인프런 커뮤니티 질문&답변
질문입니다,
작성
·
288
0
여기까지 다 끝났는데 favicon이 안나오는데 왜그런걸까요
<link data-react-helmet="true" rel="shortcut icon" href="/favicon.ico">
헤더에는 이렇게 들어가있고
public 폴더에 favicon.ico를 넣어놨고
_app.js의 helmet 태그 meta에는
link={[
{
rel: "shortcut icon",
href: "/favicon.ico"
},
이렇게 들어가있는데요
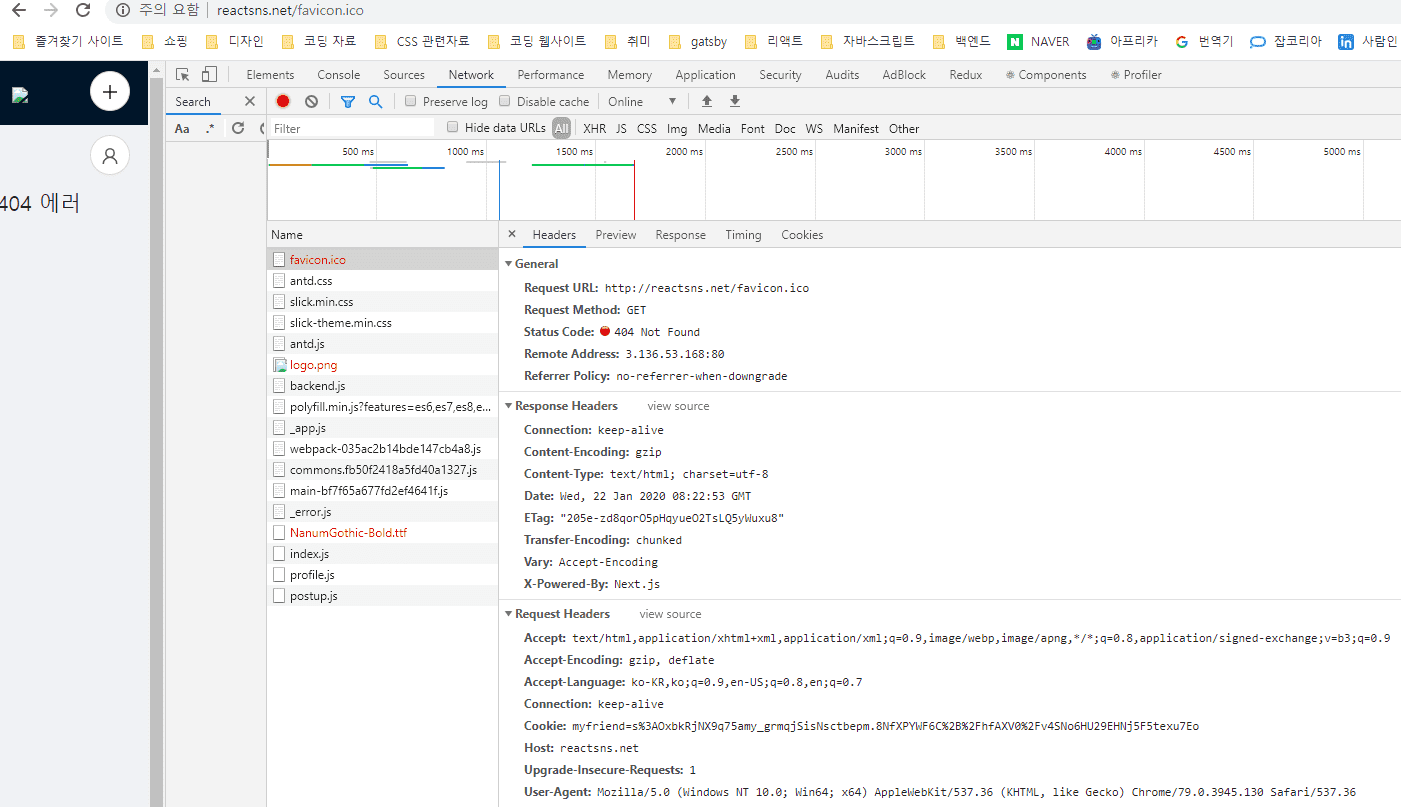
network탭을 보면 favicon 요청이없는데 왜그런걸까요 ㅜㅜ
front server.js에는
server.use("/", express.static(path.join(__dirname, "public")));
이렇게 들어가있고
backend server.js 에는
app.use("/", express.static("uploads"));
이렇게 되어있는데.. 안됩니다 ㅜㅜ
또 하나 여쭤보고싶은것이
public 폴더에 다른 이미지파일을 넣었을때
front에서 local path로 가져와야하는지
아니면 nodebird.com/이미지path 같이
도메인주소로 가져와야 하는지 모르겠습니다..
local path로 가져온다면 어떻게 가져와야하는건가요 ㅜㅜ? 하루종일 온갖방법을 해봤는데도 aws에 올린뒤로는 도통 되질않아요..
next.config.js에서
config.module.rules.push({
test: /\.(jpg|jpeg|gif|png|svg|ico)?$/,
use: [
{
loader: "url-loader",
options: {
limit: 10000,
fallback: "file-loader",
name: "images/[name].[ext]"
}
}
]
});
이것도 해봤고
const withImages = require("next-images");
module.exports = withImages({
distDir: ".next", // dis디렉토리
webpack(config) {
이런것도 해봤는데 안되네요..ㅋㅋㅋㅋ..ㅜㅜ
답변 4
0
0
0
최철웅
질문자

네.. 콘솔에서 보이는 html head에는 들어있는거 같아요..
도메인/favicon.ico 로 접속하면 이렇게 나와요.
response header가 왜 이렇게 나오는지 모르겠어요..

0
