니까 크게 중요한 파트는 아닙니다.
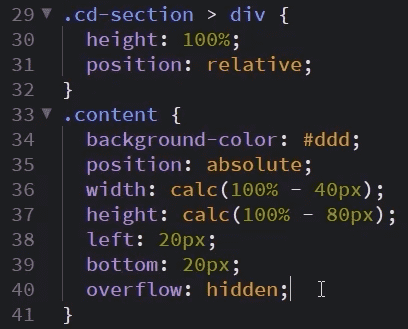
해당 영상에는 .content > img 선택자가 없는데 적어주셨네요.
혹시 모르니 .content > img 선택자 안에 모든 속성을 주석처리해서 img를 그냥 원래에 크기로 넣어보세요.


네 :)
마진은 정상적으로 떨어집니다.
일단 진도를 따라가는 것에 집중을 하는 것이 좋을거 갔습니다.
빠른 답변 감사드립니다 :)