인프런 커뮤니티 질문&답변
안녕하세요. 배열 앝은 복사 관련 질문드립니다.
작성
·
175
0
수업 설명에서 아래 코드와 같이 배열을 복사했을때 주소값을 복사하는 것이기 때문에 두개의 변수를 출력했을때 같다고 하셨습니다.
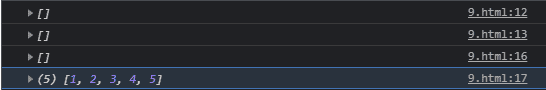
하지만 실행했을 때 사진과 같이 나오는데 이유가 뭘까요..? ㅠ
let arr=[];
let answer = arr;
console.log(answer);
console.log(arr);
arr = [1, 2, 3, 4, 5]
console.log(answer);
console.log(arr);
>>>결과 console

답변 2
2
arr를 재할당해서 그렇습니다.
처음 arr = [1,2,3,4,5] 와 answer는 같은 참조값을 가지고 있기때문에 서로 값이 공유되지만,
arr 를 새로운 값으로 할당한 경우 arr는 새로운 참조값을 갖게되는 반면 answer는 여전히 [1,2,3,4,5]를 참조하고 있습니다.
arr = [1,2,3] 으로 새로운 값을 할당하는것이 아니라 arr.pop() 혹은 arr.shift() 를 했을 경우엔 answer역시 arr와 같은 값을 가지는 것을 볼 수 있습니다.
혹은 arr = [1,2,3] 로 재할당한 이후에 다시 answer = arr로 해주게되면 answer역시 [1,2,3]으로 다시 같은값을 공유하게 됩니다.

해당개념의 경우엔 가비지컬렉션을 같이 살펴보시면 좋을거 같아요
https://ko.javascript.info/garbage-collection
* 혹시라도 제가 틀렸을경우엔 올바르게 지적 부탁드립니다 *_*

완전 이해했습니다! 감사합니다