인프런 커뮤니티 질문&답변
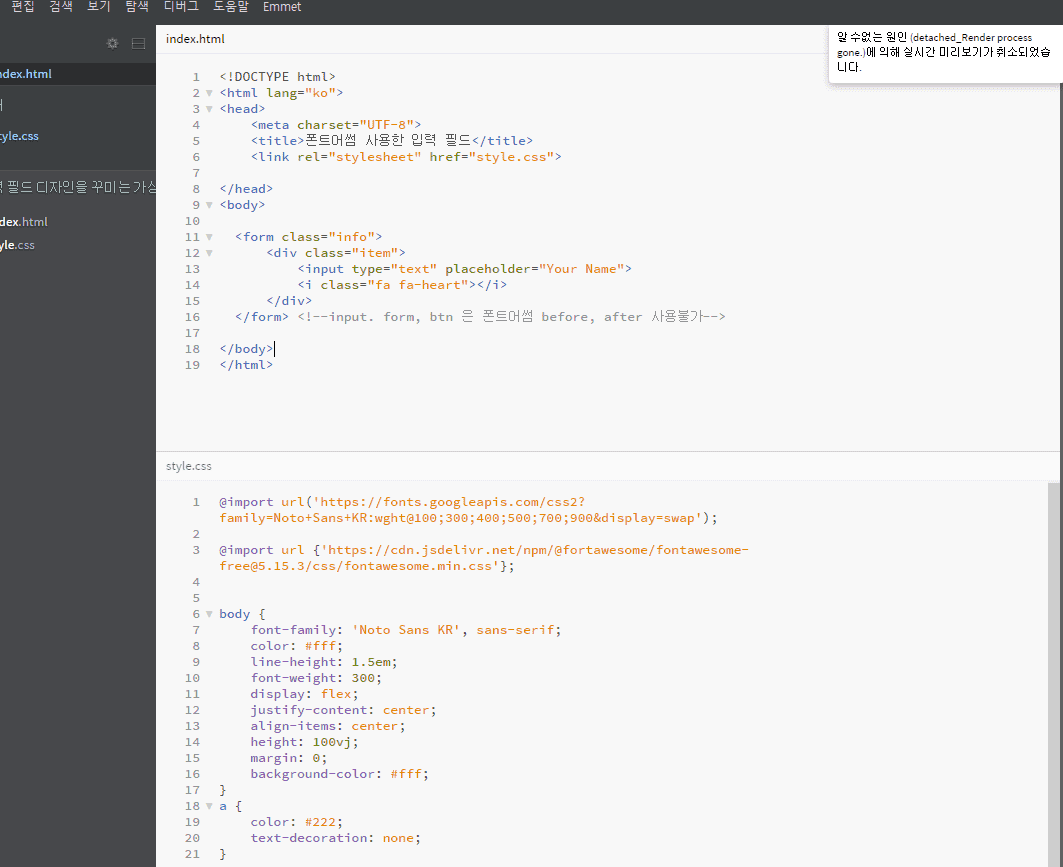
아이콘 안뜸..
작성
·
974
답변 1
1
코딩웍스(Coding Works)
지식공유자
기존의 4.7 링크가 사라졌나봐요.
<i class="fa fa-heart"></i> 는 폰트어썸 4.7 인데 html 은 4.7 방식이고 css에는 5.0 방식으로 링크했네요.
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
위에 링크가 작동하지 않으면 아래 CDN js 들어가서 검색하세요.
아래 링크로 들어가면 폰트어썸 4.7 cdn 링크 있으니까 사용하세요.
https://cdnjs.com/libraries/font-awesome/4.7.0
코딩웍스(Coding Works)
지식공유자
코딩웍스(Coding Works)
지식공유자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css');
</style>
</head>
<body>
<i class="fa fa-heart"></i>
</body>
</html>


https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css
선생님 이거 맞나요 ㅜㅜ 왜 아직도 안되는지... ㅜㅜ