인프런 커뮤니티 질문&답변
질문 있습니다.
작성
·
132
1
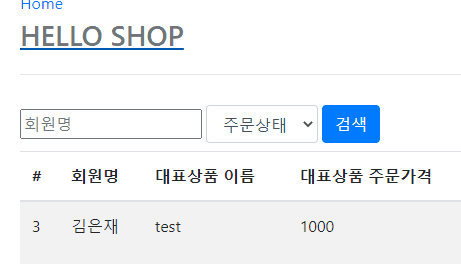
위 그림에서 검색버튼 클릭 후 OrderController의@PostMapping("/orders)로 가는게 맞나요?
form 안에 action태그가 없길레 질문 드려봤습니다.
//추가(2번째 그림 참조 부탁드립니다.)
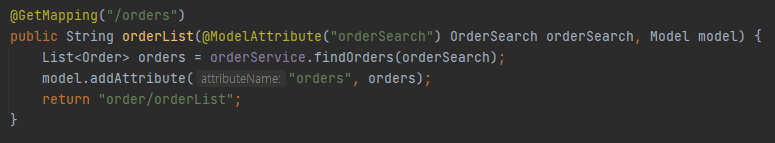
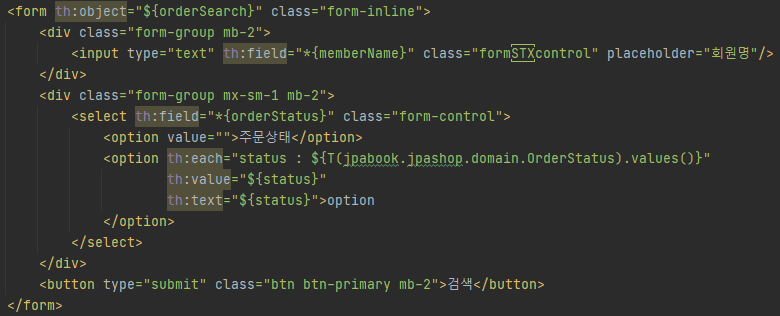
@ModelAttribute의 동작원리에대해 질문드립니다.
이 로직에서 @ModelAttribute는 뷰단의 검색조건에 입력되어 있는 데이터들을 OrderSearch클래스에 매핑하고 orderSearch를 파라미터로 넘겨서 List를 받아온 뒤, @ModelAttribute는 model.addAttribute를 한 것과 동일한 실행결과를 가져오기 때문에 검색데이터를 검색조건(InputBox)에 뿌려 줄 수 있는건가요?
답변 2
3
답변 추가 보충합니다.
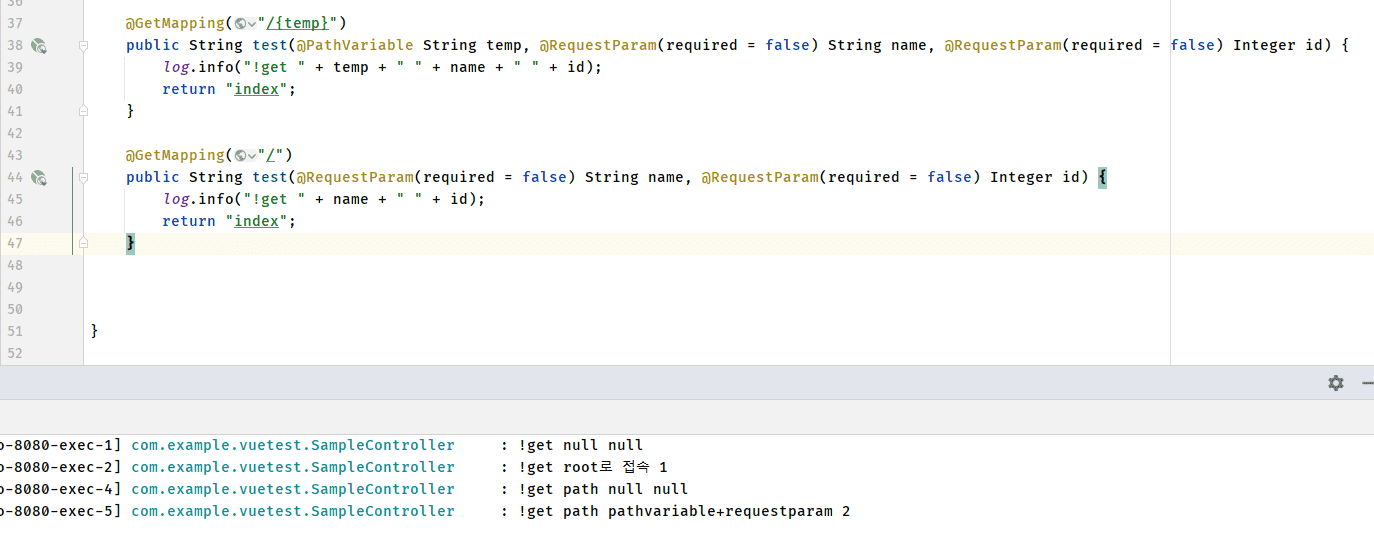
form 태그에서 action을 지정하지 않을 경우에 대해 w3schools과 mdn, 구글 검색 등으로 찾아보았는데
명확한 설명을 찾지 못해 대략적으로 동작을 테스트 해봤습니다.

로그 출력(4줄)은
1. http:localhost:8080/ 접속
2. Input으로 '1'과 'root로 접속' 입력
3. http:localhost:8080/path 접속
4. Input으로 '2'와 'pathvariable+requestparam' 입력
으로 출력되는 것이고,
이로 추론해 볼 수있는것은 form에 action이 지정되어 있지 않을 경우 자신을 요청한 url에 input에서 입력한 값을 쿼리 스트링에 담아 요청한다는 것입니다.
0
안녕하세요.
Q. 위 그림에서 검색버튼 클릭 후 OrderController의@PostMapping("/orders)로 가는게 맞나요?
-> 강의 기준 OrderController @GetMapping(value = "/orders")으로 가게 되어 있습니다.
Q. 이 로직에서 @ModelAttribute는 뷰단의 검색조건에 입력되어 있는 데이터들을 OrderSearch클래스에 매핑하고 orderSearch를 파라미터로 넘겨서 List를 받아온 뒤, @ModelAttribute는 model.addAttribute를 한 것과 동일한 실행결과를 가져오기 때문에 검색데이터를 검색조건(InputBox)에 뿌려 줄 수 있는건가요?
-> 이해하신 대로 @ModelAttribute로 인하여 OrderSearch를 Model에 자동으로 넣어주었기 때문에 OrderSearch의 프로퍼티인 OrderSearch를 사용 할 수 있는 것입니다.
====
form 태그 안에 action이 없는 경우 해당 페이지를 렌더링한 요청을 재 호출하는 것이 아닌가 예상하는데 정확하지는 않습니다..