인프런 커뮤니티 질문&답변
[그랩마켓] Javascript 적용하기 - 1 강의 내용 중 App.css 관련 질문
작성
·
234
1
Javascript 적용하기 과정에서 App.css를 모두 날리고
아래와 같이 App.css를 수정하였습니다.
[App.css 코드]
html,
body,
#root,
#root > div {
height: 100%;
}
그런데 브라우져 화면에서 보면 height 100%가 적용되어 있지 않은 것 같은 화면으로 확인 되고 있습니다.
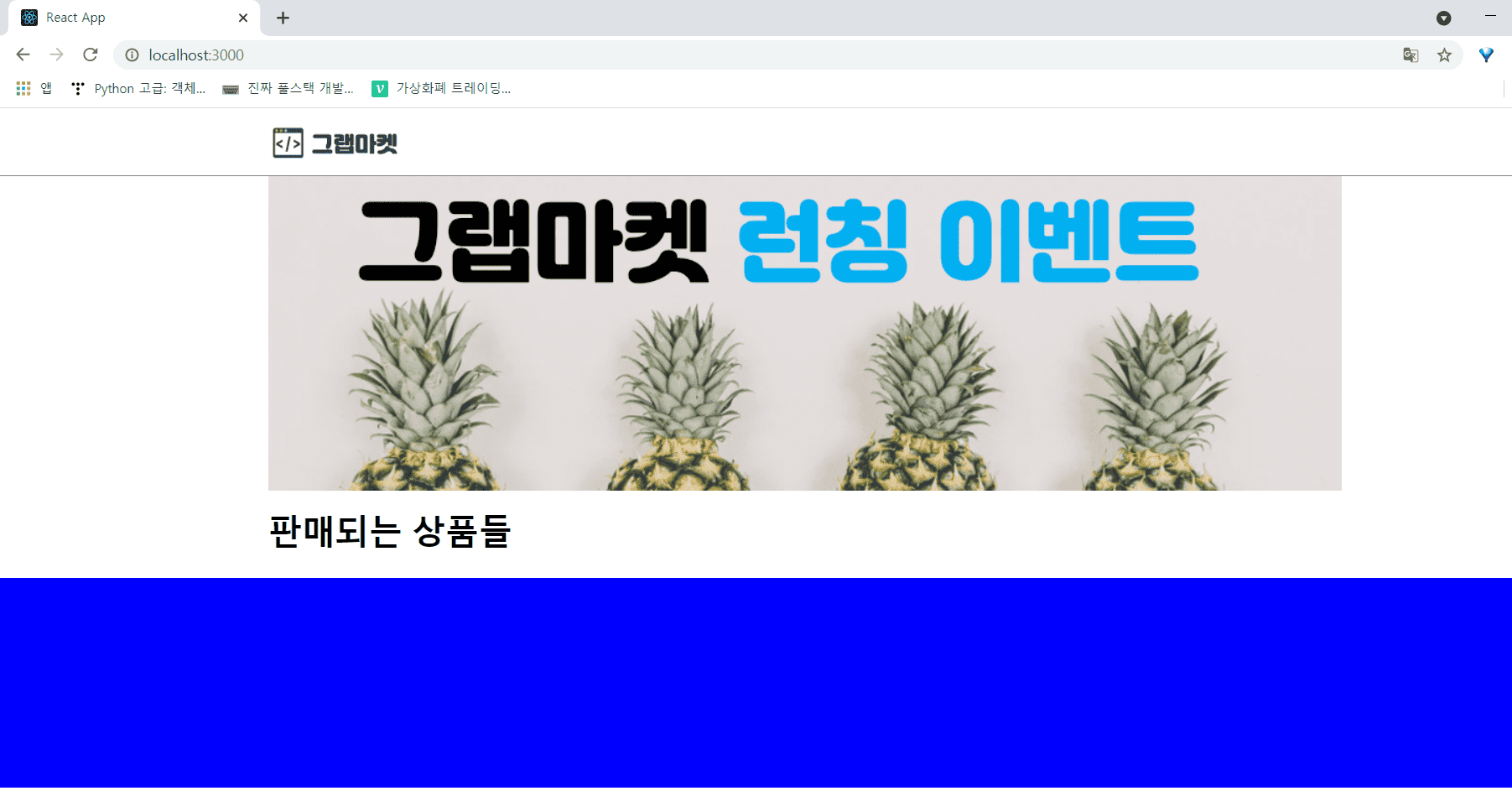
[화면 이미지]
위와 같이 height가 적용되지 않은 것 과 같은 모습으로 보입니다.
개발자 도구에서 height 적용을 확인 해 보면 모두 100%로 되어 있습니다.
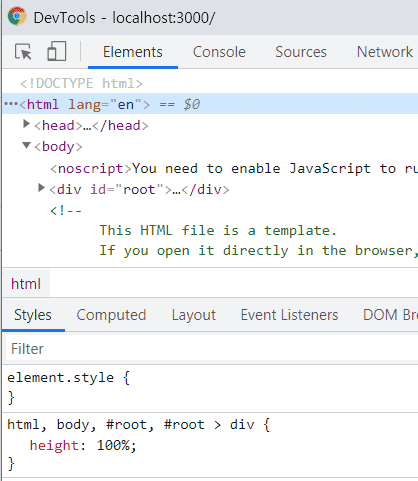
[html 100% height]
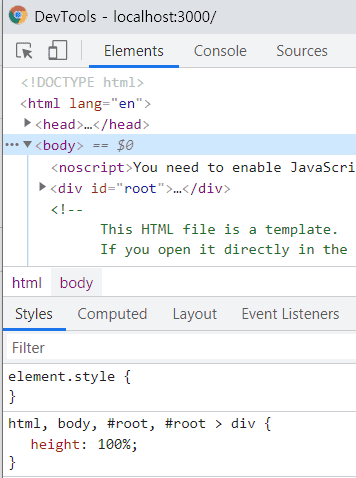
[body 에서 height 100%로 설정된 이미지]
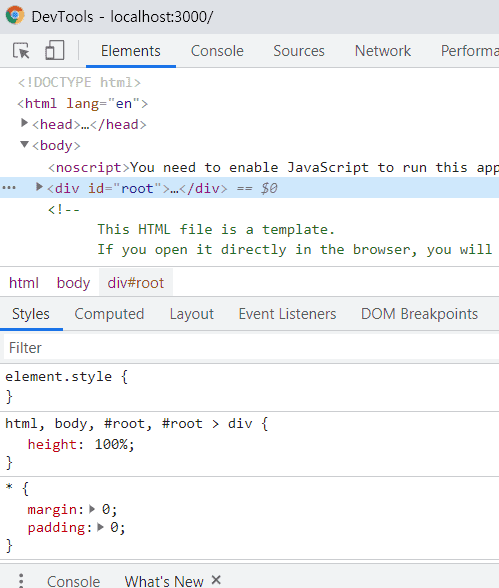
[root와 첫 번재 div에 height 적용된 이미지]
어디가 잘못 되었는지 가르쳐 주시면 감사하겠습니다.
혹시 몰라서 index.js, App.js, App.css 코드를 아래에 적어놓겠습니다.
[index.js]
import "./index.css";
function MainPage() {
return (
<div>
<div id="header">
<div id="header-area">
<img src="images/icons/logo.png" />
</div>
</div>
<div id="body">
<div id="banner">
<img src="images/banners/banner1.png" />
</div>
<h1>판매되는 상품들</h1>
<div id="product-list"></div>
</div>
<div id="footer"></div>
</div>
);
}
export default MainPage;
[App.js]
import "./App.css";
import MainPageComponent from "./main/index.js";
import "./index.css"; //index.css는 export 객체가 없다 그래서 그냥 ./index.css를 하면 된다
function App() {
return (
<div>
<MainPageComponent></MainPageComponent>
</div>
);
}
export default App;
[App.css]
html,
body,
#root,
#root > div {
height: 100%;
}
감사합니다.
답변 2
2





안녕하세요. 그랩 님
빠른 답변을 주셔서 감사합니다.
그러나 App.js에 아래와 같이 적용 했으나 footer는 여전이 화면에서 상단에 위치 하고 있습니다.
이 상황을 어떻게 해결해야 하는지 가르쳐 주시면 감사하겠습니다.
[App.css 코드]
[화면 상태]
해결 방안을 제시 해주시면 감사하겠습니다.