인프런 커뮤니티 질문&답변
bounds.size와 size의 차이
작성
·
1.3K
0
bounds.size 말고 그냥 size도 있길래
api 문서를 참고해서 알아보니까
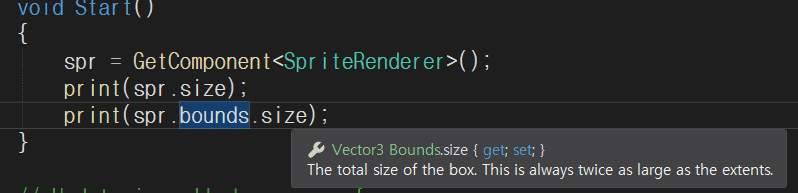
bounds.size는 바운딩볼륨(해당 물체를 감싸는 임의의 범위라고 이해하고 있습니다)의 크기를 말하는거고
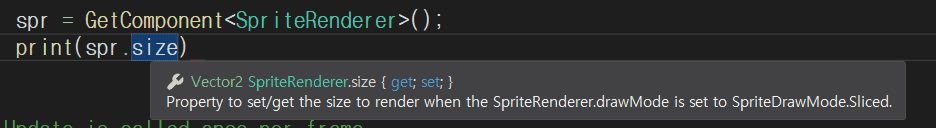
그냥 size는 렌더링을 할 사이즈를 말한다는데
차이가 뭔지 모르겠습니다
강의의 코드에서 배경화면 이미지의 넓이를 구하는 부분에서 bounds.size를 size로 대체하면 첫번째 update() 호출에서 첫번째 이미지가 사라집니다 그리고 매번 첫번재 이미지가 왼쪽 끝으로 움직일때마다, 선이 보이고요
저 두가지 프로퍼티의 차이가 뭔가요?
답변 2
0
0
안녕하세요. 효빈님 잘 지내시는지요?
답변드리겠습니다.
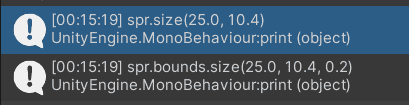
제가 알기로는 size의 경우에도 bounds.size 의 경우에도 같은 값이 나와서 문제가 없을 것 같습니다.
size 는 Vector2 이고 bounds.size 는 Vector3 인데 저희가 현재 사용하는 값이 x값만 있죠.
로그로 찍어봐도 같은 값이 나오고요.
변수에 마우스를 호버해보면 도움말이 살작 뜨거든요. spriteRenderer.drawMode 라는것이 있는데요.
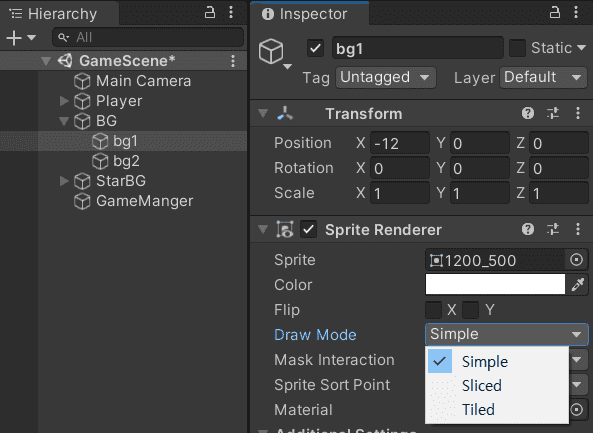
이게 슬라이스모드 일경우 값이 다르게 나옵니다.
슬라이스 모드는 다음을 선택했을때 슬라이스 모드가 됩니다. 이게 아마 UI에서 사용할때 쓸거예요. 저희 배경이미지는 Simple 입니다.
아마 제가 생각하기에는 다른 문제 같은데요. 아래처럼 해도 문제가 없습니다.
혹시 배경의 초기 위치가 다를 수도 있고요. 오류는 여러가지 형태로 나오니까요.
전체 코드를 한번 올려주시던지 압축파일을 주시면 좀 더 쉽게 봐드릴수 있을 것 같습니다.
코드를 질문할때 같이 보여주세요. ㅎ
감사합니다.
void Update()
{
transform.position += Vector3.left * Time.deltaTime * speed;
Vector3 pos = transform.position;
if(pos.x + spr.size.x / 2 < -8){
float size = spr.size.x * 2;
pos.x += size;
transform.position = pos;
}
}





아 구글 사용하시는군요.
메일로 쓸때는 용량이 클때는 좀 그렇더라고요.
깃허브에 올리신거면 링크를 주셔도 되지 않나요?
아니면 네이버 메일로 보내시면 대용량 첨부라 2기가까지도 보내집니다.
한번 그렇게 해보실수 있을까요?
프로젝트 폴더 하나를 압축해서 보내주시면 됩니다.